重点:
图片响应式布局。
代码:
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" rel="stylesheet" href="../resource/bootstrap/css/bootstrap.min.css"> <script src="../resource/jquery-3.4.1.min.js"></script> <script src="../resource/bootstrap/js/bootstrap.min.js"></script> <title>图片</title></head><body> <img src="../pic/pic4.jpg" alt="" class="img-thumbnail float-left" height="200" width="400"> <img src="../pic/pic5.jpg" alt="" class="img-fluid float-right" height="200" width="100"> <picture> <source srcset="../pic/pic.jpg" media="(min-width: 1000px)"> <source srcset="../pic/pic2.jpg" media="(min-width: 800px)"> <source srcset="../pic/pic3.jpg" media="(min-width: 500px)"> <img src="../pic/pic.jpg" alt="这是当前浏览器不支持picture标签时显示的图片"> </picture></body></html>
运行结果:
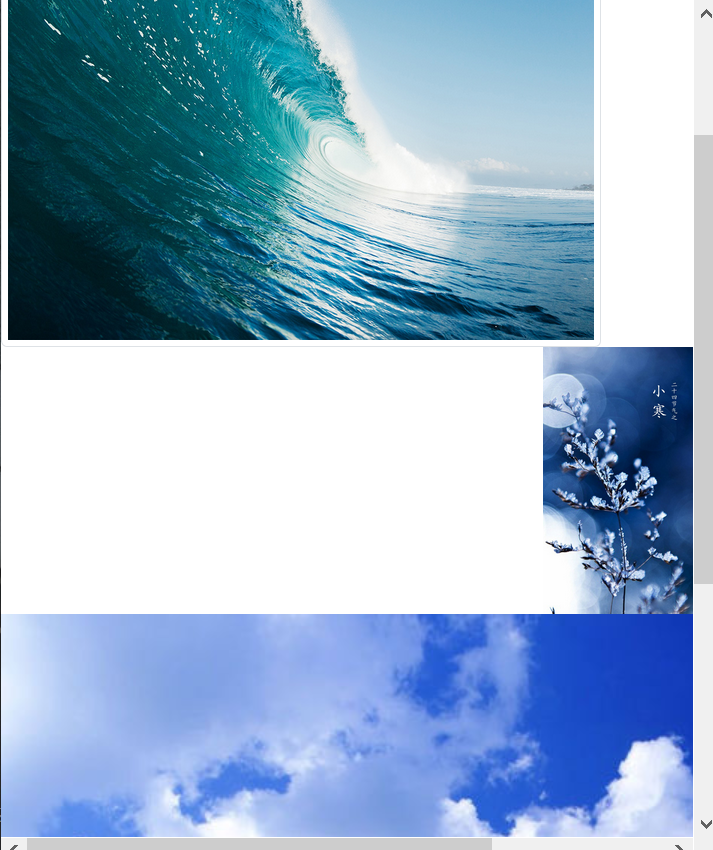
