通过 .carousel 命名样式引入轮播组件,同时为此控件设置唯的ID-尤其是当你在同一页面使用多个轮播效果时这是必须的。
轮播图代码:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="../../../resource/bootstrap/css/bootstrap.css"><script src="../../../resource/jquery-3.4.1.min.js"></script><!-- 需要引用在js前面 --><script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script><script src="../../../resource/bootstrap/js/bootstrap.js"></script><title>轮播图</title></head><body><!-- w-50 宽度为百分之50 m-auto 居中 --><div id="carouselExampleControls" class="carousel slide w-50 m-auto" data-ride="carousel"><div class="carousel-inner"><div class="carousel-item active"><!-- w-100 宽度为百分之百 --><img src="../../../pic/pic.jpg" class="d-block w-100" alt="..."><!-- 轮播图内添加文字、按钮等 --><div class="carousel-caption"><h5>First slide label</h5><p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p><button class="btn btn-success">success</button></div></div><div class="carousel-item"><img src="../../../pic/pic2.jpg" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="../../../pic/pic3.jpg" class="d-block w-100" alt="..."></div></div><!-- 前后按钮,切换轮播图 --><a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="sr-only">Previous</span></a><a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="sr-only">Next</span></a><!-- 轮播图指示器,指示当前是第几个 --><ol class="carousel-indicators"><li data-target="#carouselExampleControls" data-slide-to="0" class="active"></li><li data-target="#carouselExampleControls" data-slide-to="1"></li><li data-target="#carouselExampleControls" data-slide-to="2"></li></ol></div></body></html>
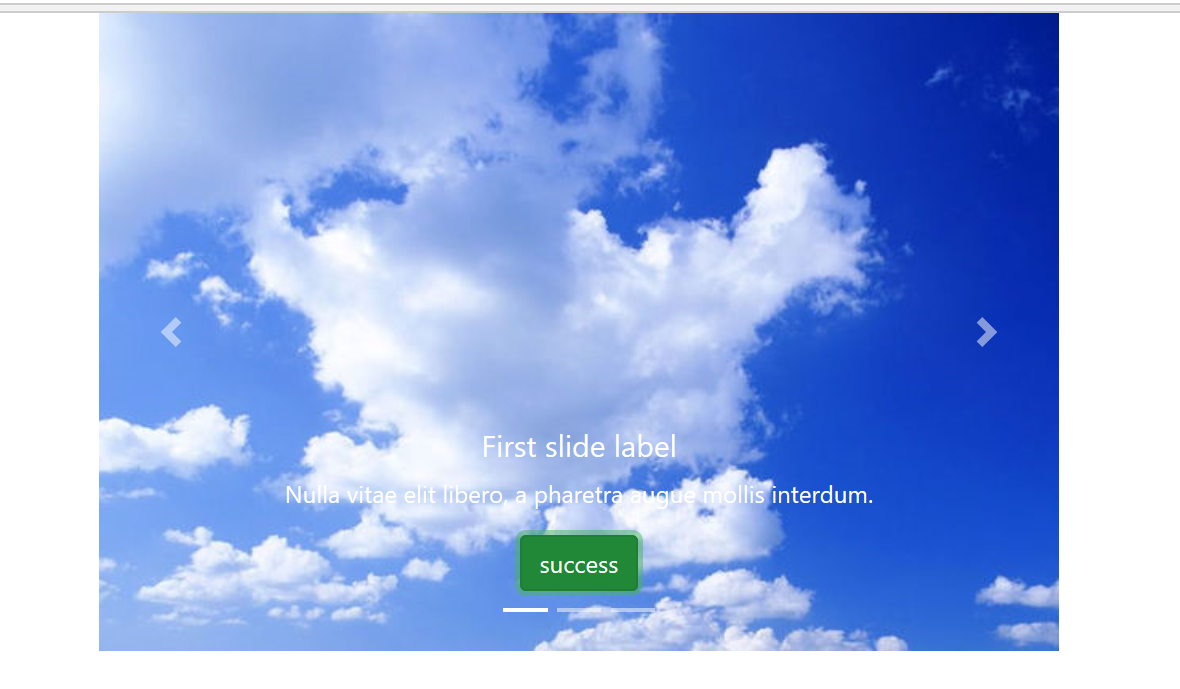
轮播图效果: