

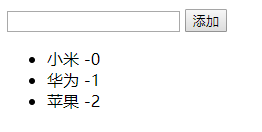
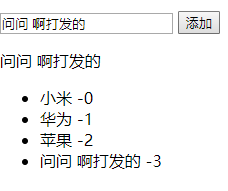
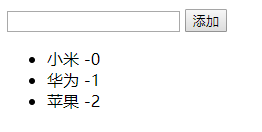
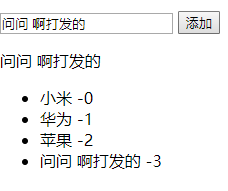
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script></head><body> <!-- 1.数据驱动,不用频繁的操作DOM vue中 属性接收变量的情况下 前面要放置一个冒号 --> <div id="app"> <p><input type="text" v-model="keyword"> <button @click="handleAdd">添加</button></p> <p>{{keyword}}</p> <ul> <li v-for="(item,index) of arr" :data-index="index" @click="handleDelete">{{item}} -{{index}}</li> </ul> </div> <script> new Vue({ el:"#app", data:{ arr:["小米","华为","苹果"], keyword:"" }, methods:{ handleAdd(){ this.arr.push(this.keyword) }, handleDelete(event){ var index = event.target.dataset.index; this.arr.splice(index,1) } } }) </script>