https://blog.csdn.net/mycocoo/article/details/107881937
一、安装依赖
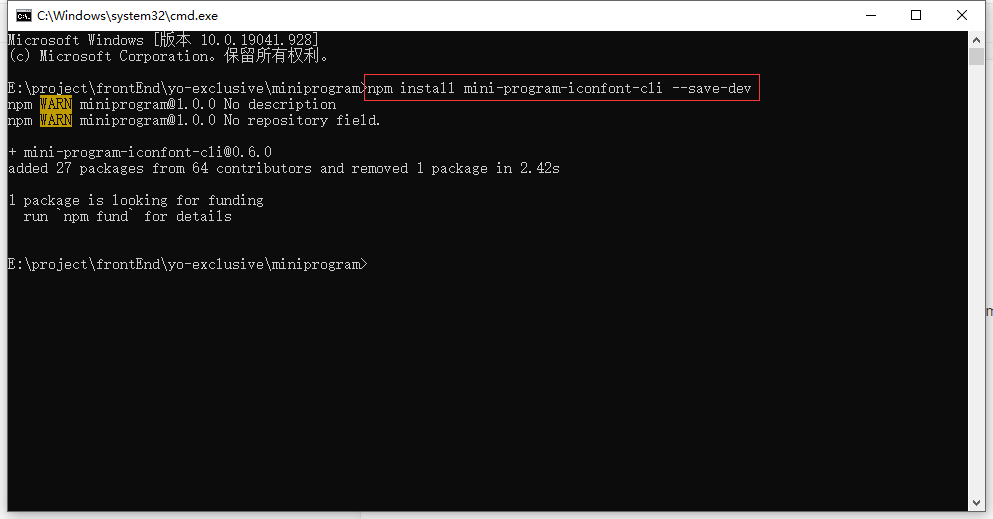
在小程序中安装 mini-program-iconfont-cli 。在小程序跟目录打开终端,运行npm install mini-program-iconfont-cli —save-dev
二、生成配置文件
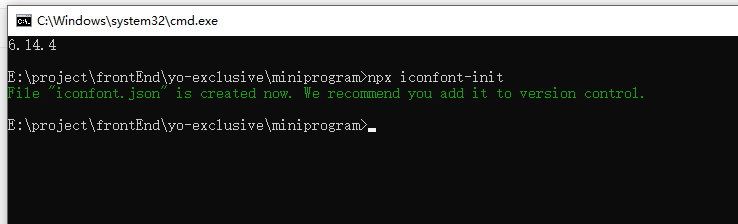
输入npx iconfont-init
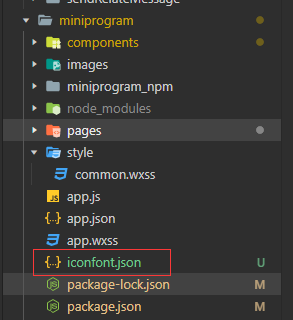
如下图所示,在微信小程序的跟目录生成了iconfont.json文件
三、配置阿里巴巴矢量图标库的图标地址
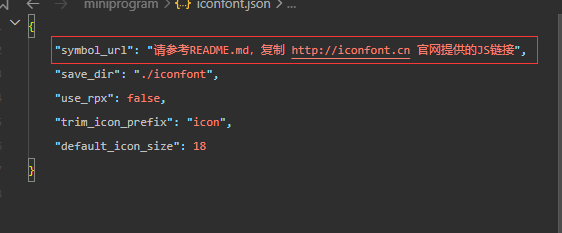
3.1 打开第二步生成的iconfont.json
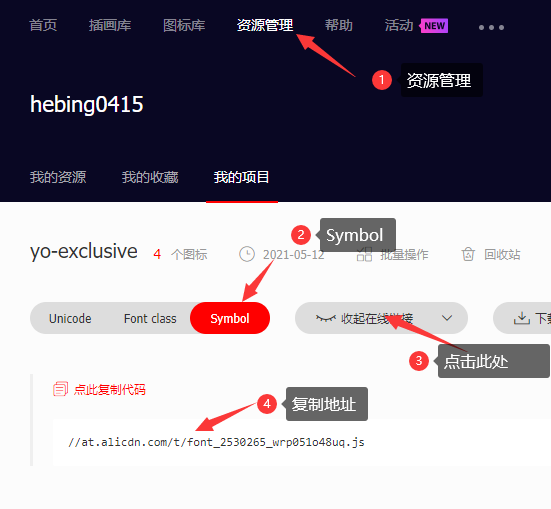
3.2 到阿里巴巴矢量图标库找到项目,复制url
