创建一个项目

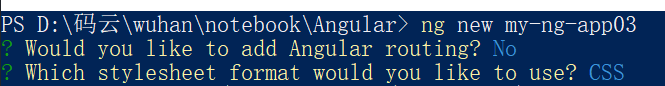
ng new my-ng-app03(项目名)
启动项目 ng serve
一、生成一个组件
# 创建组件 组件会被创建到app目录下ng generate component foong generate component /home/login# app.component.html中使用上面创建的组件<app-foo></app-foo><app-login></app-login>
- ng g component componets/header
项目结构
app.module.ts //根模块@NgModule({// 注册组件declarations: [AppComponent,HeaderComponent],imports: [BrowserModule],providers: [],bootstrap: [AppComponent]})export class AppModule { }
二、指令ngFor,ngIf
<div *ngFor="let item of arr">{{item.name}}</div><div *ngIf="isShow">你好</div>
三、属性绑定 [src]
<img [src]="imageUrl" >
四、事件
4-1 (click)
<p (click)="handleClick()">{{msg}}</p>export class HeaderComponent implements OnInit {....public msg:string ="我喜欢写代码"constructor() { }ngOnInit() {}handleClick(){this.msg = "change"}}
4-2 (keyup)
<input type="text" (keyup)="handleEnter($event)">handleEnter(event:any){console.log(event.keyCode)}
4-3 (keyup.enter)
handleEnter(value:string){console.log(value)}
五、插值表达式
//{{js表达式}}//[xx] = "js表达式"<p>Message: {{ msg }}</p><p [innerHTML]="msg"></p>
<!-- 写法一 --><img src="{{ heroImageUrl }}"><!-- 写法二,推荐 --><img [src]="heroImageUrl"><!-- 写法三 --><img bind-src="heroImageUrl">
在布尔特性的情况下,它们的存在即暗示为 true,属性绑定工作起来略有不同,在这个例子中:
<button [disabled]="isButtonDisabled">Button</button>如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled 特性甚至不会被包含在渲染出来的 <button> 元素中。

