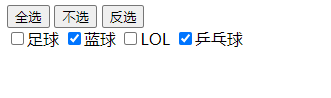
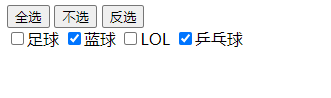
一、复选框 实现 全选 反选 不选

<button id="btn">全选</button><button id="btn2">不选</button><button id="reverse">反选</button><div> <input type="checkbox">足球 <input type="checkbox">蓝球 <input type="checkbox">LOL <input type="checkbox">乒乓球</div>
var btn = document.getElementById("btn")
var btn2 = document.getElementById("btn2")
var btn3 = document.getElementById("reverse")
var inputs = document.getElementsByTagName("input")
// 1.对 btn 执行点击事件
btn.onclick = function(){
// 2. 将所有的 input 的 checked 属性设置为 true
for(var i=0;i<inputs.length;i++){
inputs[i].checked = true;
}
}
btn2.onclick = function(){
for(var i=0;i<inputs.length;i++){
inputs[i].checked = false;
}
}
btn3.onclick = function(){
for(var i=0;i<inputs.length;i++){
inputs[i].checked = (inputs[i].checked)?false:true;
}
}
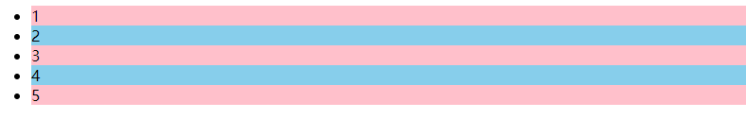
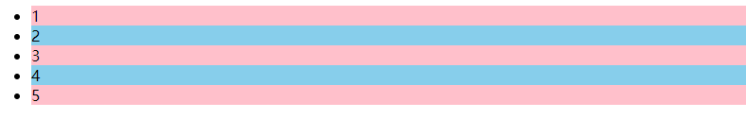
二、隔行变色

<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
var lis = document.getElementsByTagName("li")
for(var i=0;i<lis.length;i++){
if(i%2==0){
lis[i].style.backgroundColor = "pink"
}else{
lis[i].style.backgroundColor = "skyblue"
}
}
三、切换显示隐藏
<div style="display: block;">
hello
</div>
<button id="btn">toggle</button>
var div = document.getElementsByTagName("div")[0]
var btn = document.getElementById("btn")
btn.onclick = function(){
var d = div.style.display
div.style.display =(d=="block")?"none":"block";
}
四、输入框字符限制
<p>还可以输入<em id="em" style="color:red">0</em>/30</p>
<textarea id="txt" cols="30" rows="10"></textarea>
var txt = document.getElementById("txt")
var em = document.getElementById("em")
txt.onkeydown = function(){
var length = this.value.length;
if(length<=30){
em.innerHTML = this.value.length;
}else{
alert("最多只能输入30个字符")
}
}
五、动态添加列表 ( todoList )
<input type="text" id="txt">
<ul id="app">
</ul>
var arr = []
var txt = document.getElementById("txt")
var app = document.getElementById("app")
txt.onkeydown = function(event){
if(event.keyCode == 13){
/* indexOf arr.indexOf(value) 获取数组的下标 没有的返回-1 */
if(arr.indexOf(this.value) == -1 && this.value!=""){
arr.push(this.value)
var li = document.createElement("li")
li.innerHTML = this.value
app.append(li)
}
console.log(arr);
}
}
六、数据处理
var obj = [
{name:"zheng",age:18,skill:"vue"},
{name:"zhang",age:17,skill:"js"},
{name:"liu",age:20,skill:"html"}
]
/* arr = [{name:"xx",skill:"xxx"},{name:"xx",skill:"xxx"}] */
var arr = []
for(var i=0;i<obj.length;i++){
/* var name = obj[i].name;
var skill = obj[i].skill; */
var {name,skill} = obj[i]
arr.push({
/* name:name,skill:skill */
name,
skill
})
}
console.log(arr);
七、tab栏切换
.current{
color: crimson;
}
.parent{
width: 200px;
height: 200px;
border: 1px solid #666;
position: relative;
}
.parent>div{
width: 200px;
height: 200px;
position: absolute;
}
.html{
background: coral;
z-index: 100;
}
.css{
background: skyblue;
}
<ul>
<li class="current">html</li>
<li>css</li>
</ul>
<div class="parent">
<div class="html">html</div>
<div class="css">css</div>
</div>
var lis = document.getElementsByTagName("li")
var divs = document.querySelectorAll(".parent div")
for(let i=0;i<lis.length;i++){
lis[i].index = i; // 下标值
lis[i].onclick = function(){
// 1.给所有的li移除class="current"
for(let i=0;i<lis.length;i++){
lis[i].classList.remove("current")
}
// 2.给当前的 添加current类
this.classList.add("current")
// 3.让所有的div隐藏
for(let i=0;i<divs.length;i++){
divs[i].style.display="none"
}
// 4.让对应下标的div显示
divs[this.index].style.display = "block"
}
// console.log(lis[i].index);
}