最近尝试使用微信官方语言写微信小程序(之前用uniapp写过),写Vue习惯了使用less,写微信小程序时使用 wxss 实在是不习惯,搜了一下在微信小程序中使用 less ,还真有方法。以下就是参考https://www.jb51.net/article/207499.htm自己尝试的步骤,记录以下,以免后续需要。
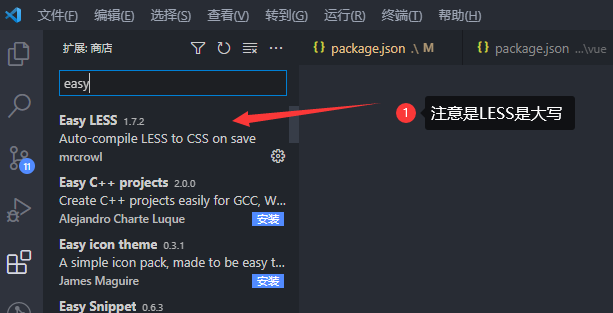
一、VS code中安装easy-less
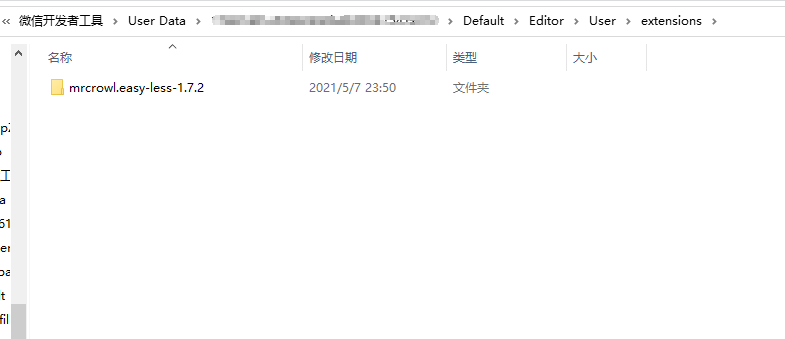
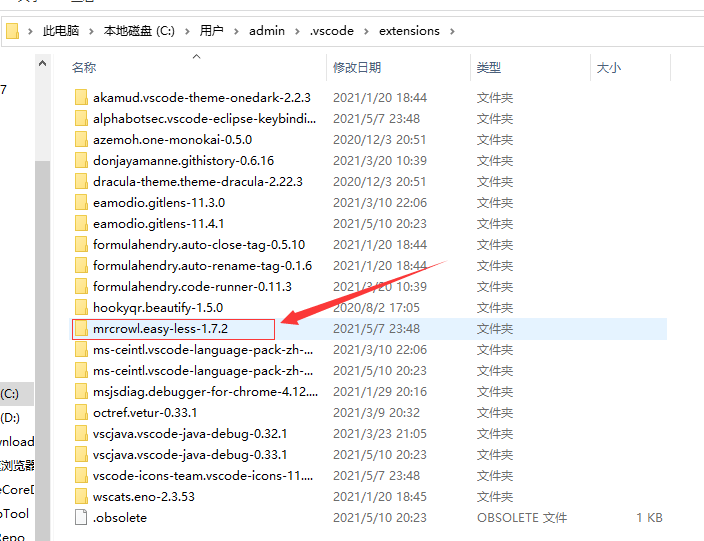
二、找到vs code的扩展文件夹
其解包后的文件夹可以在 ~/.vscode/extensions (macOS 系统) 或 C:\Users\用户名.vscode\extensions (Microsoft Windows 系统) 下找到
复制文件
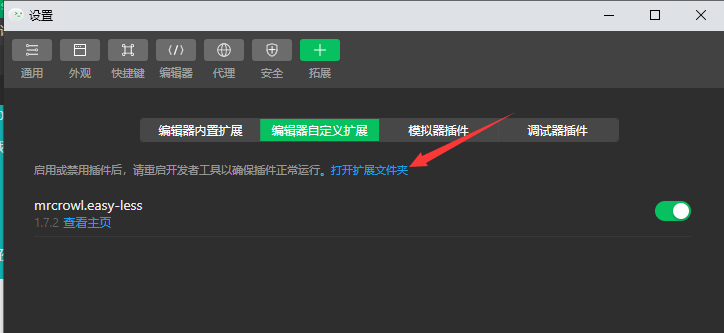
