- 一、函数的定义
- 二、 函数的参数
- 三、 全局变量和局部变量
- 四、javascript传不定参
- length属性中">五、函数参数的个数保存在函数的length属性中
一、函数的定义
function封装一段特定功能的代码块
<script>go();// function封装一段特定功能的代码块function go(){console.log("hello world");}// go(); 调用</script>
二、 函数的参数
报错
<script>
// x就是函数的参数 形参
// 函数的参数是局部变量
function show(x){
console.log(x)
}
console.log(x);
// 3 是实参
show(3);
</script>
三、 全局变量和局部变量
在函数里面使用var定义的变量(包含函数的参数)—局部变量
在函数外面声明的变量 —全局变量
<script>
// 在函数里面使用var定义的变量(包含函数的参数)--局部变量
// 在函数外面声明的变量 --全局变量
var a=10;
function show(){
console.log(a);
var b=20;
console.log(b);
}
show();
console.log(b);
</scripy>
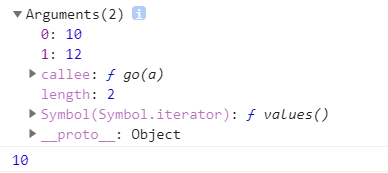
四、javascript传不定参

js传递不定参数,函数内部有一个arguments对象,接受传递过来的参数
arguments对象是一个类数组对象
<script>
/*
js传递不定参数,函数内部有一个arguments对象,接受传递过来的参数,
arguments对象是一个类数组对象
*/
function go(a){
console.log(arguments)
console.log(a)
}
go(10,3);
</script>
五、函数参数的个数保存在函数的length属性中
function test(a,b,c){
console.log(a);
}
console.log(test.length)//3

