Webpack中文:
Shimming 预置依赖 | webpack 中文文档
假设我现在想要新建一个文件来更改body的样式,就像这样:
export function ui(){$("body").css("background","red");}
import _ from "lodash";import $ from "jquery";import { ui } from './jquery.ui'const dom = $("<div>");dom.html(_.join(["dell", "less", "Hello Word"], "~"));$("body").append(dom)ui();
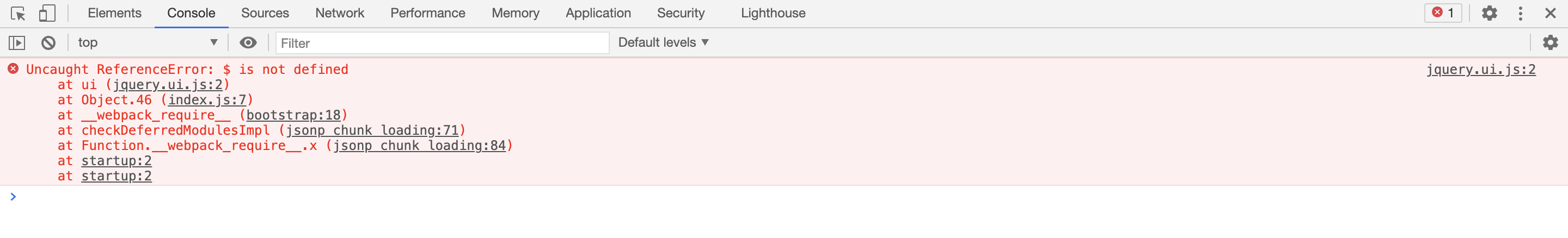
这个时候运行npm run build后查看index.html文件就会发现控制台打印了一个错误。
这是因为Webpack打包都是按模块执行的,模块里面的变量都只能在自己的文件中使用,通过这种方式可以让多个模块之前低耦合更方便维护。
我们可以在jquery.ui.js文件中引入jquery来解决这个报错,但这不是最好的办法,假设jquery.ui.js文件是node_modules下的库代码该怎么办呢?
Webpack提供了一个ProvidePlugin的插件可以自动帮我们引入代码库:
// ...const webpack = require("webpack");module.exports = {// ...plugins: [new HtmlWebpackPlugin({template: "./src/index.html"}),new CleanWebpackPlugin({cleanOnceBeforeBuildPatterns: [path.resolve(__dirname, '../dist')],}),// 在其他模块中发现使用了 $ 将自动引入 jquery,且赋值给 $new webpack.ProvidePlugin({$: "jquery"})]}
现在打包就能看到body标签的样式生效啦,另外ProvidePlugin还可以配置为数组:
new webpack.ProvidePlugin({$: "jquery",// 当使用 _join 的时候就去执行 loadsh.join方法_join:["loadsh","join"]})

