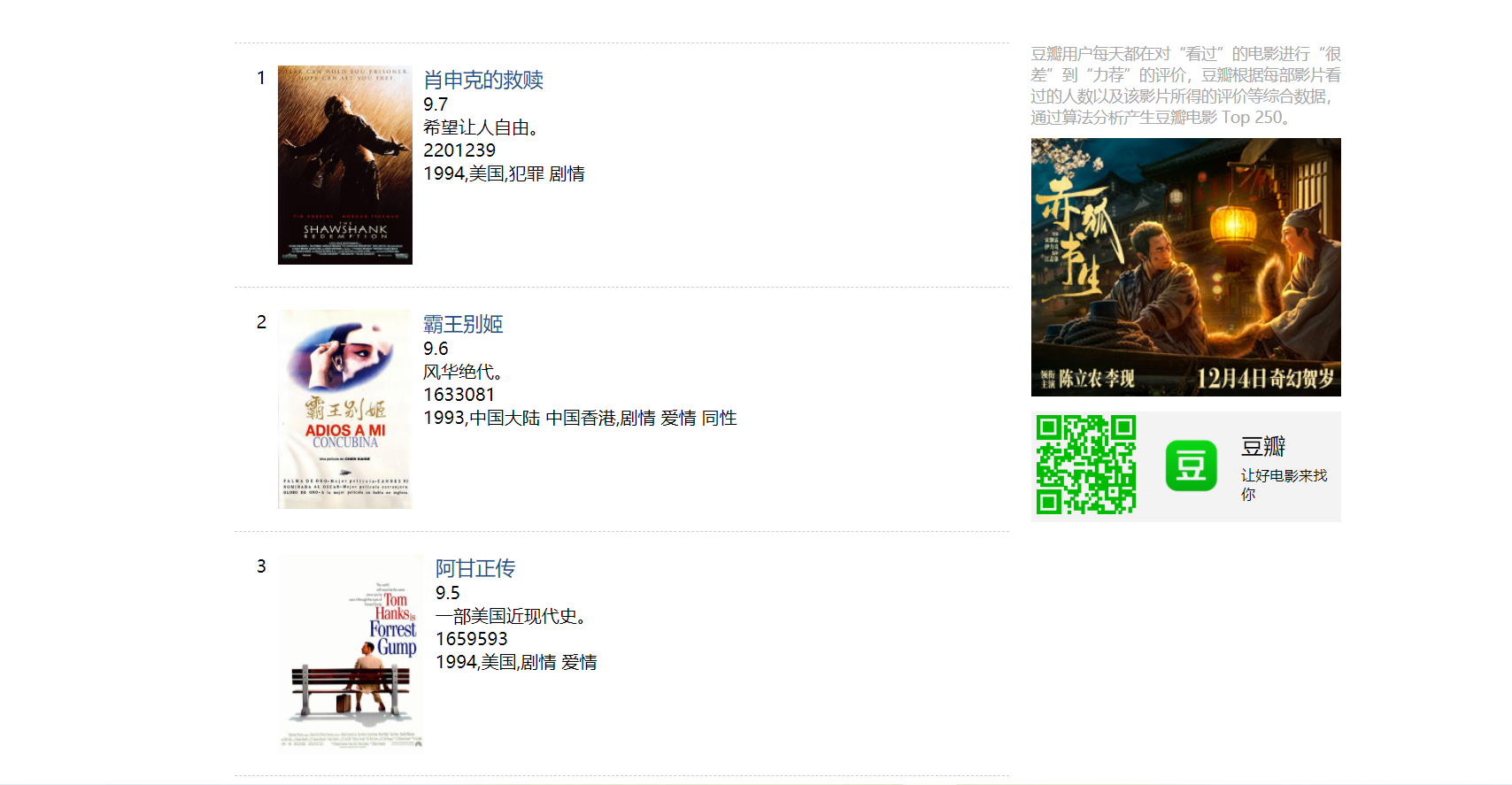
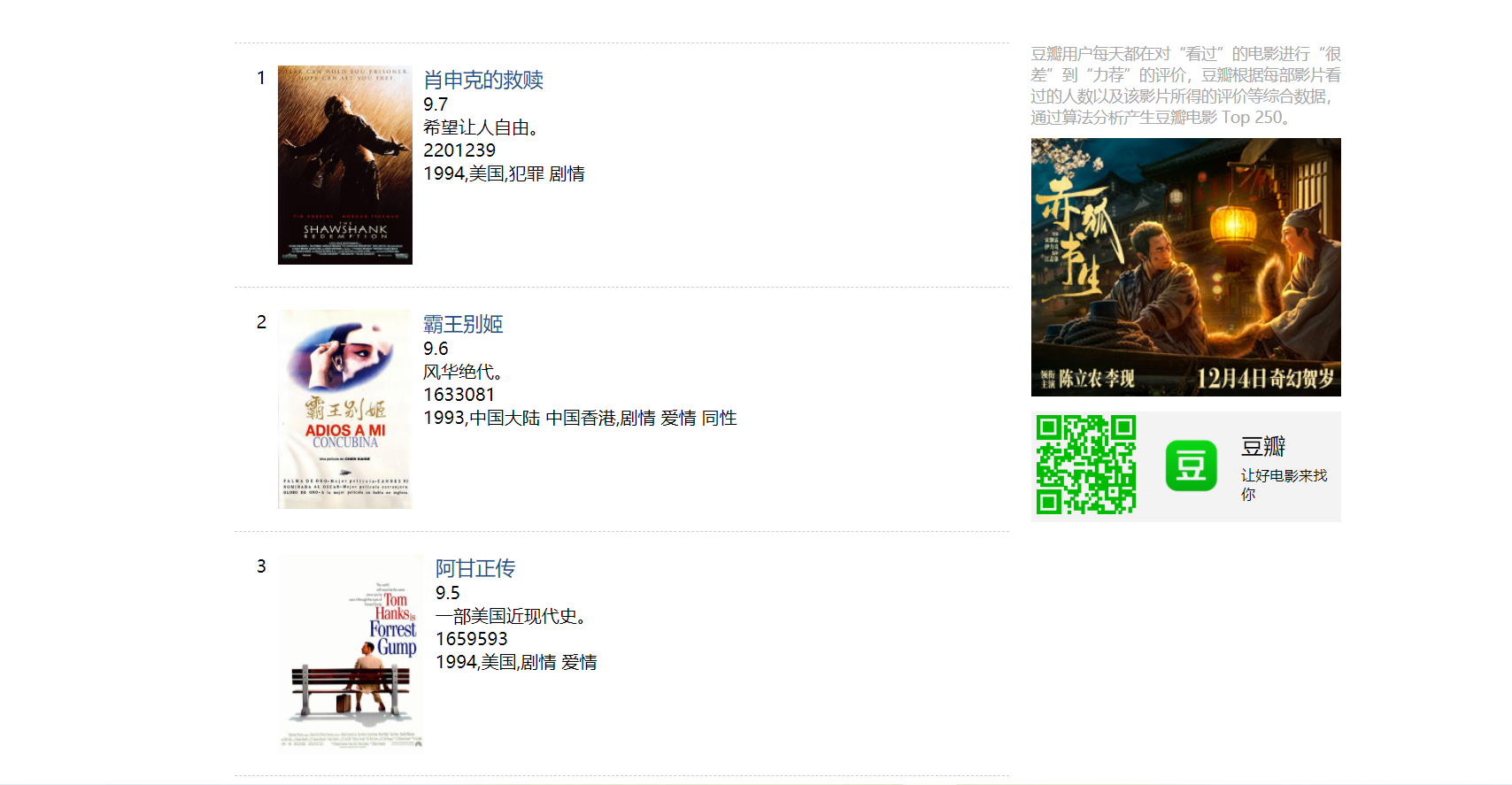
一、豆瓣获取数据

HTML
<div class="center"> <div class="left"> </div> <div class="right"> </div> </div>
script
<script> var url_list = "http://192.168.4.18:8000/" ajax({ url: url_list, method: "get", success: res => { var arr = []; arr.push(...res.result) arr.forEach((item, index) => { var html = ` <div class="item"> <span class="num">${index + 1}</span> <img src=${item.pic} alt=""> <div class="p"> <a href="#" class="title">${item.title}</a> <p class="raiting">${item.raiting}</p> <p class="slogo">${item.slogo}</p> <p class="evaluate">${item.evaluate}</p> <p class="labels">${item.labels}</p> </div> </div> ` $(".left").append(html) }) } }) </script> <script> var url = "http://192.168.4.18:8000/ad" ajax({ url: url, method: "get", success: res => { var obj = res.result for(let i in obj){ var {title,poster,erweima,logo,labels}=obj; } var ad=labels.join("") var htmls= ` <div class="items"> <p class="titles">${title}</p> <img src=${poster} class="poster"> <div class="footer"> <div class="div"> <img src=${erweima} class="erweima"> </div> <div class="div"> <img src=${logo} class="logo"> </div> <div class="divs"> <p class="ad">${ad.substring(0,2)}</p> <p class="ads">${ad.substring(2)}</p> </div> </div> </div> ` $(".right").append(htmls) } }) </script>
