一、什么是rem
rem(root element)就是根元素的font-size。也就是:1rem = html的font-sizeps:font-size默认为16px
二、原理:
设置html的font-size使得100rem=屏幕宽度。
三、示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 让布局的width=设备的width --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 2rem;height: 50px;background-color: red;}</style></head><body><div></div><script>// px,%,rem 所谓rem是相对根元素(html)的font-size而言的// html.font-size=12px 1rem=16px// 10rem// 1.获取布局的widthvar width = window.innerWidth;var html = document.getElementsByTagName("html")[0];html.style.fontSize = width / 10 + "px";window.onresize = function(){var width = document.documentElement.clientWidth;html.style.fontSize = width/10+"px";}</script></body><html>
插件:

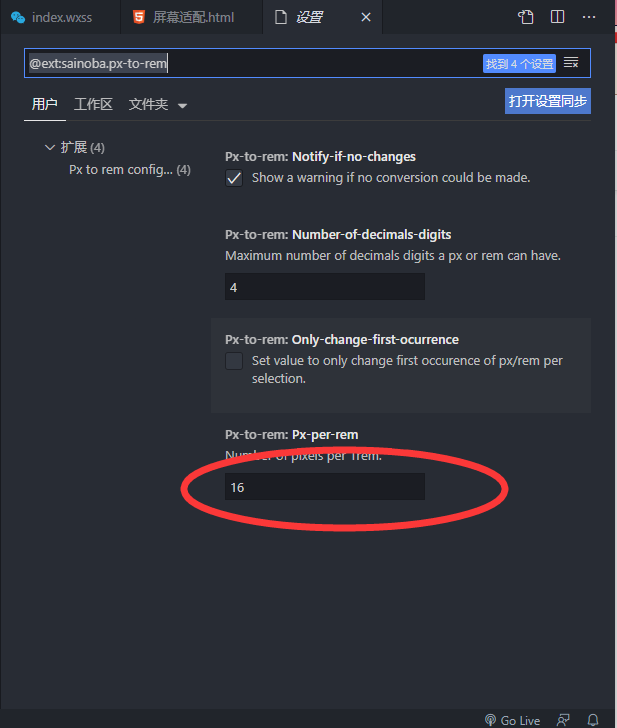
设置
在此输入屏幕尺寸(1080px就输入108)

