上一篇我们安装了Webpack,如果想要运行Webpack进行文件打包需要执行命令:
# index.js 表示 webpack 从这个文件开始打包(也就是从这个文件开始分析依赖关系进行打包)$ npx webpacl index.js
Webpack还可以根据指定的配置文件进行打包,这也是我们学习的东西。Webpack会在项目的目录中找webpack.config.js文件作为打包时的配置文件。
webpack.config.js是默认的配置文件,文件名不能随意更改。 执行npx webpack的时候找的就是webpack.config.js文件!!!你也可以在执行
Webpack增加参数告诉Webpack你的配置文件名称:npx webpack --config webpack.test.js
Webpack 配置文件
webpack.config.js文件需要使用CommonJS规范进行导出,因为它是基于NodeJS进行开发的。
// 引用node下的模块const path = require("path")module.exports = {// 打包的模式,默认的打包模式是 production(生产模式),打包出来的代码会被压缩// development(开发模式) 则不会mode:"development",// 项目打包从哪个文件开始打包// entry: "./index.js" 是 entry:{ main:"./index.js" } 的简写形式entry: "./index.js",// 打包后放到哪里output: {// 打包后的文件名filename: 'bundle.js',// path 表示打包后的文件放到哪个文件夹下// __dirname 表示当前目录下(不写也是可以的,因为这就是默认的路径,建议写上更加直观)// 默认打包出的文件夹就是 distpath: path.resolve(__dirname, "dist")}}
这个时候执行命令就可以使用Webpack进行打包了:
$ npx webpack


script 对象
package.json中的script对象的功能就是用来配置npm的脚本命令,例如:
// ..."script":{"build": "webpack"}// ...
当我们运行 npm run build 的时候,npm就会在当前项目中的node_modules/.bin寻找webpack文件并且执行,而不会去全局中查找(这和npx webpack是一样的)。
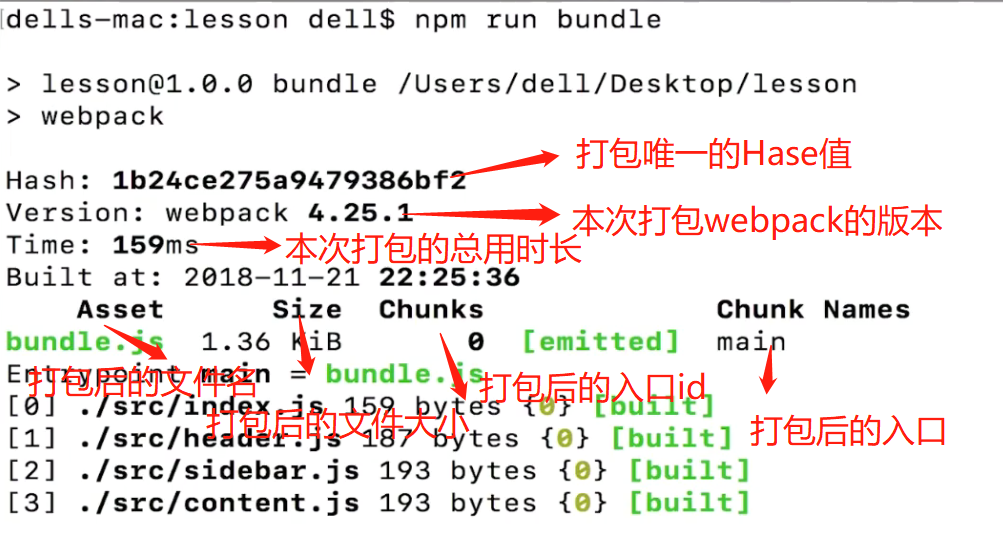
Webpack 打包后命令行的解释