js
function ajax({ method, url, success}) { var xhr = new XMLHttpRequest() xhr.open(method, url, true) xhr.send() xhr.onreadystatechange = function () { if (xhr.status == 200 && xhr.readyState == 4) { var res = JSON.parse(xhr.responseText) success(res) } }}
css
*{ margin: 0; padding: 0;}.center{ margin-top: 50px; width: 1000px; margin-left: auto; margin-right: auto; display: flex;}.left{ flex:5;}.item{ display: flex; border-top: 1px dashed #ccc; padding: 20px;}.item img{ margin-left: 10px; height: 180px;}.p{ margin-left: 10px;}.title{ font-size: 18px; color: rgb(36, 81, 139); text-decoration: none;}.title:hover{ background-color: rgb(36, 81, 139); color: white;}.right{ margin-left: 20px; flex: 2;}.titles{ font-size: 14px; color: darkgray;}.poster{ width: 100%; margin-top: 10px;}.footer{ height: 100px; margin-top: 10px; position: relative; display: grid; grid-template-columns: 100px 90px auto; grid-template-rows: 100px; justify-items: center; align-items: center; background-color: rgb(243, 243, 243);}.divs{ justify-self: start;}.erweima{ height: 90px;}.logo{ height: 100px;}.ads{ padding-top: 5px; font-size: 13px;}.ad{ font-size: 20px;}