原理分析——思维导图💻
原理分析——思维导图💻

原理分析-关于单线程🤸♂️
原理分析
- 浏览器运行js的单线程的
- 单线程 + 事件队列(任务队列)
- 引入事件队列机制,防止阻塞影响性能
- 如果单线程代码执行过程中遇到以异步场景,会放入事件队列,立刻继续执行后续代码
实例:关于单线程实例
console.log('---------start-----------') var total = 0 for (let i = 0; i <= 100000000000000000000000000000; i++) { total += i } console.log(total) console.log('---------end-----------')
运行结果:如下图

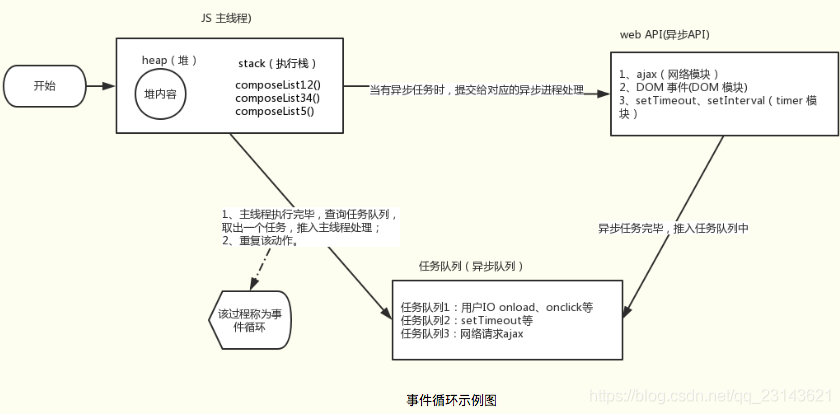
事件队列的运行机制💡
原理分析
- 何种场景属于异步
- 定时函数(满足延时时间)
- 事件函数(特定的事件被触发)
- Ajax回调函数(服务器端有数据返回时触发)
- 进入队列的任何何止执行呢?

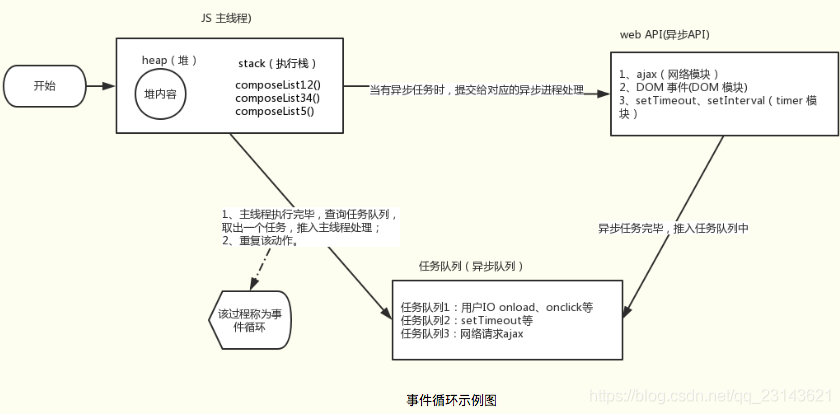
运行机制
- 从运行开始 , 先执行的是JavaScript的主线程,比如按照上下文执行顺序,进行执行。
- 在执行过程中,如果遇到异步任务的时候,会提交给对应的异步进程 ,常见的事件 比如 ajax请求、定时器事件、dom事件。异步任务执行完毕,会推入到任务队列中
- 主线程执行完成,Js并不会结束,它会查询任务队列 (Call Queue), 从队列中取出一个任务,推入主线程处理,一直重复该操作
- 但是,JavaScript实际 上是一个单线程执行的语言,不存在并发编程,不过这不妨碍Js的异步任务
示例:事件队列的运行机制
// 3秒后,如下的打印不一定成功(因为主线程此时可能正在忙)setTimeout((=>{ console.log('hello') })
结果:

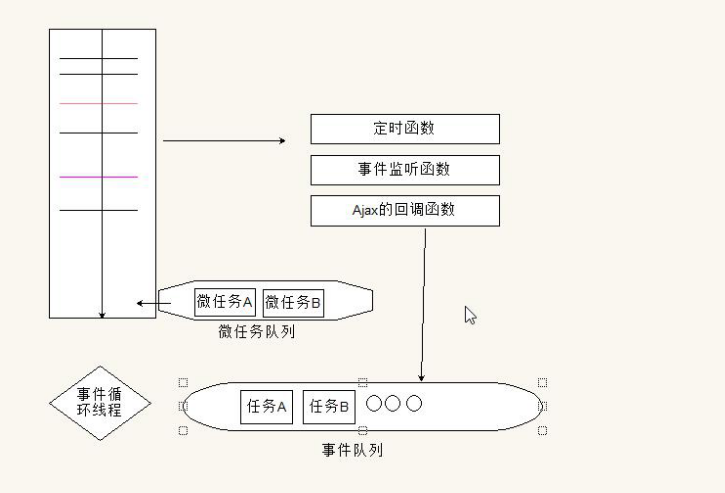
宏任务和微任务🎰
原理分析
- 宏任务和微任务
- 进行浏览器事件队列的任务就是宏任务
- 不进入浏览器队列但是进入
微任务队列 的任务
- 常见的微任务
Promise 的then 的回调函数 - 微任务的执行时机:宏任务之前,主线程完成运行之后
- 代码执行的优先级:主线程 > 微任务 > 宏任务
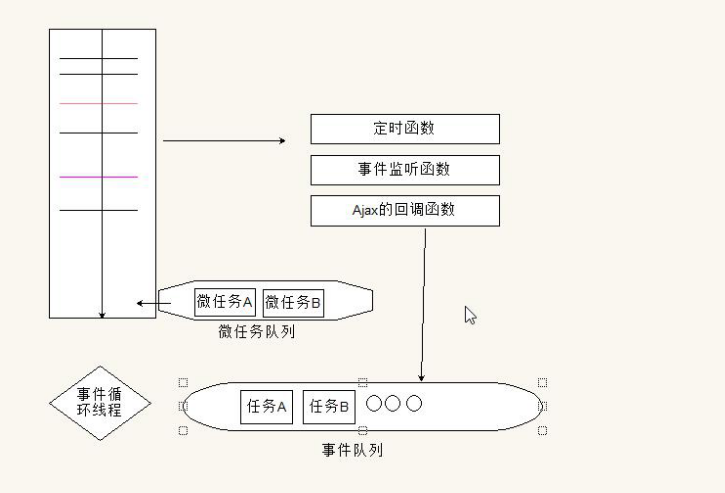
结构图解

