一、如何获取vuex-state中的数据
<script>export default {name: 'home',mounted(){console.log(this.$store.state.city)},computed:{city(){return this.$store.state.city;}}}</script>
二、在组件中向vuex派发一个事件
methods:{handleClick(city){this.$store.dispatch("changeCity",city)console.log(city)}}
`tips:@click.native //给组件事件必须加上native修饰符``
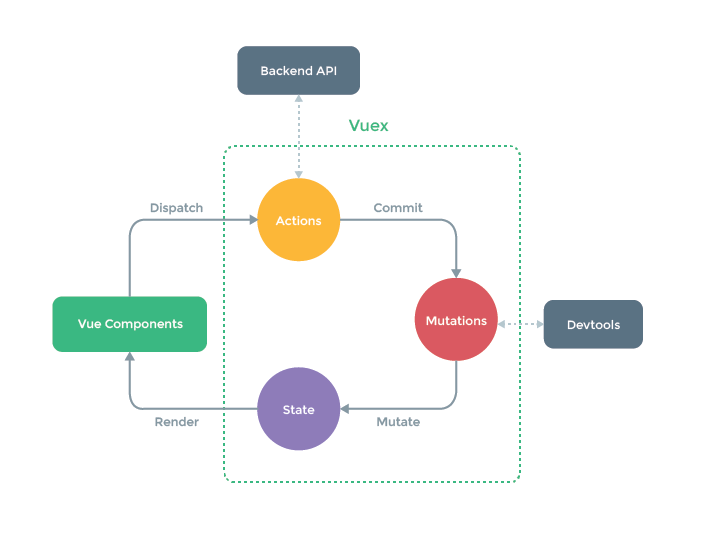
三、vuex的工作流
1、在组件通过点击事件给vux中的actions发送一个事件同时传递一个参数
methods:{handleClick(city){/* this.$store.dispatch 向vuex派发一个事件,同时传递一个参数 */this.$store.dispatch("changeCity",city)}}
2、vue actions中接受dispatch发送过来的事件和参数
export default new Vuex.Store({...actions: {changeCity(ctx,city){/* ctx表示上下文 this.$storecity是自定义事件传递过来的参数 */3.在actions中使用commit方法向mutations提交一个事件,同时传递一个参数ctx.commit("toggleCity",city)}}})
3、在mutations中接收commit方法提交过来的事件,同时改变state中的状态
export default new Vuex.Store({state: {city:"武汉"},mutations: {toggleCity(state,city){state.city = city;}}})
四、数据持久化
function getCity(){let defaultCity = "武汉";if(localStorage.getItem("city")){defaultCity = localStorage.getItem("city")}return defaultCity;}export default new Vuex.Store({state: {city:getCity()//设置},mutations: {changeCity(state,city){state.city = city;}},actions: {changeCity(ctx,city){ctx.commit("changeCity",city)localStorage.setItem("city",city)}},modules: {}})