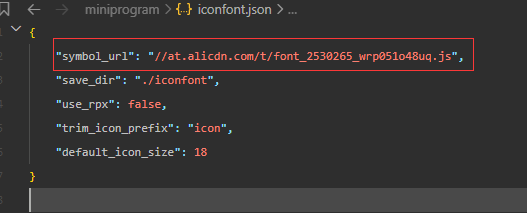
3.3 粘贴到 3.1 中打开的json文件的symbol_url中
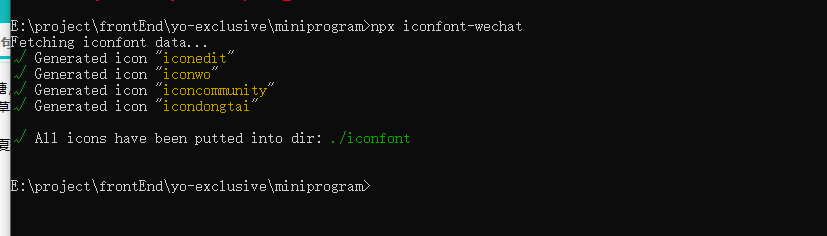
四、运行npx iconfont-wechat
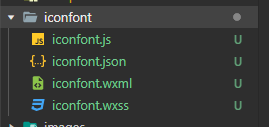
运行npx iconfont-wechat, 在微信小程序的跟目录生成了一个iconfont的文件夹

五、使用
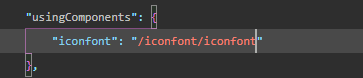
5.1 全局配置
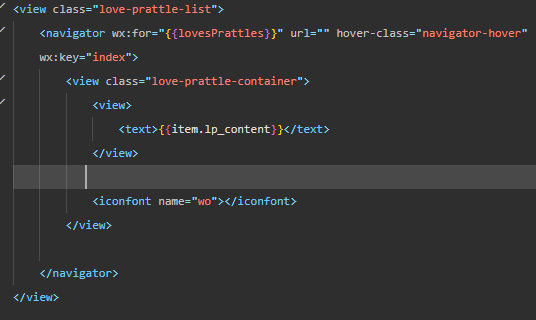
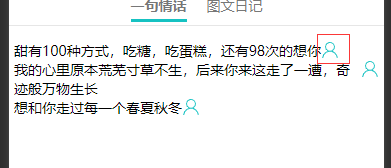
5.2 pages中使用
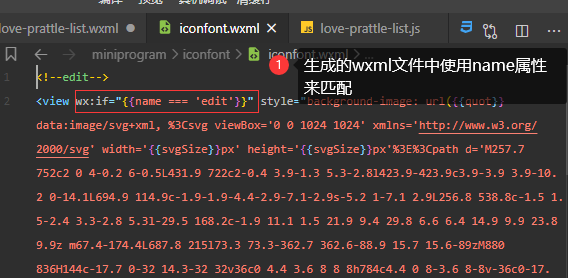
打开生成的iconfont文件中的wxml可以看到,是以name属性来进行匹配的,因此,使用的时候在iconfont标签上添加name属性即可


5.3 name属性值
六、注意
每次新增加图标后,需要从第三步重新往下操作一次