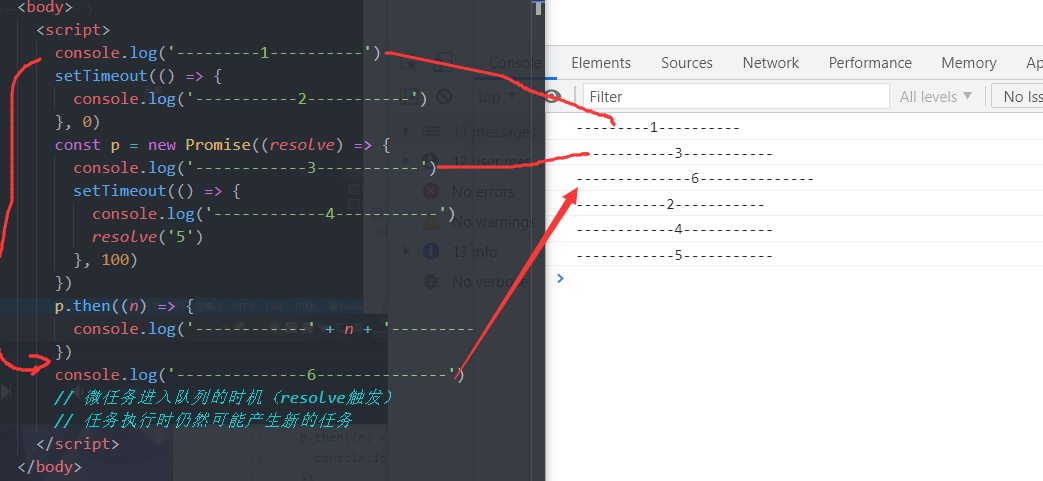
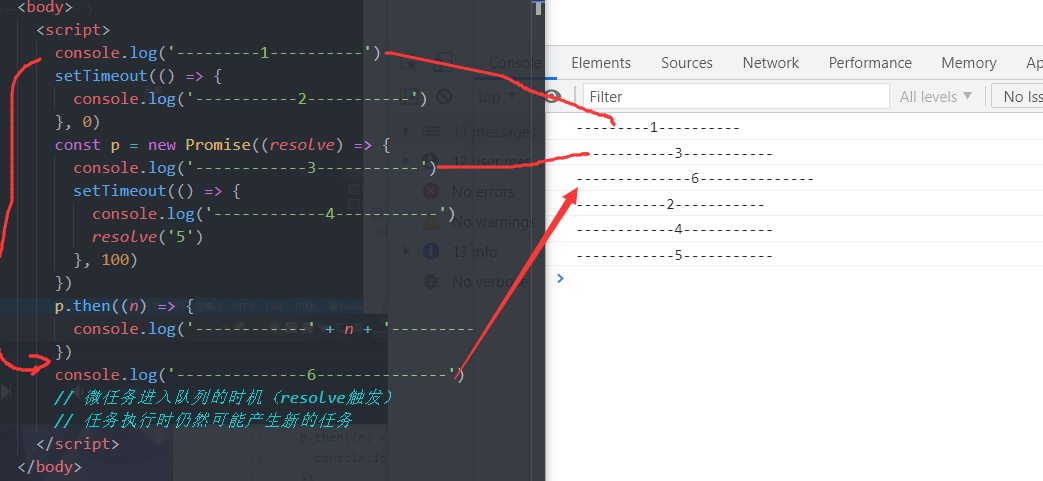
实例:宏任务和微任务
<script> console.log('---------1----------') setTimeout(() => { console.log('-----------2-----------') }, 0) const p = new Promise((resolve) => { console.log('------------3-----------') setTimeout(() => { console.log('------------4-----------') resolve('5') }, 100) }) p.then((n) => { console.log('------------' + n + '-----------') }) console.log('--------------6--------------') // 微任务进入队列的时机(resolve触发) // 任务执行时仍然可能产生新的任务</script>
结果:如下图

 原理分析——思维导图💻
原理分析——思维导图💻