文档流
基本概念
要了解的几个重要的概念
- 文档流 Normal Flow
- 块、内联、内联块
- margin合并
-
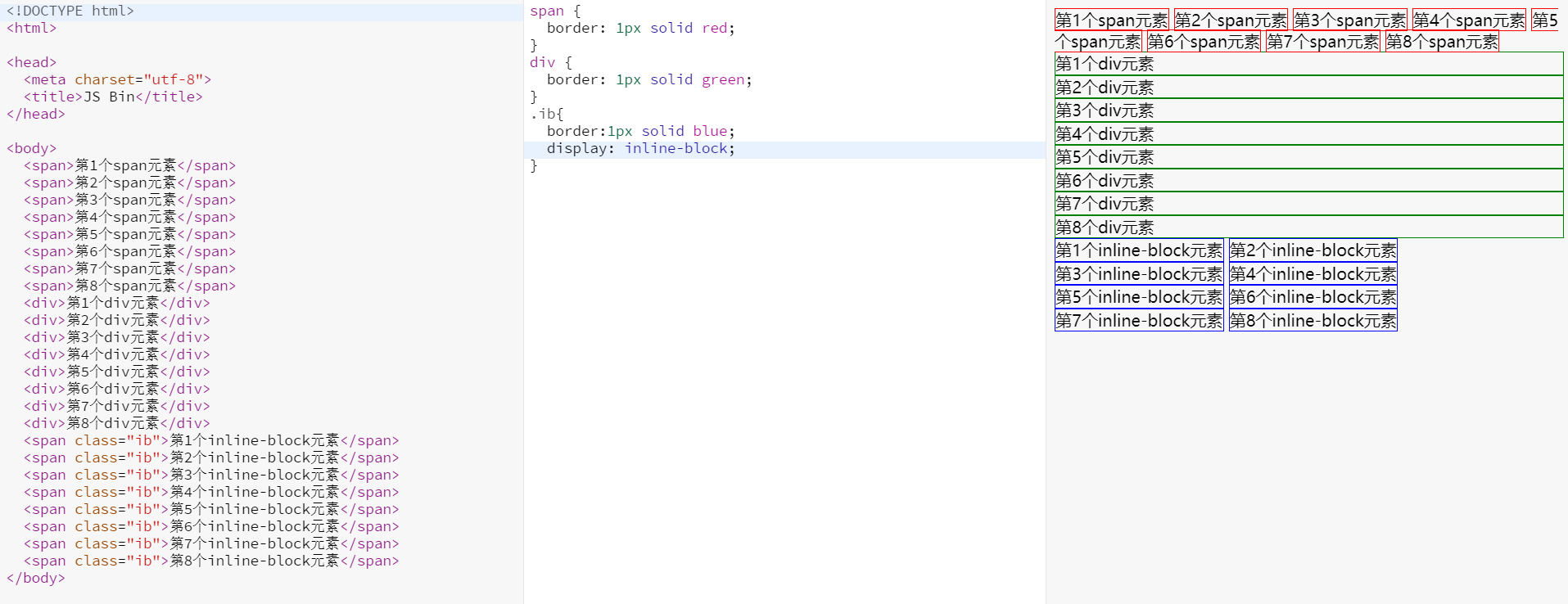
文档流
流动方向
inline元素从左到右,到达最右边才会换行
- block元素从上到下,每一个都另起一行
- inline-block也是从左到右,但到达最后的时候不会把自己分成两块
宽度
- inline宽度为内部inline元素的和,不能用width指定
- block默认自动计算宽度,可用width指定
inline-block结合前两者特点,默认和inline一样,但可像block一样设置width
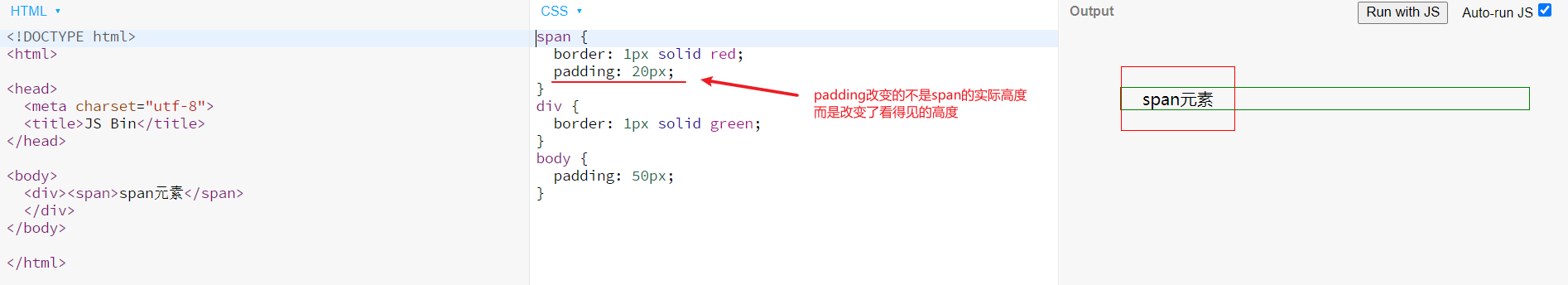
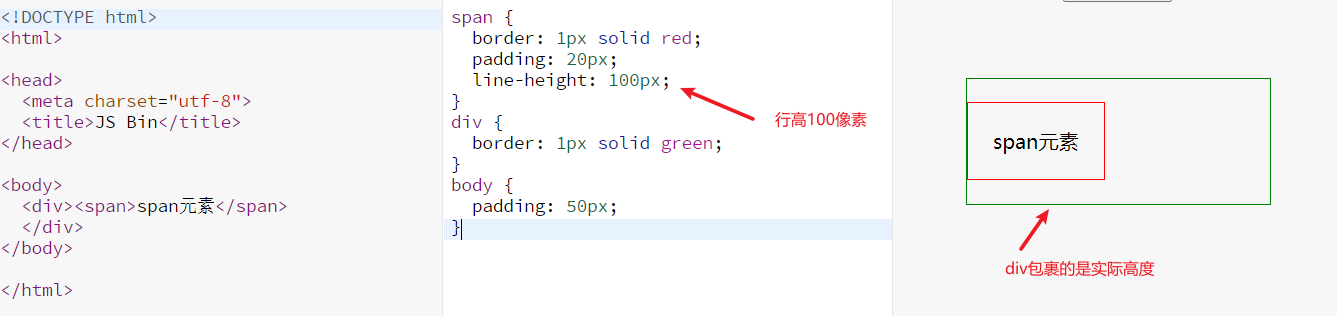
高度
inline高度由line-height间接确定,跟height无关



- block高度由内部的文档流元素的总和决定,可以设置height
inline-block跟block类似,可以设置height
overflow溢出
当内容大于容器
当内容的宽度或者高度大于容器的时候会溢出
- 可用overflow来设置是否显示滚动条
- auto是灵活设置,在没有溢出的时候没有滚动条,溢出后显示滚动条,默认的话只显示必要的滚动条
