一、DOM:document object model 文档对象模型
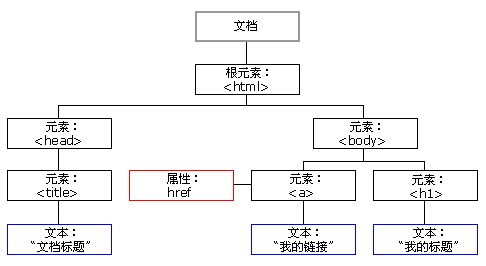
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

二、自定义属性名
<!-- 内联事件 --><!--data-自定义属性名--><button id="btn" data-aid="123456" onclick="go(event)">btn</button><script>/*定义data-aid="123456"获取自定义属性值 event.target.dataset.aid*/function go(event){console.log("hello world");console.log(event.target.dataset.aid)}</script>

