1. 空格空行和空格报错
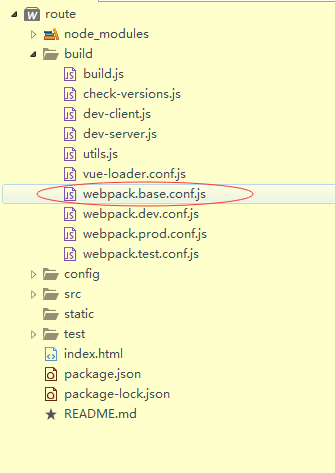
到build文件夹下面的webpack.base.conf.js文件。
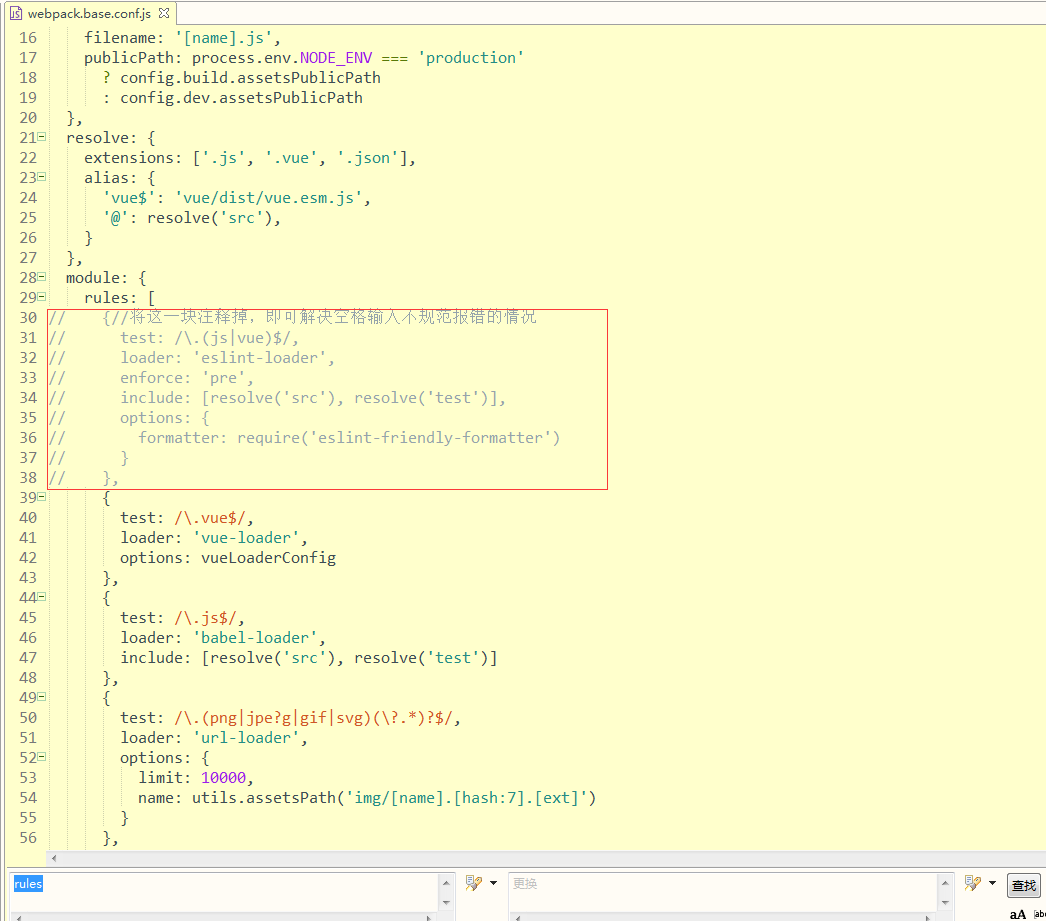
然后打开该文件,找到图下这段代码,把他注释掉。
注释掉之后,再进行页面编写的时候,空格不规范的情况下也不会再报错了。
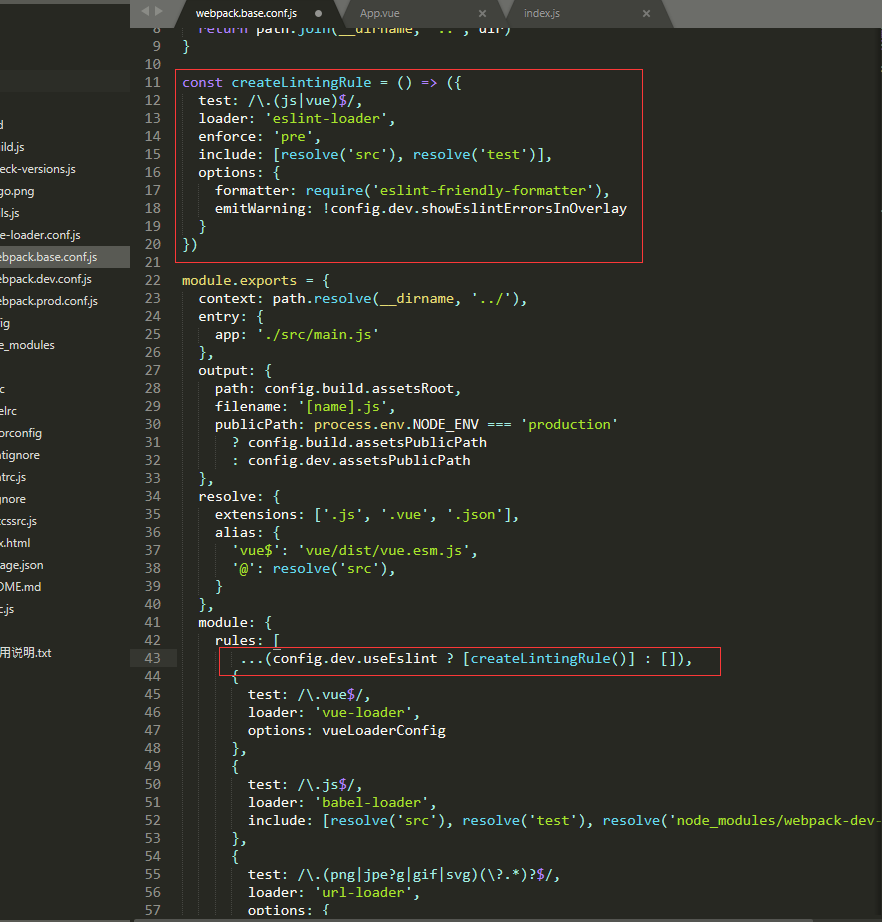
有的版本的webpack.base.conf.js文件会如下图一样将空格检测写一个函数里,然后再module里调用,这种情况只需注释掉调用的那一行代码即可:
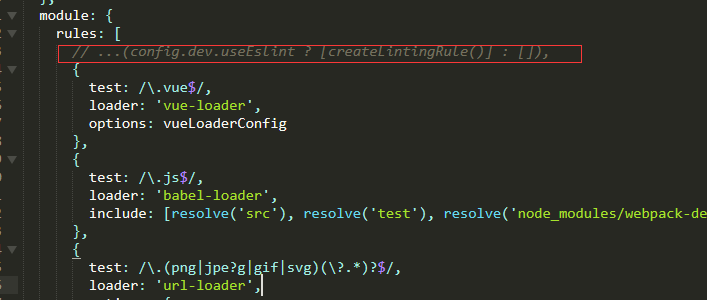
如图注释这一行即可
2.eslint报错
新建vue.config.js
module.exports={lintOnSave:false}
或者
webpack.base.config.js中注释掉rules: [//...(config.dev.useEslint ? [createLintingRule()] : []),]

