1、HTTP协议简介
1.1 协议概念
通信计算机双方必须共同遵守的一组约定,只有遵守这个约定,计算机之间才能互相通信;
1.2 HTTP与HTTPS协议
(1)HTTP协议(HyperText Transfer Protocol):超文本传输协议,是一种发布和接收HTML页面的方法,是明文传输;
(2)HTTPS(HyperText Transfer Protocol over SSL):超文本传输安全协议,在http下加入SSL层,是密文传输;
(3)SSL(Secure Sockets Layer 安全套接层):主要用于web的安全传输协议,在传输层对网络进行加密,保障在Internet上数据传输的安全;
1.3 HTTP与HTTPS的端口号

2.2 HTTP通信过程
- 当用户在浏览器的地址栏中输入一个URL并按回车键之后,浏览器会向HTTP服务器发送HTTP请求。HTTP请求主要分为“Get”和“Post”两种方法。
- 当我们在浏览器输入URL http://www.baidu.com 的时候,浏览器发送一个Request请求去获取 http://www.baidu.com 的html文件,服务器把Response文件对象发送回给浏览器。
- 浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如Images文件,CSS文件,JS文件。 浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。
- 当所有的文件都下载成功后,网页会根据HTML语法结构,完整的显示出来了。
2.3 URL
URL:统一资源定位符,是用于完整的描述Internet上网页和其他资源地址的一种标识方法;
url基本格式:scheme://host[:port#]/path/…/[?query-string][#anchor]
- scheme:协议,指使用的是哪种协议(http、https、ftp…)
- host:服务器主机,要请求的域名或ip地址
- port#:服务器的端口(不写则走协议默认的端口,80、443)
- path:访问的资源路径
- query-string:参数,发送给服务器的数据,通常以 ?表示参数开始,有时是 #
anchor:锚(跳转到当前页面的某一个位置),通常以 # 开始
3、http报文结构
3.1 http报文
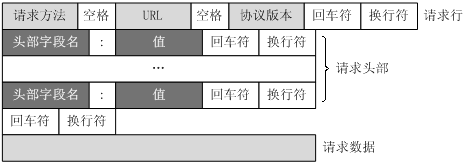
3.2 请求报文

示例:
GET / HTTP/1.1Host: www.baidu.comConnection: keep-aliveCache-Control: max-age=0Upgrade-Insecure-Requests: 1User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.75 Safari/537.36Sec-Fetch-Mode: navigateSec-Fetch-User: ?1Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3Sec-Fetch-Site: same-originReferer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=Python%20%20%E6%89%8B%E5%8A%A8%E5%9B%9E%E6%94%B6%E5%9E%83%E5%9C%BE&oq=Python%2520%25E6%2594%25B6%25E5%2588%25B0%25E5%259B%259E%25E6%2594%25B6%25E5%259E%2583%25E5%259C%25BE&rsv_pq=f5baabda0010c033&rsv_t=1323wLC5312ORKIcfWo4JroXu16WSW5HqZ183yRWRnjWHaeeseiUUPIDun4&rqlang=cn&rsv_enter=1&rsv_dl=tb&inputT=2315&rsv_sug3=48&rsv_sug2=0&rsv_sug4=2736Accept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9Cookie: BIDUPSID=4049831E3DB8DE890DFFCA6103FF02C1;
1、http请求方法
| 方法 | 作用 | HTTP协议版本 | 请求行例子 |
|---|---|---|---|
| GET | 向服务器获取资源 | 1.1、1.0 | GET / HTTP/1.1 |
| POST | 向服务器发送数据 | 1.1、1.0 | |
| HEAD | 获得报文头部 | 1.1、1.0 | |
| PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 | 1.1 | |
| DELETE | 请求服务器删除指定的资源 | 1.1 |
GET与POST请求的区别
习惯上的区别:
- GET在浏览器回退时是无害的,而POST会再次提交请求。
- GET产生的URL地址可以被Bookmark,而POST不可以。
- GET请求会被浏览器主动cache,而POST不会,除非手动设置。
- GET请求只能进行url编码,而POST支持多种编码方式。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- GET请求在URL中传送的参数是有长度限制的,而POST没有(是受浏览器、服务器的限制)。
- 对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
GET参数通过URL传递,POST放在Request body中。
但是它们的本质都是 TCP 链接,并无区别;只是由于 HTTP 的规定以及浏览器/服务器的限制,导致它们在应用过程中可能会有所不同。
**GET VS POST
- 多数浏览器对于POST采用两阶段发送数据的,先发送请求头,再发送请求体,即使参数再少再短,也会被分成两个步骤来发送(相对于GET),也就是第一步发送header数据,第二步再发送body部分。HTTP是应用层的协议,而在传输层有些情况TCP会出现两次连结的过程,HTTP协议本身不保存状态信息,一次请求一次响应。对于TCP而言,通信次数越多反而靠性越低,能在一次连结中传输完需要的消息是最可靠的,尽量使用GET请求来减少网络耗时。如果通信时间增加,这段时间客户端与服务器端一直保持连接状态,在服务器侧负载可能会增加,可靠性会下降。
- GET请求能够被cache,POST不进行缓存。,GET请求能够被保存在浏览器的浏览历史里面(密码等重要数据GET提交,别人查看历史记录,就可以直接看到这些私密数据)
- GET参数是带在URL后面,POST请求放在请求体Request Body中。传统IE中URL的最大可用长度为2083字符,其他浏览器对URL长度限制实现上有所不同。POST请求无长度限制。
- GET提交的数据大小,不同浏览器的限制不同,一般在2k-8K之间,POST提交数据比较大,大小靠服务器的设定值限制,而且某些数据只能用 POST 方法「携带」,比如 file。
- 全部用POST不是十分合理,最好先把请求按功能和场景分下类,对数据请求频繁,数据不敏感且数据量在普通浏览器最小限定的2k范围内,这样的情况使用GET。其他地方使用POST。
- GET 的本质是「得」,而 POST 的本质是「给」。而且,GET 是「幂等」的,在这一点上,GET 被认为是「安全的」。但实际上 server 端也可以用作资源更新,但是这种用法违反了约定,容易造成 CSRF(跨站请求伪造)。
post方式相比get安全,携带数据更大,我准备所有数据都用post方式获取,这样好吗?
