导航栏是一个将商标、导航以及别的元素简单放置到一个简洁导航页头的容器代码组合,它很容易扩展,而且在折叠板插件的帮助下,它可以轻松与其它内容整合。
运行原理:
- 导航栏需要使用
.navbar来定义,并使用.navbar-expand{-sm|-md|-lg|-xl}用于响应式布局以及使用配色方案Class 。 - 导航栏默认内容是流式的,使用 containers容喇来限制它们的水平宽度。
- 使用我们提供的 间隙间距 和 flex 布局 classes 来定义导航栏中元素的间距和对齐。
- Navbars导航栏默认支持响应式,在修改上也很容易,你可以使用轻松的来定义它们-这取决于我们提供的 JavaScript 插件。
- 打印时,导航栏默认隐藏。如果需要打印显示,可以加入
.d-print样式到.navbar中,点此参阅 display块元素 通用 class定义。 - 使用
<nav>导航通用元素来确保可访问性(易用性),或者如果使用更通用的元素,例如<div>添加一个role="navigation",可以为使用者的辅助浏览提供明确标识。
导航栏代码:
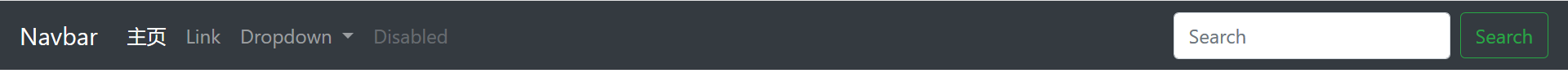
<!-- <nav class="navbar navbar-expand-lg navbar-light bg-light"> 白色背景 --><nav class="navbar navbar-expand-lg navbar-dark bg-dark"><!-- 黑色背景 --><a class="navbar-brand" href="#">Navbar</a> <!-- 标题 --><!-- 移动端下拉目录按钮 --><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#my_navbarSupportedContent"aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="my_navbarSupportedContent"><ul class="navbar-nav mr-auto"><li class="nav-item active"><a class="nav-link" href="#">主页 <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" id="my_navbarDropdown" role="button" data-toggle="dropdown"aria-haspopup="true" aria-expanded="false">Dropdown</a><div class="dropdown-menu" aria-labelledby="my_navbarDropdown"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><!-- 分割线 --><div class="dropdown-divider"></div><a class="dropdown-item" href="#">Something else here</a></div></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul><form class="form-inline my-2 my-lg-0"><input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button></form></div></nav>
导航栏效果: