使用Bootstrap的JavaScript模态框插件可以为您的网站添加醒目的提示和交互,用于通知用户、访客交互、消息警示或自定义的内容交互。(本质上等同于alert)
模态框代码:
<!-- button 点击呼出模态框,绑定对象位于data-target,对应模态框id -->
<button class="btn btn-primary" data-toggle="modal" data-target="#my_modal">弹窗</button>
<!-- Modal -->
<div class="modal fade" id="my_modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal-title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
modal-body
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-success" onclick="func()">跳转到百度</button>
</div>
</div>
</div>
</div>
<script>
function func() {
window.location.href = "https://www.baidu.com"
}
</script>
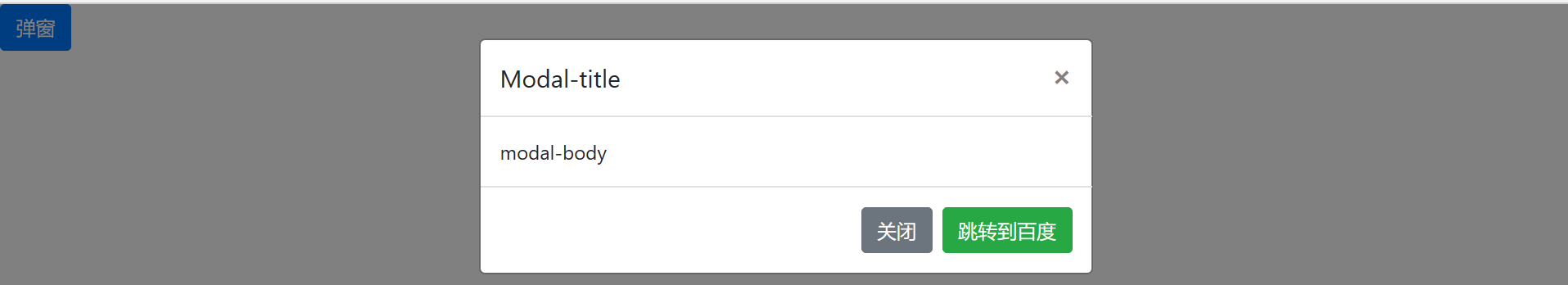
模态框运行效果: