Webpack中文文档:
开发环境 | webpack 中文文档
什么是 ScoureMap?
ScoureMap是一种方便调试代码的配置,它是一种映射关系,它清楚的知道打包后dist文件夹中main.js文件中报错实际映射的是未打包src文件夹下哪个文件哪一行报错。
常见的场景,先将src/index.js文件中的代码故意写错:
console0.log("hello word");
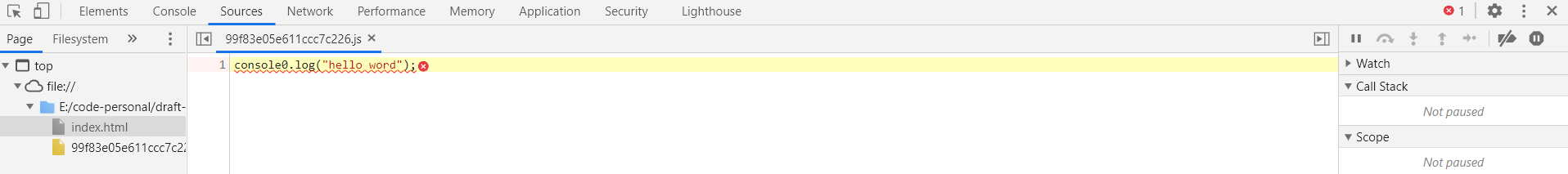
然后我们进行编译npm run build ,编译不会报错,但是当我们访问dist/index.html文件的时候就会看到控制台的错误。

很显然报错了,但是我们并不知道是哪个文件报错了,不方便我们开发的是调试。
source-map
在package.json文件中添加devtool: "source-map"
module.exports = {// 打包的模式,默认的打包模式是 production,代码会被压缩,反而 development 不会mode: "production",// development 环境下默认开启了 source-mapdevtool: "source-map",// ...}
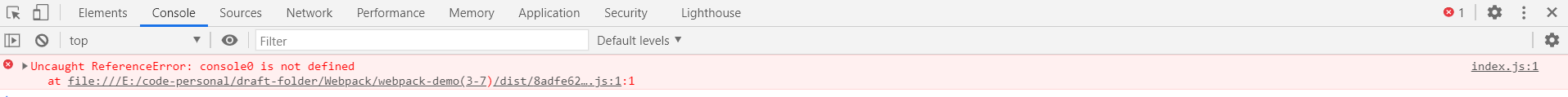
这样进行打包后,控制台就可以定位到我们具体哪个源文件发送了报错,这就是sourcemap的意义。
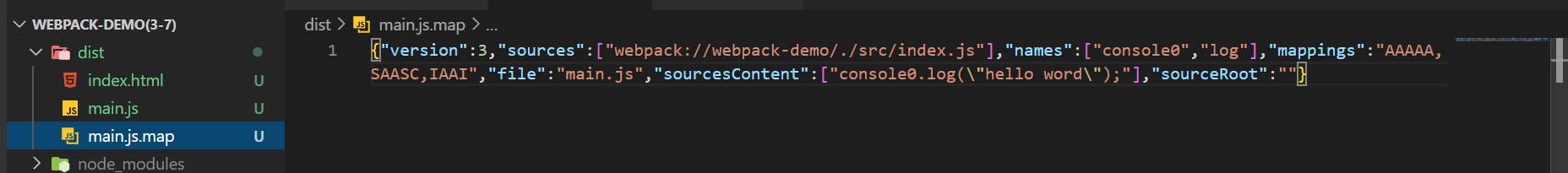
但是我们会发现dist文件夹下面会多出一个main.js.map的文件,这个其实是scorcemap通过此文件来「映射」出我们未打包的文件关系,当然打包速度也会相应的变慢。
除了配置 devtool: "source-map" 外,我们还能配置下面这些(表格列出各种配置的打包速度):
inline-source-map
module.exports = {devtool: "inline-source-map",// ...}
配置了inline-source-map打包后会发现dist文件下没有了main.js.map文件,而是把映射路径直接写入到main.js文件中,就像这样:
console0.log("hello word");//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly93ZWJwYWNrLWRlbW8vLi9zcmMvaW5kZXguanMiXSwibmFtZXMiOlsiY29uc29sZTAiLCJsb2ciXSwibWFwcGluZ3MiOiJBQUFBQSxTQUFTQyxJQUFJIiwiZmlsZSI6Im1haW4uanMiLCJzb3VyY2VzQ29udGVudCI6WyJjb25zb2xlMC5sb2coXCJoZWxsbyB3b3JkXCIpOyJdLCJzb3VyY2VSb290IjoiIn0=
inline-cheap-source-map
module.exports = {devtool: "inline-cheap-source-map",// ...}
配置了inline-cheap-source-map打包后会发现好像和inline-source-map并没有什么区别,实际上他们的区别是:
inline-source-map当你的代码报错的时候,它会告诉你哪个文件哪行哪个字符报错,它会比较精确,但是比较耗费性能。inline-cheap-source-map它只会告诉你哪个文件哪行报错,打包的性能会得到相应的提升。
inline-cheap-module-source-map
如果想让你的scouremap不仅映射你本地的业务代码,还想映射第三方的插件代码,就可以使用inline-cheap-module-source-map
module.exports = {devtool: "inline-cheap-module-source-map",// ...}
eval
eval是打包速度最快的,但是针对较复杂的程序eval的映射可能不是很准确。
module.exports = {devtool: "eval",// ...}
eval和inline-source-map的提示并没有什么区别,唯一的区别就是dist/main.js中的base64映射路径变成了eval表达式。
(()=>{eval('console0.log("hello word");\n\n//# sourceURL=webpack://webpack-demo/./src/index.js?')})();
总结
综上,如果是开发模式(module: "development")推荐使用eval-cheap-module-source-map,映射的文件准确,打包速度比较快。
如果是生产环境(module: "production")一般不需要设置source-map,如果要排查错误可以使用cheap-module-source-map。