三、复制找到的文件,粘贴到微信开发者工具的扩展文件夹
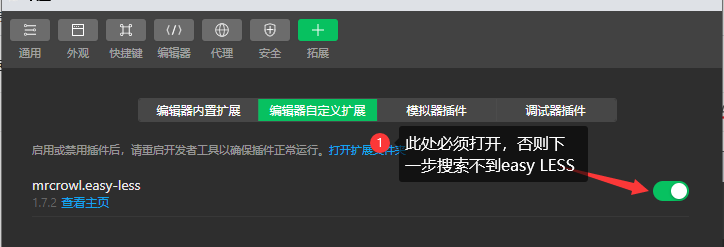
打开微信开发者工具,top 栏,设置>扩展设置>扩展>自定义扩展
点击,“打开扩展文件夹”,然后会打开一个文件夹,粘贴到这里就行了。
四、启用插件
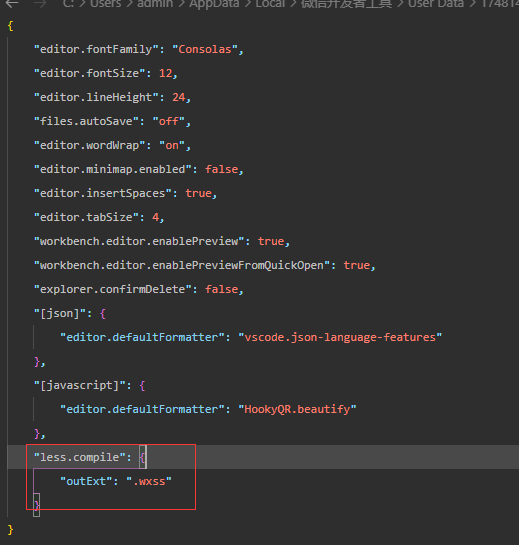
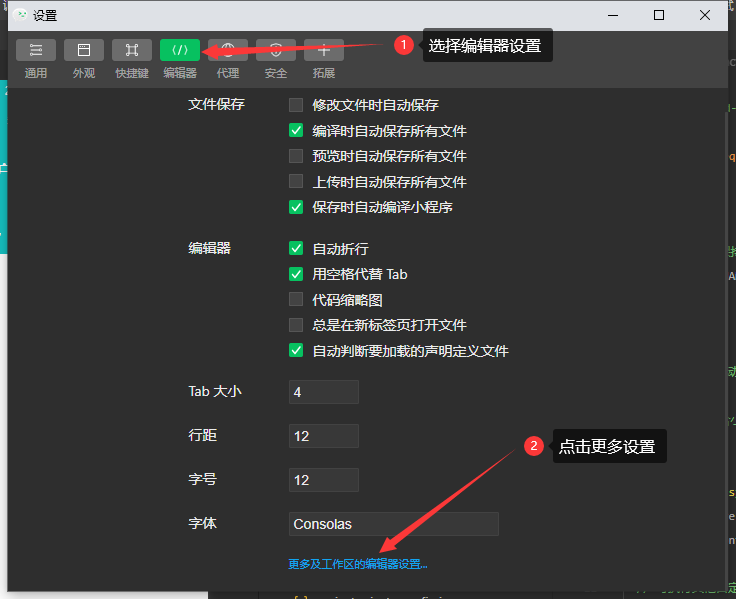
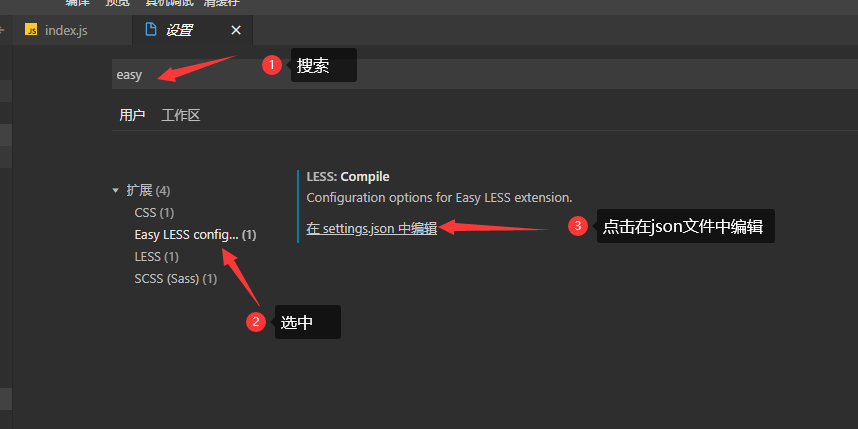
五、设置输出.wxss
到这里还差最后一步,因为Easy-less,默认输出的css,但是小程序中要使用.wxss的文件,所以设置一下输出的文件后缀即可。

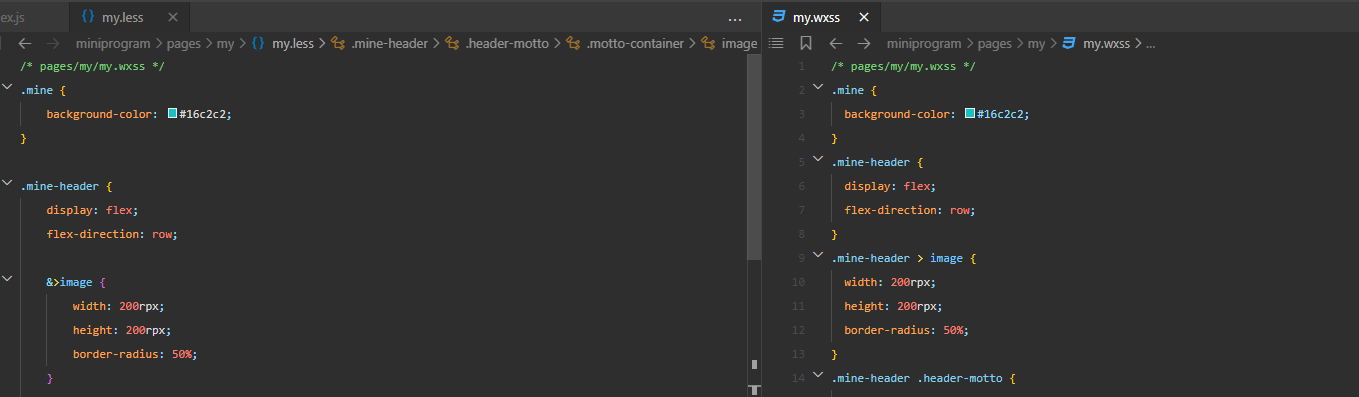
六、重启微信开发者工具,使用less
完成前面五步后重启微信开发者工具,在任意需要些 wxss 的文件夹中新建同名的 less 文件,在less文件总编写 less 后保存,会自定编译到 wxss 文件中