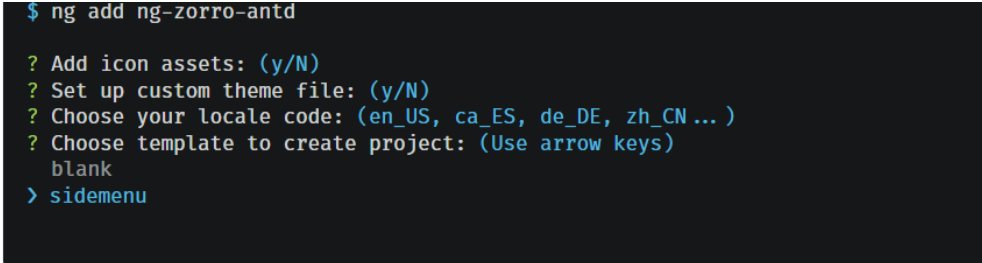
自动构建
退出命令行 重新输入ng add ng-zorro-antd
组件创建之后无需导入,已经自动导入,只需在要用组件的页面加入组件即可
直接在.html页面中使用组件<button nz-button nzType="primary">Primary</button>
*如果要使用antd组件要在项目刚创建的时候就构建,因为一旦构建了antd,app.component.html中的内容会被替换。
错误
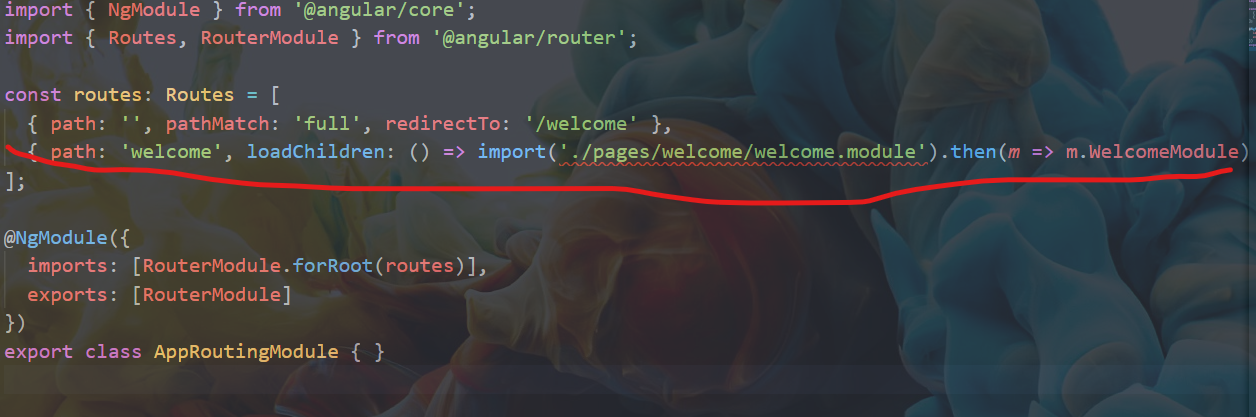
可能会生成一个pages文件夹,如果删除之后页面报错,那就把app-routing.module.ts中的以下那行删除即可
引入样式
在src文件夹下的styles.css
@import “~ng-zorro-antd/src/ng-zorro-antd.css”;