概念:
移动优先的网格系统,基于12列的布局,有5中响应尺寸。支持Sass mixins自由调用,并结合自己预定义的CSS、JS类,用来创建各种形状和尺寸的布局。
(在一个容器里处理行与列的关系)
原理:
1) 栅格系统提供了集中内容居中、水平填充网页内容的方法,使用.container作为父盒子
2)内部由行(.row)和列(.col)组成,每列都有水平的padding值,行用于控制他们之间的间隔。同时在负边距的行上抵消,从而实现列中的所有内容在视觉上是左侧对齐的体验
3)网页开发者的呈现内容必须放置在列(.col-)中,而且只有列可以是行的直接子元素,否则都是违法的,不可以再.col-以上添加呈现内容
4).col-后面有不同的数字,如.col-sm-4或.col-xl-12,这些css类后面的数字用于表明定义div空间占用列的数量,每行最多有12列,如果想用三个等宽的列,则取12的三分之一,即.col-sm-4
5).col-的width属性(列宽)是用百分比来表现和定义的,所以他们总是流式的,其尺寸大小受父元素的定义影响。
6)总共有五个栅格等级,每个响应式分界点隔出一个等级:特小.col、小.col-sm-、中.col-md-、大.col-lg-、特大.col-xl-(大、特大也可以称为宽、超宽)
实践:
分界点响应:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=no"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" rel="stylesheet" href="../resource/bootstrap/css/bootstrap.min.css"><script src="../resource/jquery-3.4.1.min.js"></script><script src="../resource/bootstrap/js/bootstrap.min.js"></script><title>BootStrap栅格系统</title><style>.container>.row {height: 100px;background-color: pink;}.container>div>div:nth-child(1) {background-color: yellow;}.container>div>div:nth-child(2) {background-color: gray;}.container>div>div:nth-child(3) {background-color: burlywood;}.container>div>div:nth-child(4) {background-color: red;}</style></head><body><div class="container"><div class="row"><div class="col-sm-1 col-md-3 col-lg-5">第一部分</div class="col"><div class="col-sm-10 col-md-6 col-lg-2">第二部分</div class="col"><div class="col-sm-1 col-md col-lg">第三部分</div class="col"></div></div></body></html>
结果:
特大:
大:
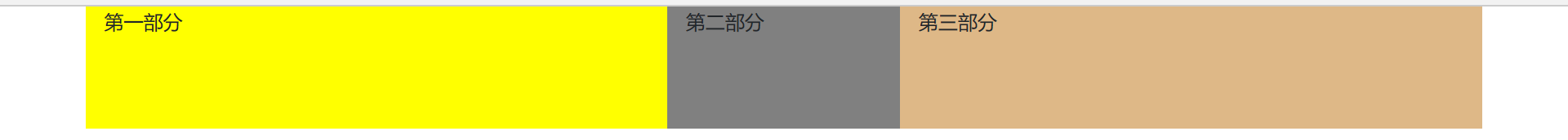
中等:
比例3:6:3
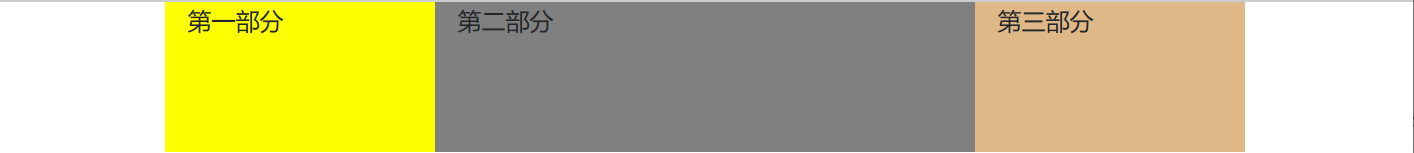
