官方https://developers.weixin.qq.com/miniprogram/dev/extended/utils/api-promise.html
以官方提供的 API Promise 化为例,步骤化使用第三方npm包
一、npm初始化
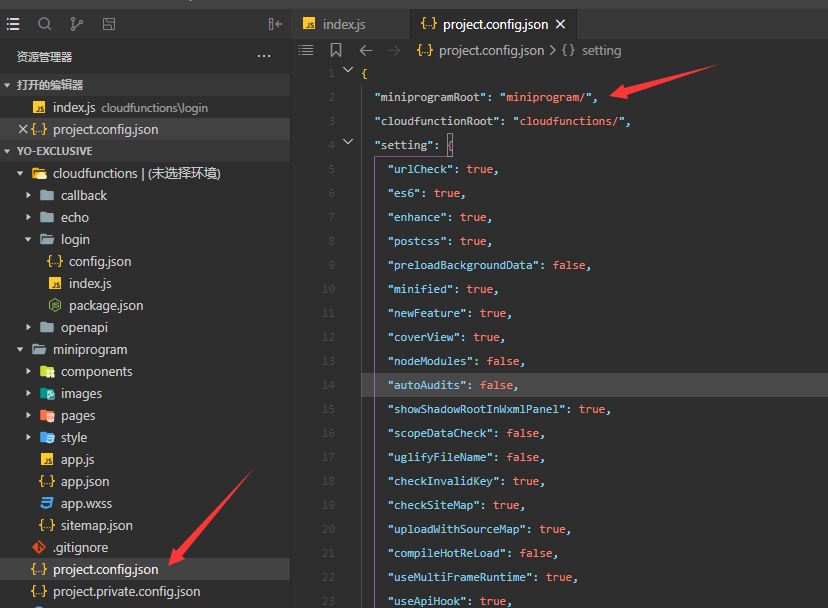
在npm初始化之前,先在项目根目录的 project.config.json 文件中查看一下配置的根目录。初始化npm时需要在配置的文件夹下初始化。
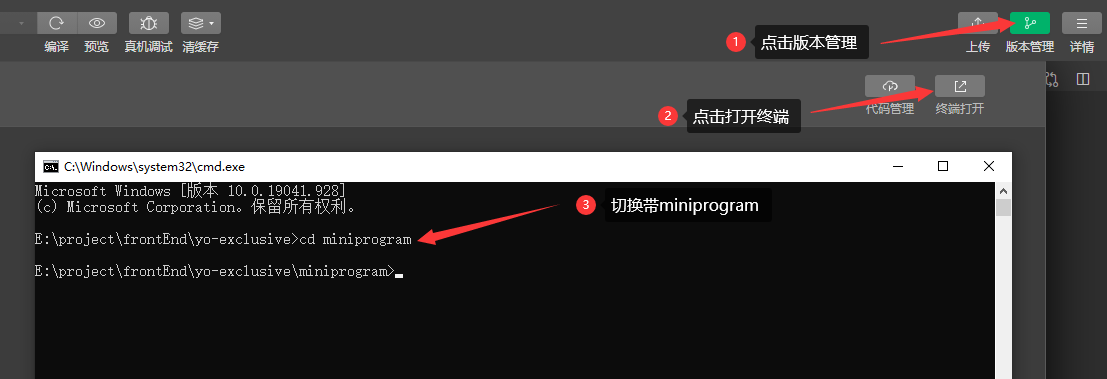
在微信开发者工具: 版本管理 -> 终端打开 -> 切换到上面的文件夹下,运行npm init
二、安装miniprogram-api-promise
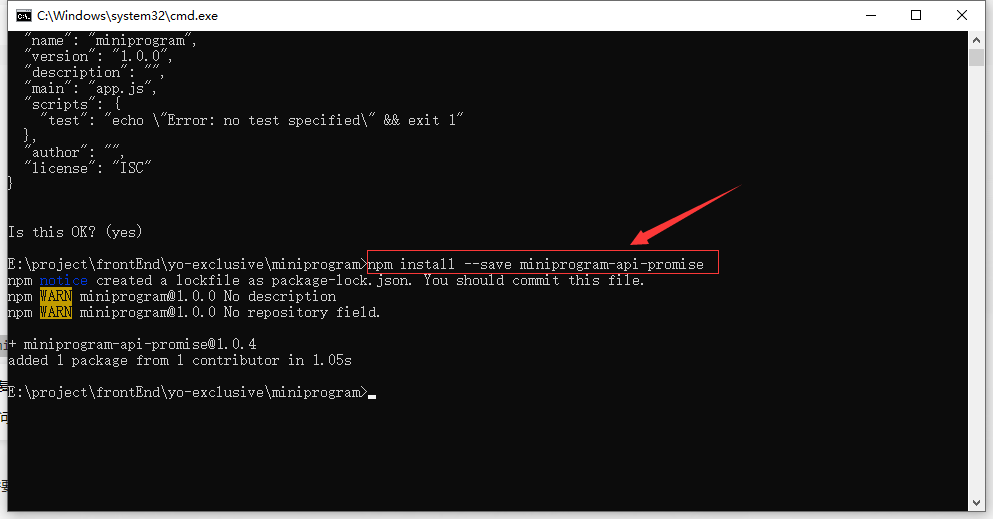
使用 npm 命令安装需要的第三方包。此处安装的是 api promise化的包