幂等操作特点是(以GET为例):任意多次执行所得到的结果,与一次执行得到的结果相同。 POST则不是幂等操作,因为每次得到的结果都可能不同。
https://www.jianshu.com/p/ea99c1e4f6a4
https://juejin.im/entry/597ca6caf265da3e301e64db
2、常见请求报头
- Host:请求的主机地址(域名或ip);
**
Connection:连接方式;keep-alive:长连接;close:关闭常连接;
Pragma:缓存控制,nocache不缓存;Pragma是HTTP/1.0版本有的,而Cache-Control是HTTP/1.1版本才有的;
Cache-Control:缓存控制,响应的内容在客户端是否缓存(缓存多久),no-cache不缓存,max-age=3600,缓存最大的有效时间为3600s;
Upgrade-Insecure-Requests:1 ,升级不安全请求,将http自动转为https;
User-Agent:浏览器的版本信息,内核;
**
- Accept:浏览器可接受的文件类型,如:/、text/html、text/plain、img/、application/xml、text/xml; application与text的区别:在一次响应中,有两个地方可以指定响应内容的格式,一个是响应头的content-type字段,另一个是xml的序言部分(prolog,e.g. <?xml version=”1.0”, encoding=”UTF-8”?>)。根据定义,如果是text/ 则在解析响应体内容时,首先会根据响应头指定的格式,如果响应头没有指定,则使用ASCII,忽略xml序言中指定的格式。如果是application/* 则首先使用xml序言中指定的格式,而后使用响应头中指定的格式,如果都没有指定才使用ASCII格式解析。
- Referer:当前请求是从哪个url跳转过来的,用户是从Referer页面访问到当前页面;
**
- Accept-Language:客户端可接受的自然语言;
Accept-Encoding:客户端可接受的编码压缩格式(可能是导致乱码的原因之一);
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息;
3.3 响应报文
http
HTTP/1.1 200 OK
Bdpagetype: 1
Bdqid: 0xdbeb11ea000cfef4
Cache-Control: private
Connection: keep-alive
Content-Encoding: gzip
Content-Type: text/html
Cxy_all: baidu+642857607c537ed21fa04bcfb54ff6ee
Date: Thu, 02 Jan 2020 06:32:55 GMT
Expires: Thu, 02 Jan 2020 06:32:51 GMT
Server: BWS/1.1
Set-Cookie: delPer=0; path=/; domain=.baidu.com
Set-Cookie: BDSVRTM=6; path=/
Set-Cookie: BD_HOME=0; path=/
Set-Cookie: H_PS_PSSID=1448_21096_30210_30283_30504; path=/; domain=.baidu.com
Strict-Transport-Security: max-age=172800
Traceid: 1577946775028760116215846779410554093300
Vary: Accept-Encoding
X-Ua-Compatible: IE=Edge,chrome=1
Transfer-Encoding: chunked
1、常见状态码
- 100-199:表明服务器已成功接收部分请求,需要客户端继续提供其余请求才可完成整个请求过程;
- 200-299:表明请求成功;常用200 OK;
- 300-399: 重定向(redirect)到其它地方。它让客户端再发起一个请求以完成整个处理;常用302:暂时重定向,301:永久重定向;
- 400-499:客户端的请求有错误;常用404:服务器无法找到被请求的页面,403:服务器拒绝访问,权限不够;
- 500-599:服务器端出现错误;常用500:表示服务器发生不可预期的错误,导致无法完成客户端的请求;
2、响应报头
- Cache-Control:must-revalidate, no-cache, private。
这个值告诉客户端,服务端不希望客户端缓存资源,在下次请求资源时,必须要从新请求服务器,不能从缓存副本中获取资源。
Connection:keep-alive
这个字段作为回应客户端的Connection:keep-alive,告诉客户端服务器的tcp连接也是一个长连接,客户端可以继续使用这个tcp连接发送http请求。
Content-Encoding:gzip
告诉客户端,服务端发送的资源是采用gzip编码的,客户端看到这个信息后,应该采用gzip对资源进行解码。
Content-Type:text/html;charset=UTF-8
告诉客户端,资源文件的类型,还有字符编码,客户端通过utf-8对资源进行解码,然后对资源进行html解析。通常我们会看到有些网站是乱码的,往往就是服务器端没有返回正确的编码。
Date: Thu, 02 Jan 2020 06:32:55 GMT
- 这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都是GMT的,这主要是解决在互联网上,不同时区在相互请求资源的时候,时间混乱问题。
相关单词
HyperText Transfer Protocol:超文本传输协议;
source:起源、来源
parse:分析,已经整理好了;
scheme:计划、方案、协议
uniform:制服、校服、统一的
resource:资源
locator:定位、定位点
cache:缓存、匿藏、隐藏
accept:接受、认可
Referer:来源网址、提交方
refer:涉及、提到
application:申请、请求
bookmarks:书签
content:内容、目录 满足、满意