小:
特小:
未设置,默认比例
对齐方式:
<body>
<div>row align-items-center</div>
<div class="container">
<div class="row align-items-center">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
<div class="col-md-3">第三部分</div>
<div class="col-md-3">第四部分</div>
</div>
</div>
<div>row align-items-start</div>
<div class="container">
<div class="row align-items-start">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
<div class="col-md-3">第三部分</div>
<div class="col-md-3">第四部分</div>
</div>
</div>
<div>row align-items-end</div>
<div class="container">
<div class="row align-items-end">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
<div class="col-md-3">第三部分</div>
<div class="col-md-3">第四部分</div>
</div>
</div>
<div>========</div>
<div class="container">
<div class="row align-items-center">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
</div>
</div>
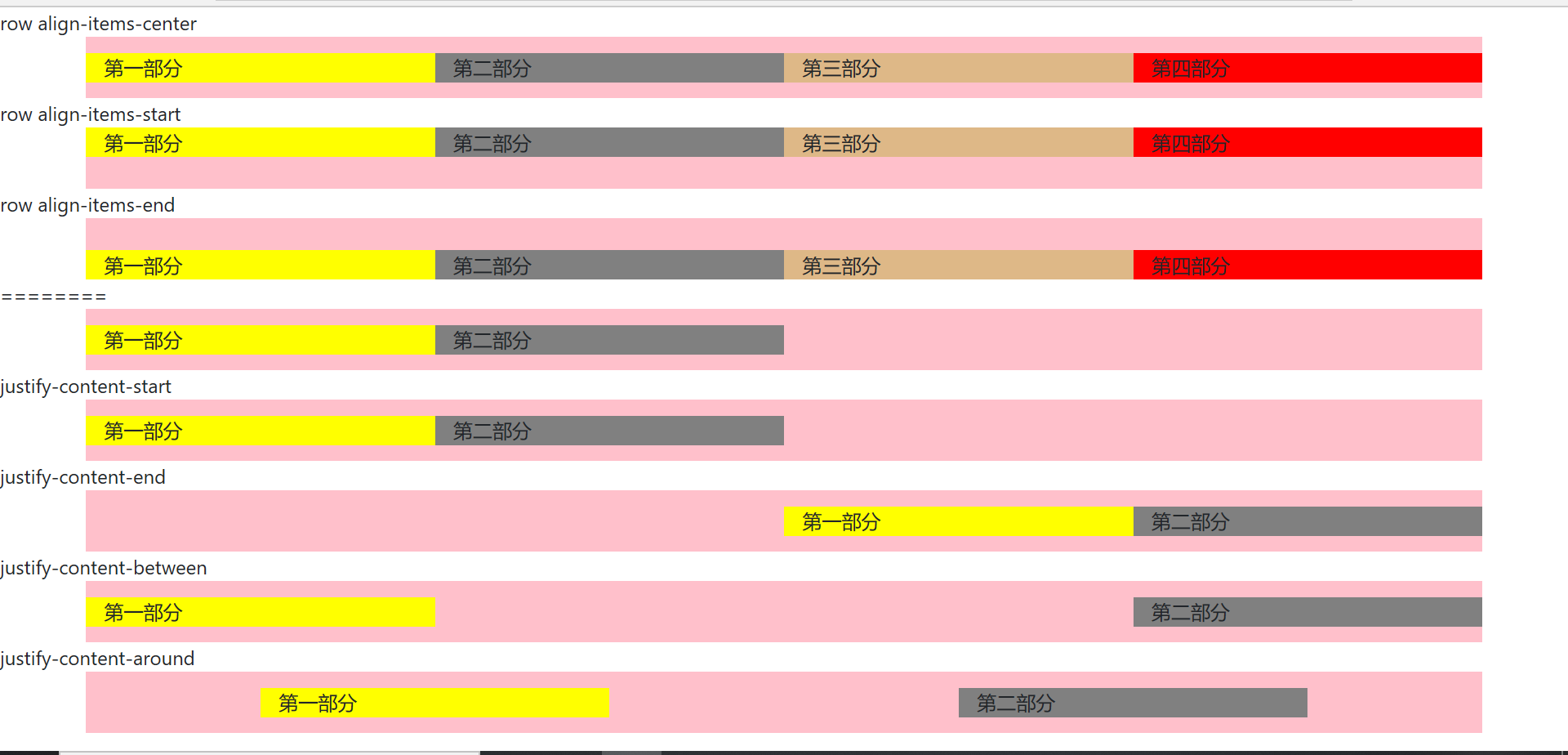
<div>justify-content-start</div>
<div class="container">
<div class="row align-items-center justify-content-start">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
</div>
</div>
<div>justify-content-end</div>
<div class="container">
<div class="row align-items-center justify-content-end">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
</div>
</div>
<div>justify-content-between</div>
<div class="container">
<div class="row align-items-center justify-content-between">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
</div>
</div>
<div>justify-content-around</div>
<div class="container">
<div class="row align-items-center justify-content-around">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