三、npm构建
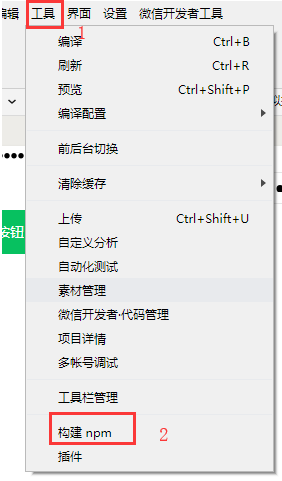
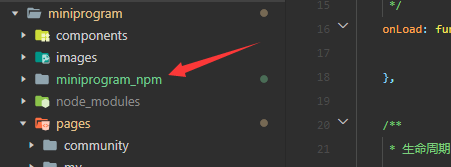
工具 -> 构建npm。点击后会提示完成构建,在第一步的文件夹中会出现 miniprogram_npm 文件夹


四、使用
完成以上步骤后就可以使用第三方插件了,以下是prmoise 化 api 的插件的使用
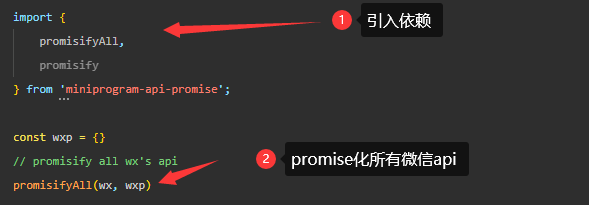
4.1 在app.js中引入
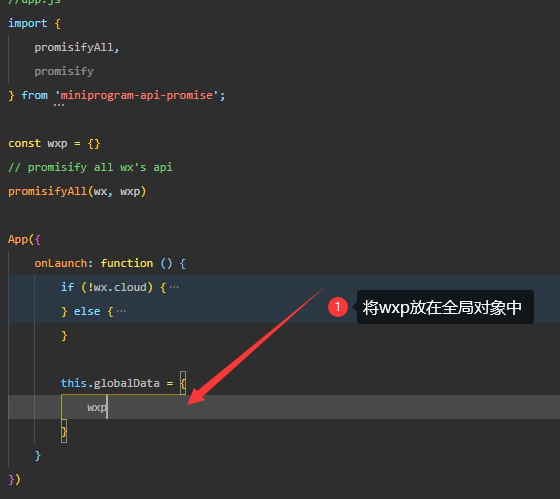
4.2 将 wxp 对象放在全局对象中
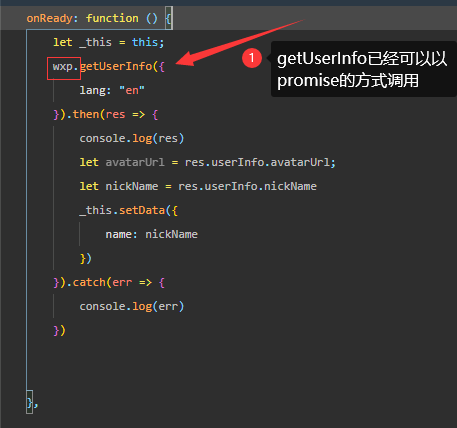
4.3 在page中使用wxp
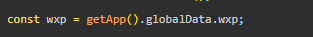
在页面中调用 getApp 方法
在方法中使用wxp