Vue的两种版本
Vue有两个版本,分别是vue.js(完整版)和 vue.runtime.js(非完整版)。
区别
- compiler
- 完整版的Vue有compiler
- 非完整版没有compiler,这导致了完整版比非完整版的体积大40%左右。
视图
- 完整版的视图写在HTML或template选项里
- 非完整版只能写在render函数里,用h来创建标签
// 需要编译器(完整版)new Vue({template: '<div>{{ hi }}</div>'})// 不需要编译器(不完整版)new Vue({render(h) {return h('div', this.hi)}})
cdn引入
- 如果引入的是vue.js就是完整版
- 如果引入的是vue.runtime.js就是非完整版
- 如果在生产环境下,后缀为.min.js
- webpack引入
- 完整版需要配置alias
- 默认使用非完整版
- @vue/cli引入
- 需要额外的配置
- 默认使用非完整版
最好使用非完整版,然后配合vue-loader和vue文件。
理由:
- 保证用户体验,用户下载的JS体积更小,但只支持h函数。
- 保证开发体验,开发者可以直接在vue文件里写HTML标签而不写h函数。
- 使用loader,可以在不写h函数的基础上得到h函数,vue-loader把vue文件里的HTML转为h函数。
template 和 render 怎么用
刚刚在说Vue区别的视图部分,我们提到了 template 和 render ,那我们现在来具体说说他们该如何使用。
template:完整版使用,可以写在HTML或JS中
<template><div class="red">{{ n }}<button @click="add">+1</button></div></template>
