1、变量
1-1
声明 赋值 取值
var a;使用var关键字进行声明= 使用等于号进取赋值= 使用等于号进取赋值
a.变量可以先声明,再赋值
b.也可以声明的同时赋值
1-2 若不给变量赋值
在JavaScript中声明一个变量不赋值,会输出undefined
<!-- 在JavaScript中声明一个变量不赋值,会输出undefined -->
<script>
var a;
console.log(a);
</script>
2、数据类型
2-1 基本数据类型
number型 (数值)
var a =10,b=20.1;string型 (字符串)
//用单引号或双引号包裹的叫string类型 var c= “hello world”; var c = 'good';boolean型 (布尔型 true false)
//只有两个值true或falseundefine
var a; //一个变量之声明未赋值就是undefined
2-2 引用数据类型
array(数组)
//声明变量 var arr = [1,2,3,4] //获取数组的长度 arr.length //读取数组的值(数组的下标从0开始) arr[index] //向数组的末尾添加值 arr[arr.length]=5;object(对象)
//声明对象 var chengchao = { name:”chengchao”, age:20 } //读取变量的属性 console.log(chengchao.name);function(函数)
//定义:封装特点功能的代码块 //声明函数 function a(){ console.log(“hello world”) } //调用函数 a();
3.判断数据类型
3-1、typeof
// typeof操作符去判断一个数据的类型
var num=10;
var b=10.12;
console.log(typeof num);
console.log(typeof b);
// 使用单引号,或者双引号包裹的就是string
var str="hello world";
var s='hello'
console.log(typeof str);
console.log(typeof s);
// boolean true , false
var c=true;
3-2、instanceof
用来判断一个构造函数的prototype属性所指向的对象是否存在另外一个要检测对象的原型链上
判断一个对象是否是数据类型的实例
obj instanceof Object; //true
## 只有 引用数据类型(Array,Function,Object)被精准判断
## 字面值不能被instanceof精准判断
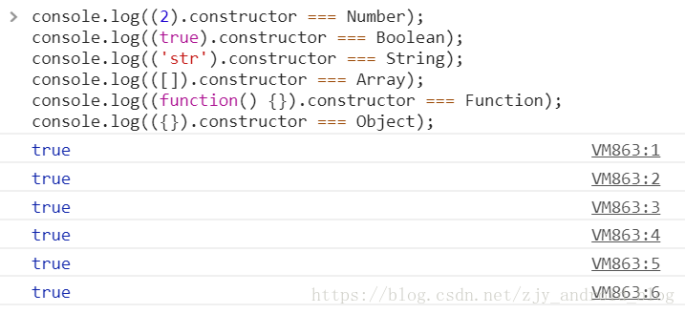
3-3、constructor