懒加载
顾名思义就是需要的时候进行加载,而不是一开始就进行加载:
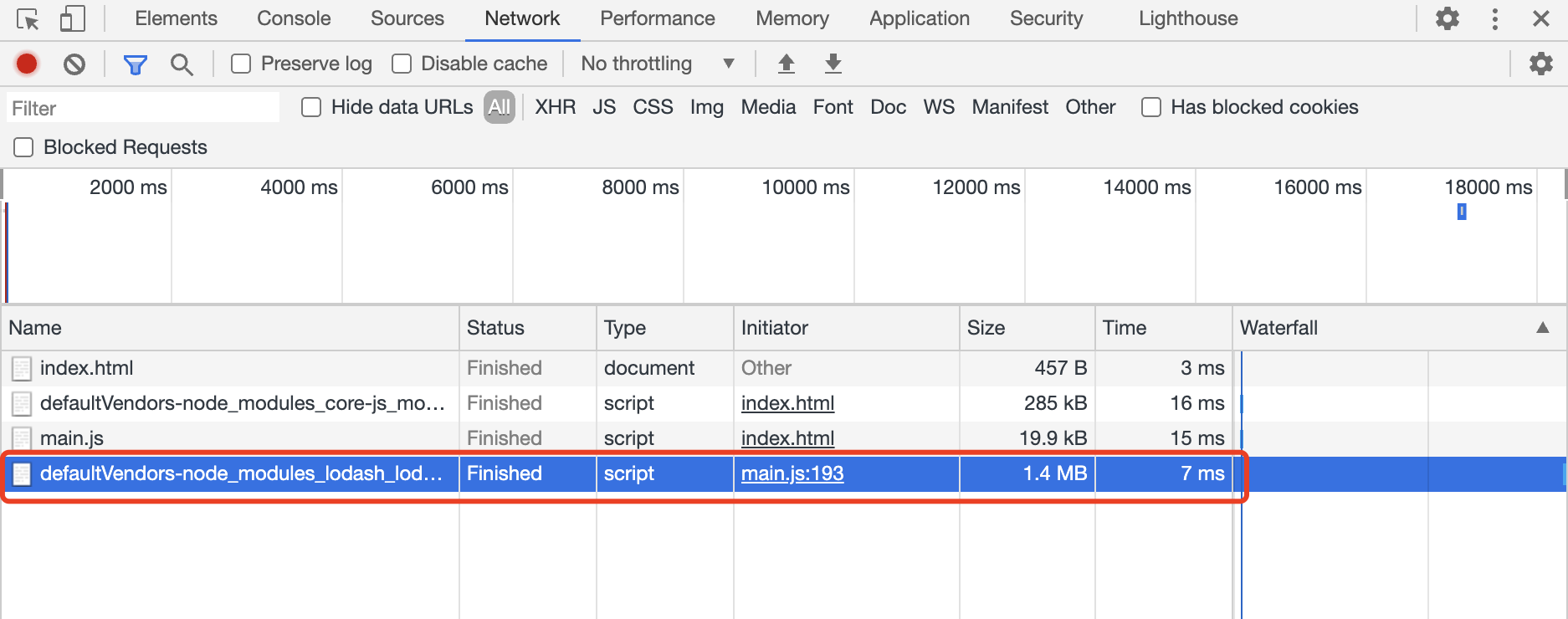
function getComponent() {return import("lodash").then(({ default: _ }) => {console.log(_.join(["a", "b", "c"], "--"));})}document.addEventListener("click", () => {console.log(1)getComponent();})
上面代码中同样引入了loadsh的库,但是是在点击的时候才会去加载。
Chunk 是什么?
Module就是项目中的文件,可以把每个文件都当做是一个模块,所以我们需要使用不同的Loader进行加载处理。Chunk就是Webpack打包后生成的JS文件,dist目录下每一个JS文件都是Chunk。Bundle就是产出的文件。