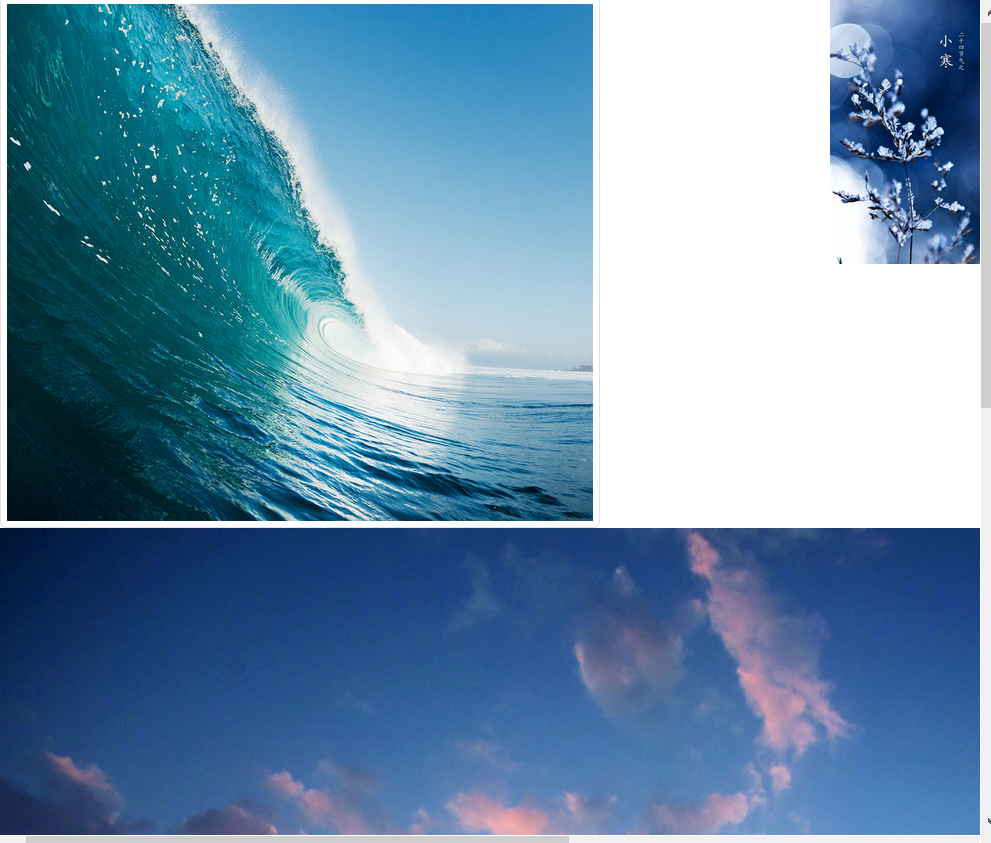
浏览器宽度>1000px:

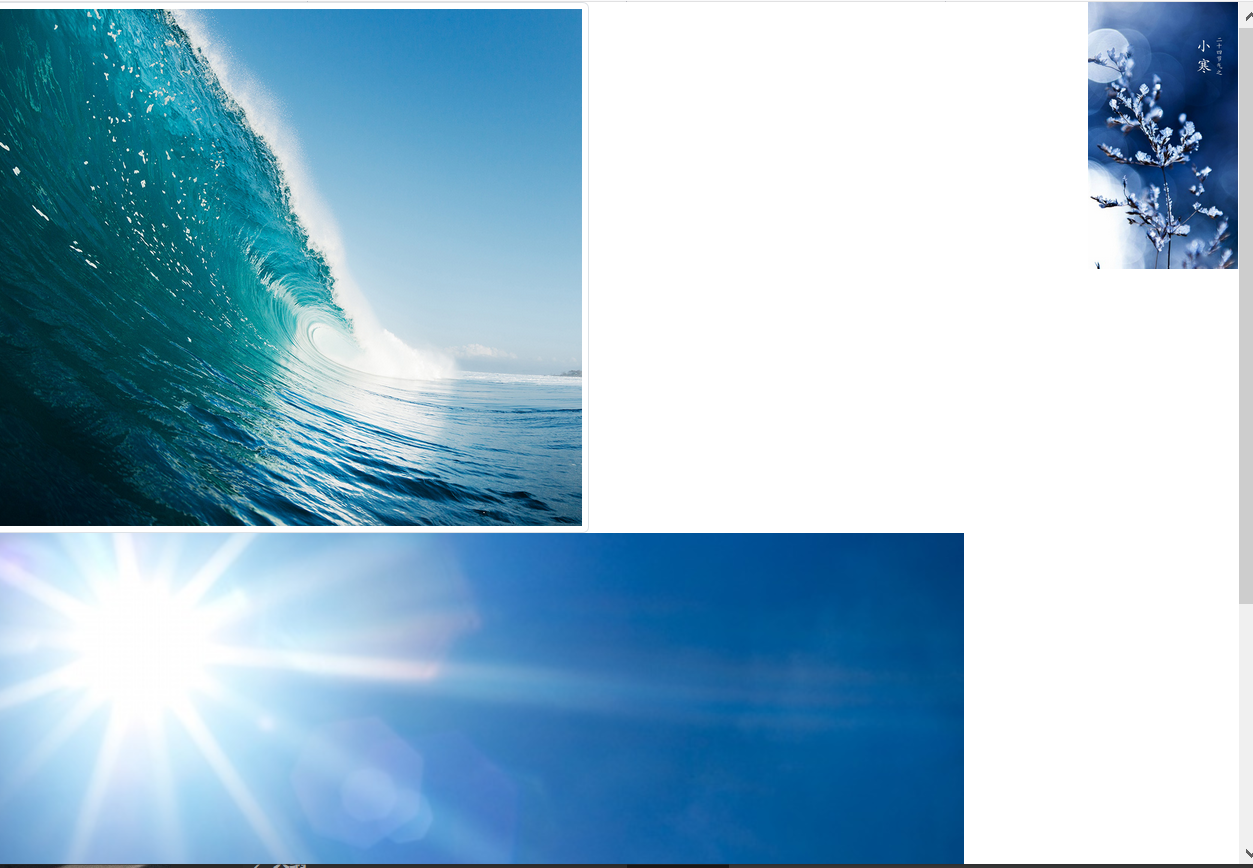
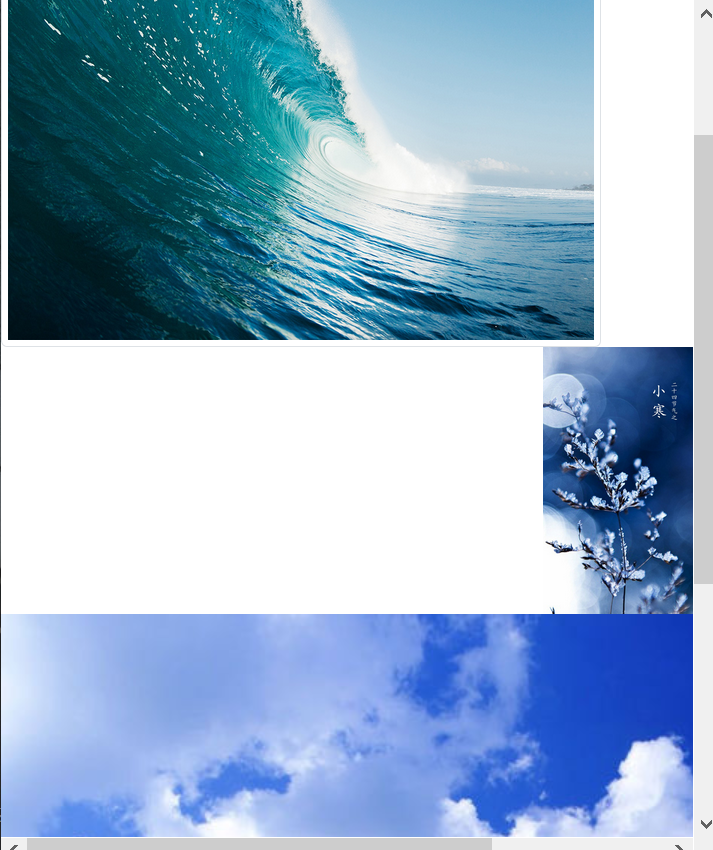
浏览器宽度>800px:

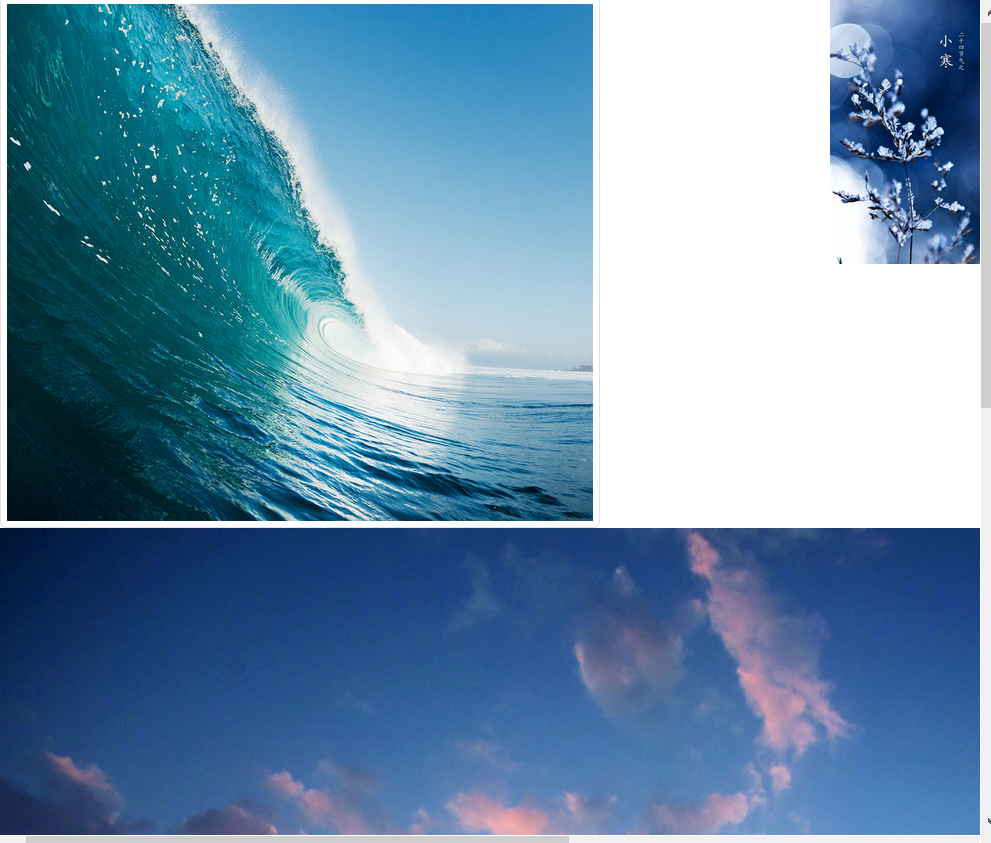
浏览器宽度>500px:

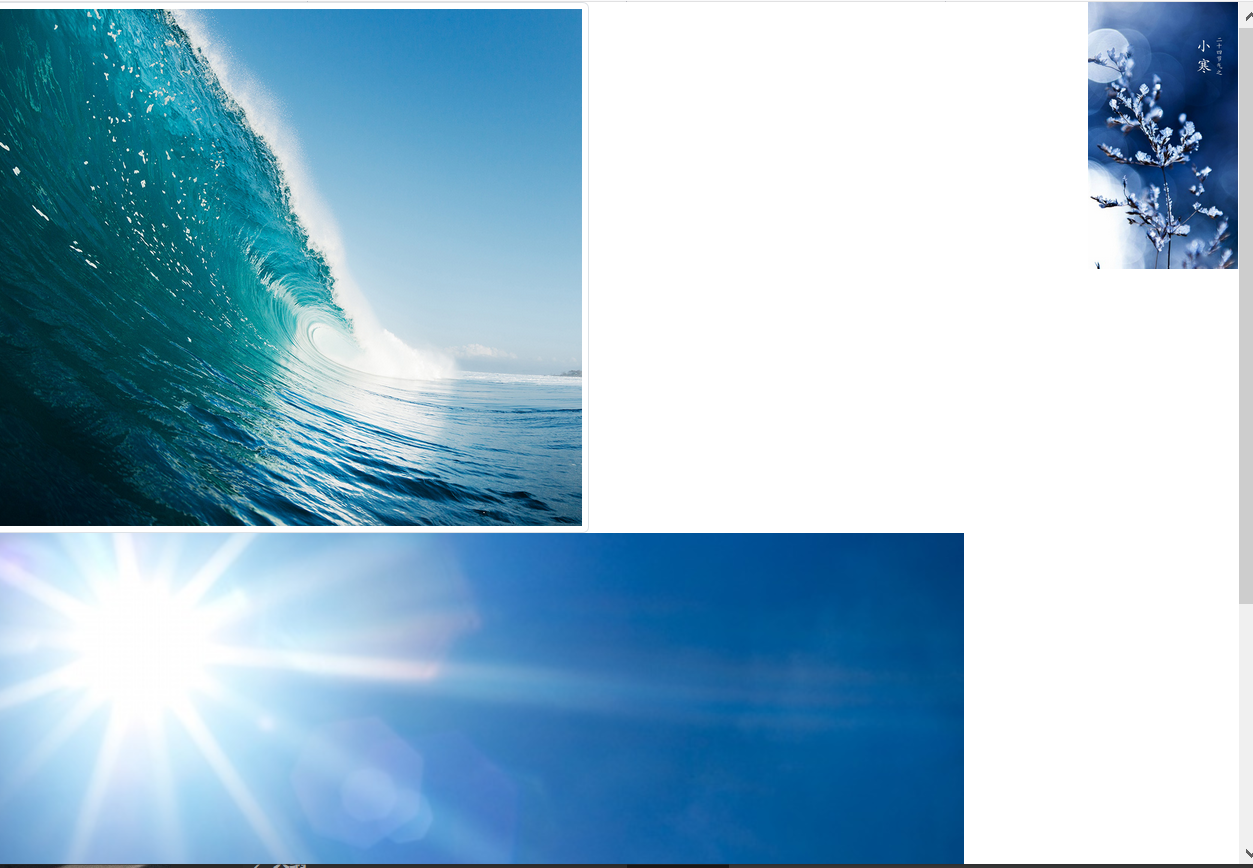
浏览器宽度<=500px:

问题:
标签内的图片无法更改大小。