上下意思等同
render:非完整版和完整版都可以使用,体积会变大。
render(h){return h('div', [this.n, h('{on:{click:this.add}’,' + 1'])}
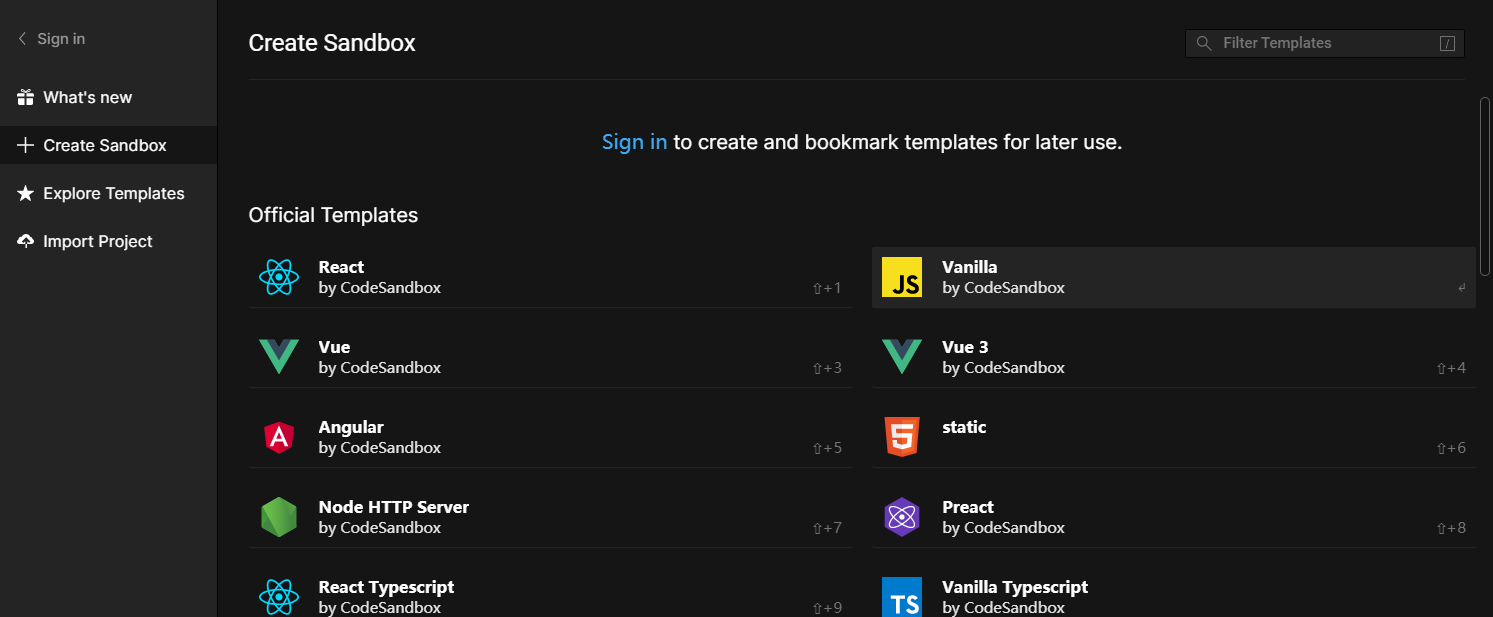
用 codesandbox.io 写 Vue 代码
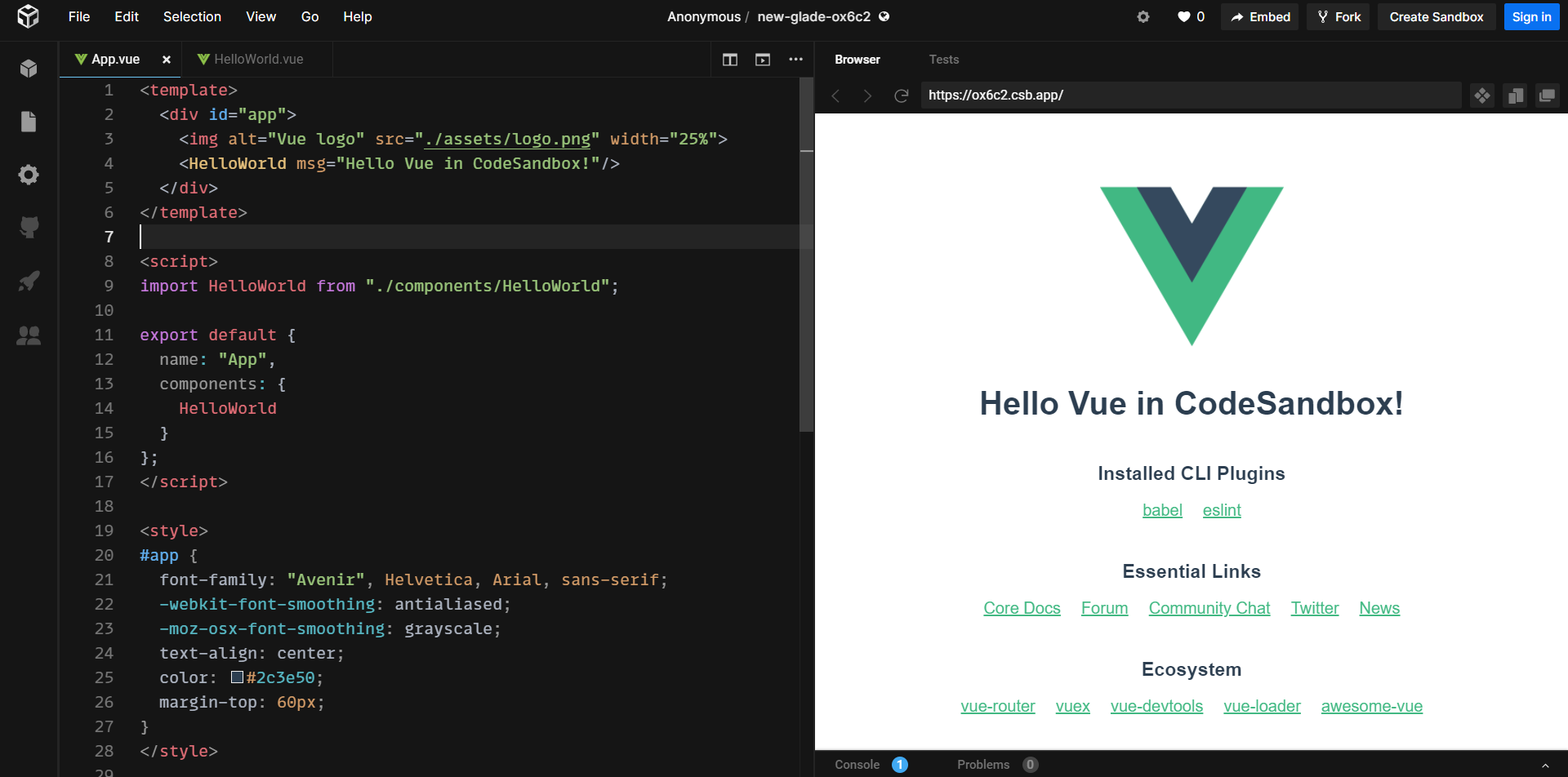
CodeSandbox是一个在线编辑器,它可以帮助你快速创建一个项目并进行实时预览
创建一个Vue模板
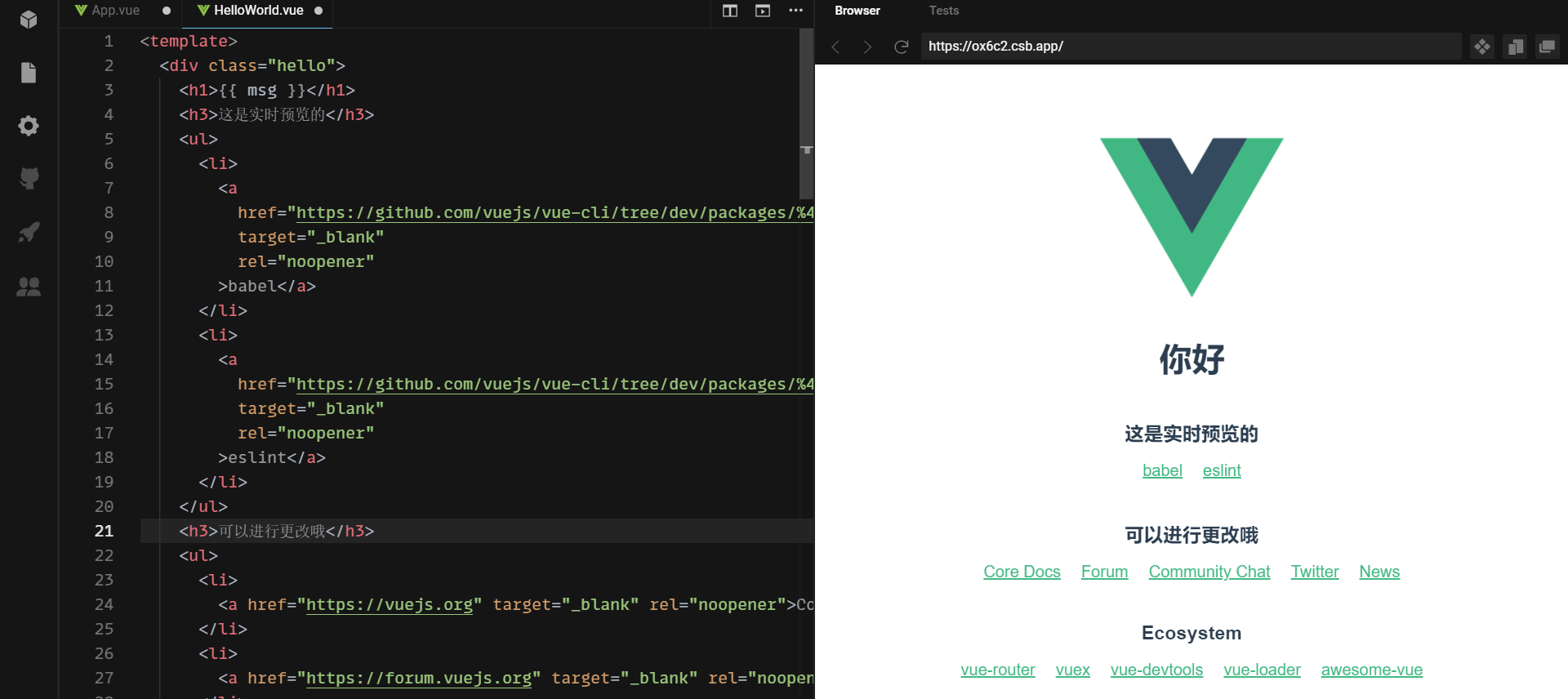
左边是编辑区右边是预览区,修改代码可以实时更新。


可以导出为ZIP形式