什么是DOM
DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将网页转为一个 JavaScript 对象,从而可以用脚本进行各种操作(比如增删内容)。
我们曾经在CSS 知识总结中提到过DOM。
浏览器每次处理 HTML 标记时,都会完成:将字节转换成字符,确定令牌,将令牌转换成节点,然后构建 DOM 树。
浏览器会根据 DOM 模型,将结构化文档(比如 HTML 和 XML)解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。所有的节点和最终的树状结构,都有规范的对外接口。
DOM 和 JavaScript
DOM 并不是一个编程语言,只是一个接口规范。但是 DOM 操作是 JavaScript 最常见的任务,在文档中的每个元素都是DOM的一部分,如果离开了 DOM,JavaScript 就无法控制网页JavaScript 就无法控制网页。另一方面,JavaScript 也是最常用于 DOM 操作的语言。
DOM 事件机制
事件流
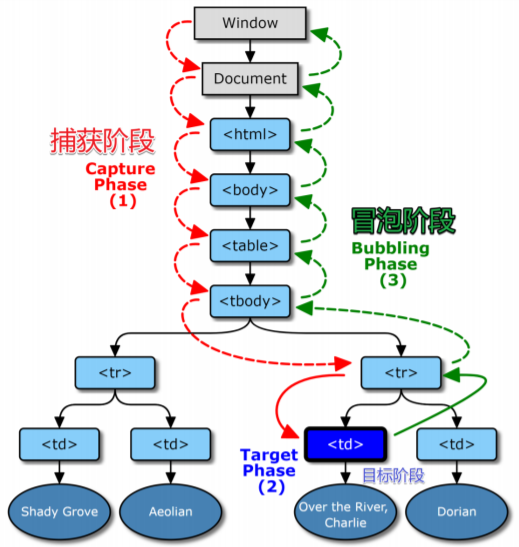
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素节点与根结点之间的路径传播,路径所经过的结点都会收到该事件,这个传播过程可称为DOM事件流。
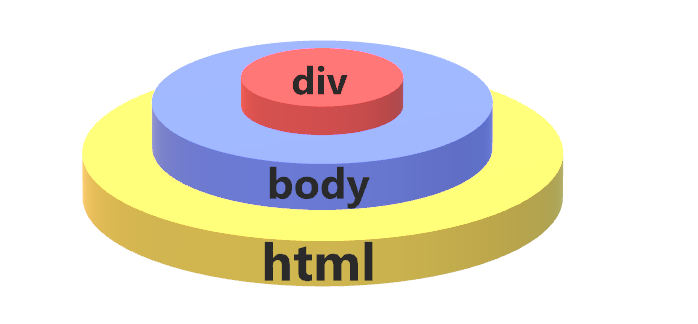
IE和Netscape开发团队在看待浏览器事件方面是一致的,如果单击了某个按钮,他们都认为单击事件不仅仅发生在按钮上,甚至也单击了整个页面,比如说,面前有一个同心圆按钮,如果按下圆心上的按钮,那么圆心底层的所有圆都将被按下。
但是IE和Netscape开发团队却提出了相反的事件流的概念。
我们以HTML结构为例,说明事件冒泡、事件捕获以及事件传播。
<!DOCTYPE HTML><html lang="en"><head><meta charset="UTF-8"><title>Document</title><body><div></div></body></html>
事件捕获
Netscape的事件流叫做事件捕获(capture phase),从window对象传导到目标节点(上层传到底层)。
在事件捕获过程中,document对象首先接收到click事件,然后事件沿DOM树依次向下,一直传播到事件的实际目标,即
(1) window(2) document(3) <html>(4) <body>(5) <div>
如果将捕获阶段的顺序比作按下按钮后的亮灯顺序就是:黄色>蓝色>红色。
事件冒泡
IE的事件流叫做事件冒泡(event bubbling),从目标节点传回window对象(从底层传回上层)。
如果单击了页面中的
(1) <div>(2) <body>(3) <html>(4) document(5) window
如果将冒泡阶段的顺序比作按下按钮后的亮灯顺序就是:红色>蓝色>黄色。
取消冒泡
捕获不可以被取消,但是冒泡可以。e.stopPropagation()可中断冒泡,浏览器不再向上走,一般用于封装某些独立的组件。
所有冒泡皆可取消,默认动作有的可以取消有的不能取消,MDN搜索scroll event,看到Bubbles和Cancelable。
Bubbles的意思是该事件是否冒泡,所有冒泡都可取消;Cancelable 是用来取消(也可以说阻止)默认动作的Cancelable与冒泡无关。
推荐看MDN的英文版,中文版内容不全。
事件传播
DOM2级事件规定的事件流包括三个阶段:
- 捕获阶段:从
window对象传导到目标节点(上层传到底层)。 - 目标阶段:在目标节点上触发。
- 冒泡阶段:从目标节点传导回
window对象(从底层传回上层)。