原型:只要创建一个函数,就会有规则为函数创建一个prototype 属性 (指向原型对象)
JS的继承是基于原型的继承
**
一、原型
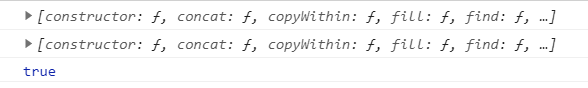
/* 原型1.obj.__proto__ 找到它的原型对象2.数组上的方法都是挂载在原型上(Array.prototype)的*/// toString() 因为数组的原型上有字符串toString()// push,unshift() 因为数组原型上有var arr = [1,2,3]console.log(Array.prototype);console.log(arr.__proto__);console.log(arr.__proto__ == Array.prototype);
二、原型对象 (prototype)
共有的属性或者共有的方法我们可以放在原型对象上原型对象的作用:将对象通用的方法挂载在原型上


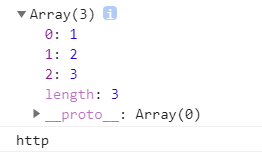
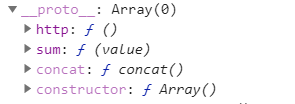
var arr= new Array(1,2,3)console.log(arr)Array.prototype.sum=function(value){if(Array.isArray(value)){return value.reduce((a,b)=>a+b)}}console.log(arr.sum(arr));在数组的原型上添加http方法方法名 http输出 console.log("http")*/Array.prototype.http=function(){console.log("http")}arr.http()

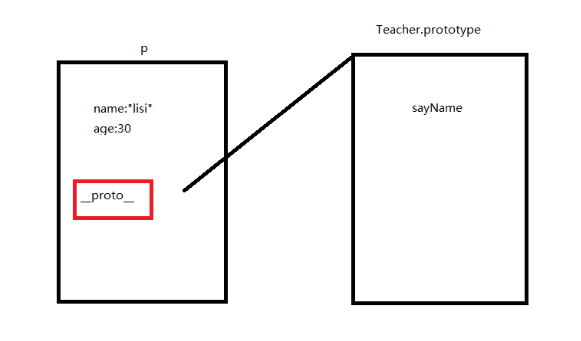
<script>function Person(name, age) {this.name = name;this.age = age;}Person.prototype.sayName = function () {console.log(this.name)}var p = new Person("lisi", 30)console.log(p);p.sayName()</script>