Typescript 中文:
TypeScript中文网 · TypeScript——JavaScript的超集
TypeScript是JavaScript类型的超集他可以编译成纯JavaScript
type-script├─.gitignore├─package-lock.json├─package.json├─tsconfig.json├─webpack.config.js├─src| └index.ts
基于案例
编写一段ts的代码:
class Greeter {constructor(message: string) {this.greeting = message;}greeting: string;greet() {return "Hello" + this.greeting}}let greeter = new Greeter("World");let button = document.createElement("button");button.textContent = "Say Hello";button.onclick = function () {alert(greeter.greet());}document.body.appendChild(button);
配置对ts文件的编译:
const path = require("path");module.exports = {mode: "production",entry: "./src/index.ts",output: {filename: "[name].js",path: path.resolve(__dirname, "dist")},module: {// 使用 ts-loaderrules: [{test: /\.ts/,use: "ts-loader",exclude: /node_modules/}]}}
wbepack的配置文件使用了ts-loader所以需要我们安装一下:
$ npm install ts-loader typescript -D
到现在仍然不能打包typeScript,因为还需要对typeScript进行额外的配置:
React & Webpack · TypeScript中文网 · TypeScript——JavaScript的超集
新增TS的配置文件:
{"compilerOpitions": {// 输出的路径(不写也可以)"outDir": "./dist",// 采用ESModule引入的方式"module": "es6",// 将 typescript 代码转换为 es5 的写法"target": "es5",// 容许typescript引入js文件"allowJs": true}}
引入第三方库
假设我们的代码想要引入第三方的代码库比如loadsh,为了支持loadsh的语法提示我们还需要安装一个@types/lodash:
$ npm install @types/lodash -S
import _ from "loadsh";class Greeter {constructor(message: string) {this.greeting = message;}greeting: string;greet() {return _.join(["Hello", this.greeting], "~")}}let greeter = new Greeter("World");let button = document.createElement("button");button.textContent = "Say Hello";button.onclick = function () {alert(greeter.greet());}document.body.appendChild(button);
现在如果_.join()不传入参数typescript就会提示错误!!!
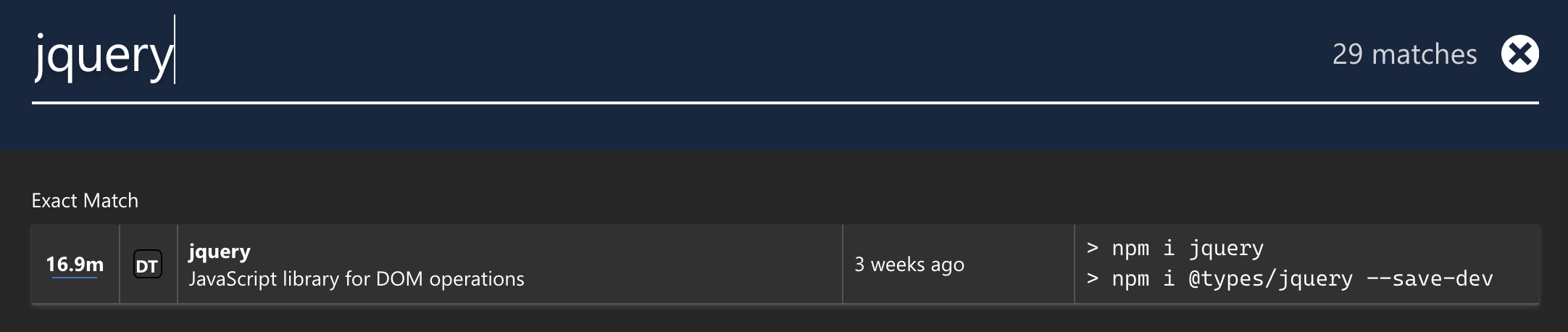
假设我们现在引入jquery也别忘了安装@types/jquery,那么我知道哪些库可以安装对应的typescript语法支持呢?我们可以到 TypeSearch 进行搜索,如何搜到的话就可以安装@types/库名。