- scroll是永远显示滚动条,不管你是否溢出,一般是不用这个的
- hidden是直接隐藏溢出部分
- visible是直接显示溢出部分
overflow可以分为overflow-x和overflow-y
脱离文档流
block高度由内部文档流元素决定,可以设height,那就是说,有些元素可以不在文档流中,脱离文档流之后会影响文档流高度的计算。
哪些元素可以脱离文档流
float
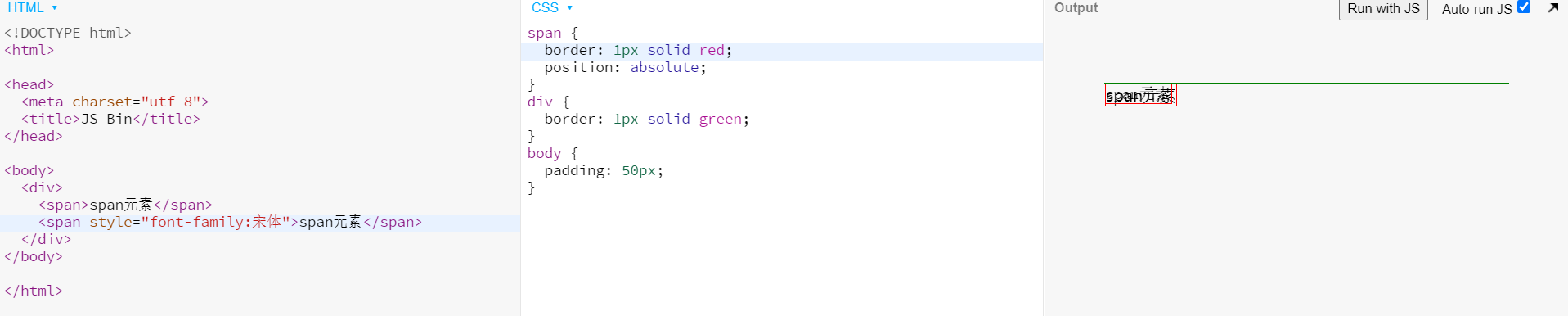
- position: absolute;
- fixed
其他
- HTML5中,已经不分内联元素和块级元素了,如果写display:inline它就是内联元素,如果写display:black他就是块级元素。
- inline-block虽然在文档流方向上看起来很像inline元素,但他还是拥有像block元素不会跨两行的特点。
- 不要在display为inline的元素里面里加一个display的block元素。
- 默认div的宽度是能有多宽有多宽,不影响其他元素,不是100%,而是auto。
- 大部分时候不要写宽度100%,除非有特殊情况。
- 如果div里面什么都没有高度就为0,但span就不一样。
- 如果有滚动条,内联元素默认只在第一屏里显示,不会到滚动条右边的。