</div>
</div>
</body>
结果:

间隙沟槽(gutters)清除:
需要无边缝设计(edge-to-edge design),需要在父DIV中放弃.container与.container-fluid容器。
.no-gutters{
margin-right : 0;
margin-left : 0;
>.col,
>[class*="col-"] {
padding-right : 0;
padding-left : 0;
}
}
<body>
<div>row align-items-center</div>
<div class="container">
<div class="row align-items-center">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
<div class="col-md-3">第三部分</div>
<div class="col-md-3">第四部分</div>
</div>
</div>
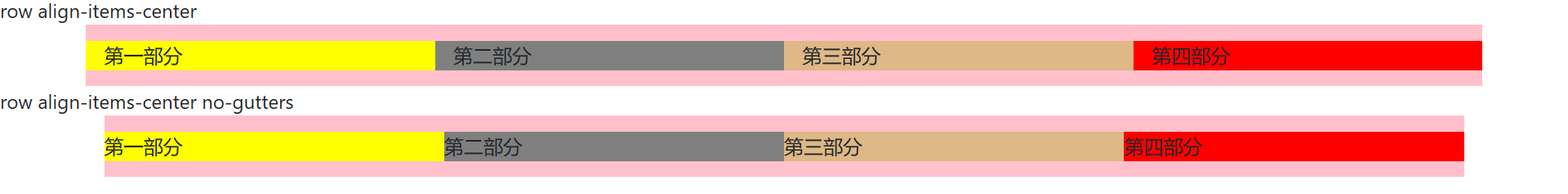
<div>row align-items-center no-gutters</div>
<div class="container">
<div class="row align-items-center no-gutters">
<div class="col-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
<div class="col-md-3">第三部分</div>
<div class="col-md-3">第四部分</div>
</div>
</div>
</body>
结果:
加上no-gutters的div,padding为0。没加的padding为15。
排序和偏移:
排序:
未作排序优先考虑未作排序的,排序部分根据1-12排序。
<div class="container">
<div class="row">
<div class="col">
1号空间,未定义序号,位置不变
</div>
<div class="col order-12">
2号空间,排最后
</div>
<div class="col order-1">
3号空间,在排序的部分排第一
</div>
<div class="col">4号空间,未作排序,所以在1后面</div>
</div>
</div>
结果:

偏移:
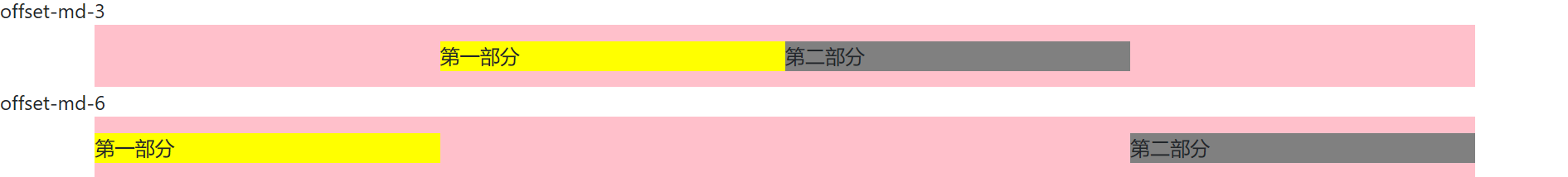
<div>offset-md-3</div>
<div class="container">
<div class="row align-items-center no-gutters">
<div class="col-md-3 offset-md-3">第一部分</div>
<div class="col-md-3">第二部分</div>
</div>
</div>
<div>offset-md-6</div>
<div class="container">
<div class="row align-items-center no-gutters">
<div class="col-md-3">第一部分</div>
<div class="col-md-3 offset-md-6">第二部分</div>
</div>
</div>
结果: