登陆功能及拦截器实现
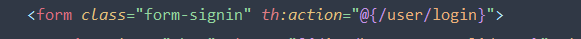
index.html中配置点击登陆后跳转的链接
定义一个Controller类
如果用户名和密码符合要求,保存key为loginUser的session,重定向到主页,如果不符合要求,显示用户名或密码错误,返回index.html页面
@Controllerpublic class LoginController {@RequestMapping("/user/login")public String login(@RequestParam("username") String username , @RequestParam("password") String password, Model model, HttpSession session){if(!StringUtils.isEmpty(username) && "123456".equals(password)){session.setAttribute("loginUser",username);return "redirect:/main.html";}else{model.addAttribute("msg","用户名或密码错误");return "index";}}}
配置拦截器
获取session,如果session为空,提示没有权限,登录失败,返回登录界面,如果不为空,拦截器放行,保存session 的目的是登陆成功后,下次可以直接访问主页
public class LoginHandlerInterceptor implements HandlerInterceptor {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {//登陆成功后应该有用户的sessionObject loginUser = request.getSession().getAttribute("loginUser");if(loginUser==null){request.setAttribute("msg","没有权限,请先登陆");request.getRequestDispatcher("/index.html").forward(request,response);return false;}else{return true;}}}
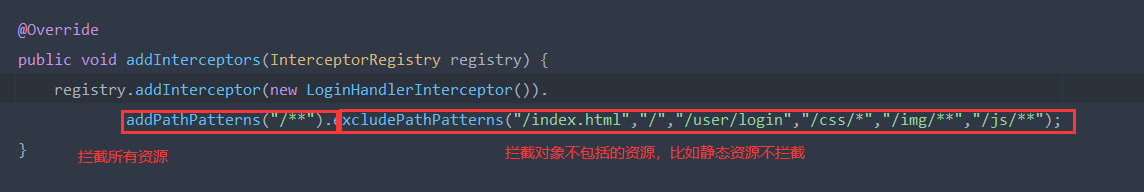
拦截器装载进容器
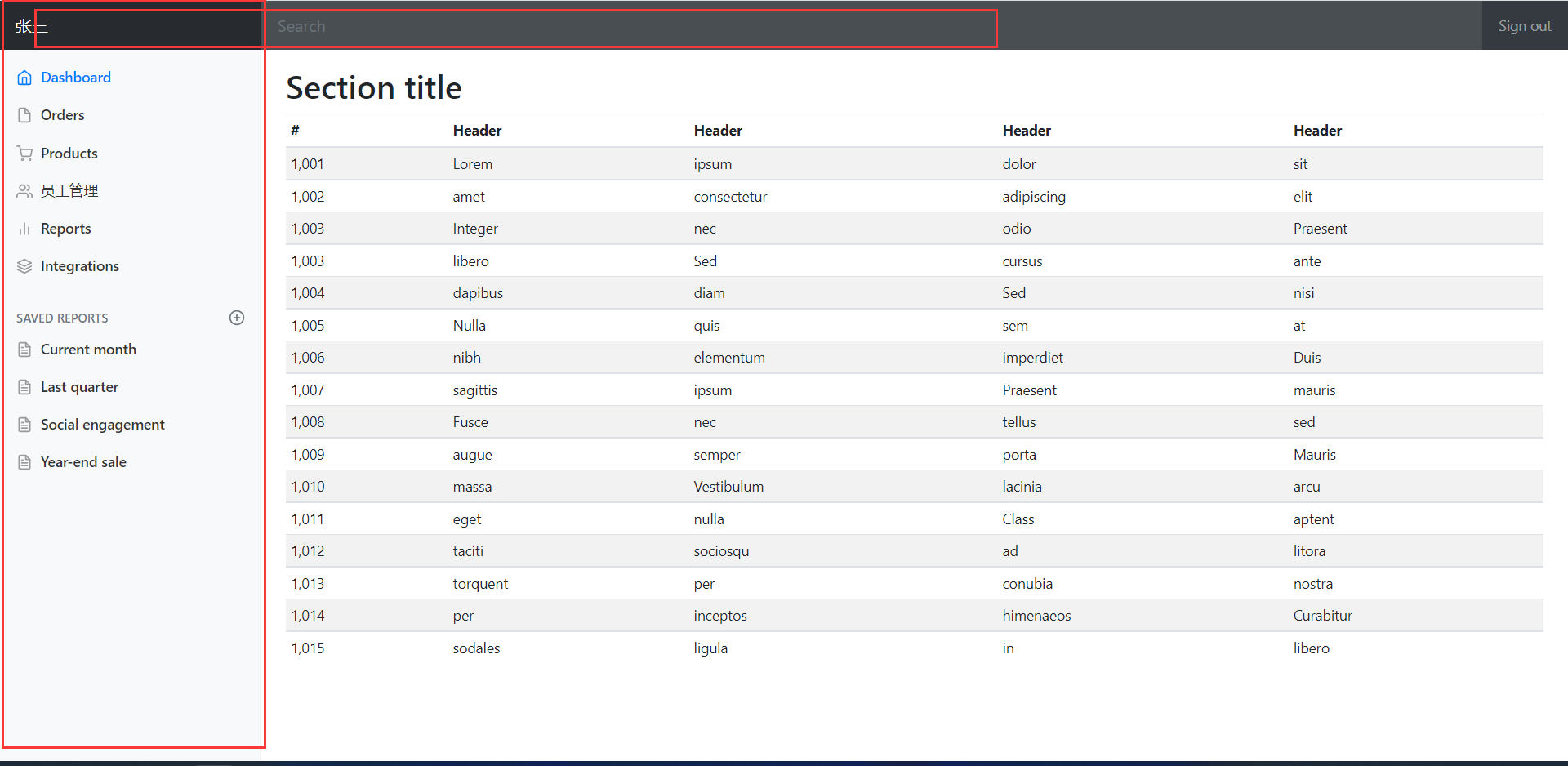
首页功能实现
提取公共页面
顶部导航栏和侧边栏是不变的,所以我们可以把它们抽离成组件
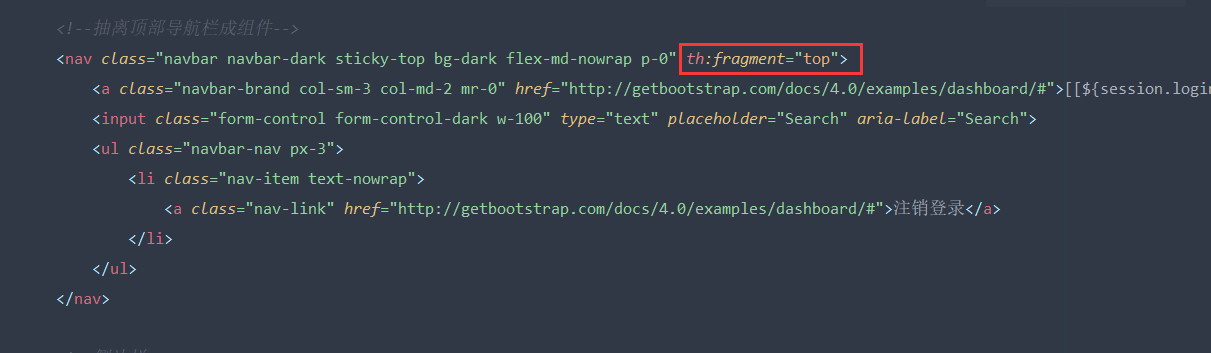
使用th:fragment进行抽离
此时整个nav标签都被抽离成组件
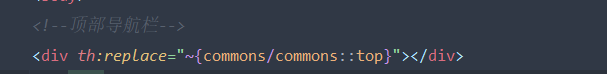
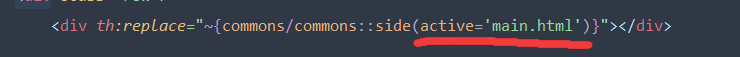
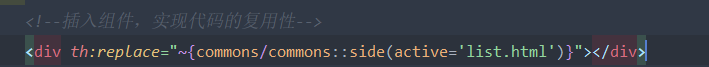
在另一个页面中只需要通过th:replace或者th:insert这么一行代码就可以代替或者插入组件,实现代码的复用
commons.html
可以将所有公共分布都抽出来,放在commons.html文件中,其他页面只需要insert或者replace就行
点击高亮

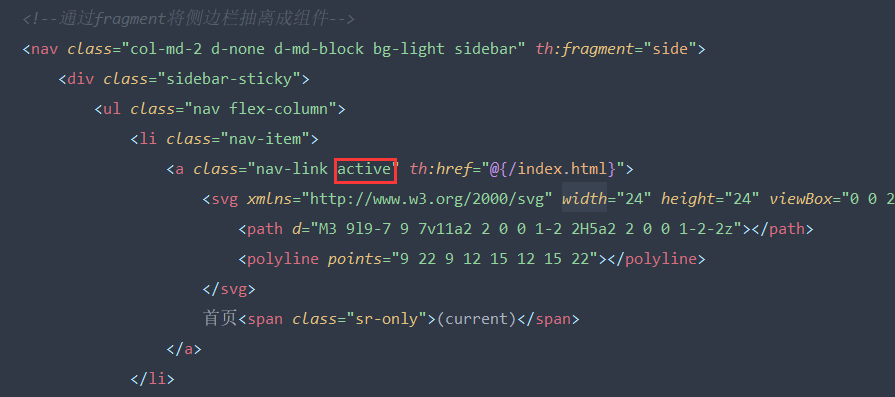
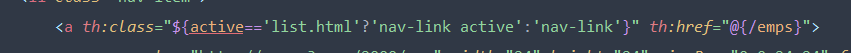
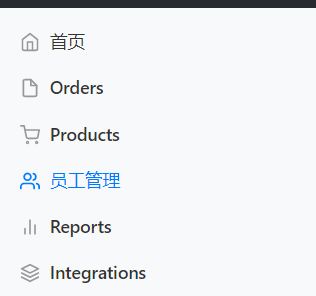
实现点击处高亮
active使之高亮
所以采取给组件传值的方式来实现高亮,直接用()传参,接收判断既可




成功实现
CURD
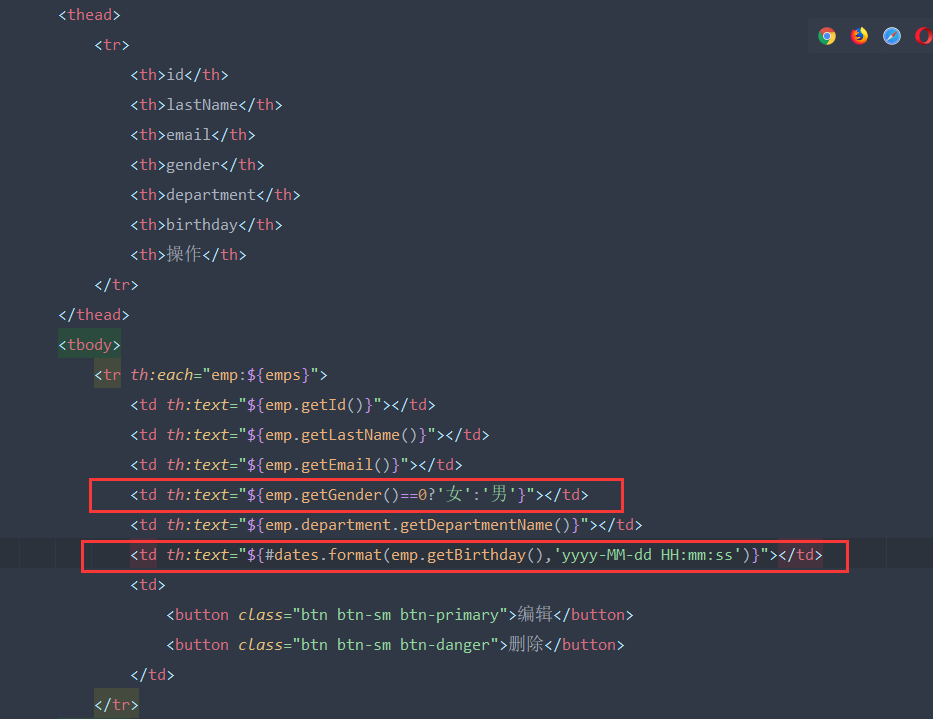
列表循环展示

注意点:对性别的判断和日期的格式化
增改
增加与改相似
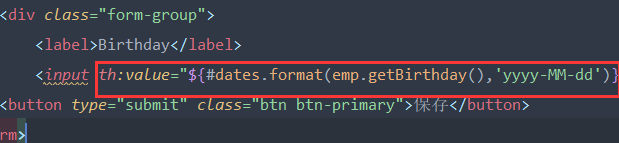
改需要注意的点有:
- 日期格式化


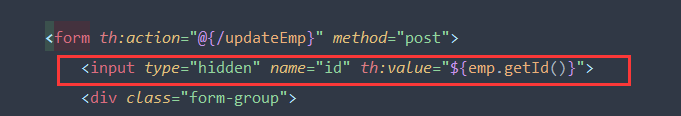
- 隐藏域id
因为模拟数据库的id自增,并非使用sql语句进行修改,而是以向模拟数据库增加数据的方式实现修改,如果不使用隐藏域携带id,会变成增加记录,使用隐藏域携带id后,就是对原数据进行覆盖。
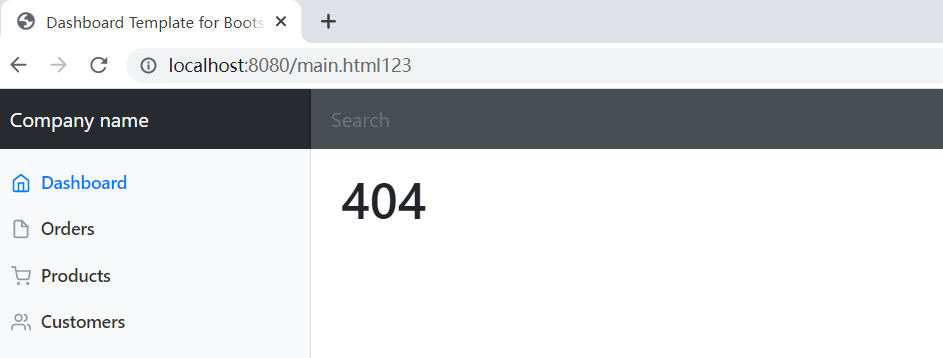
404页面处理
springboot中处理404很方便,只需要在templates文件夹中新建一个error文件夹,将404.html文件放进去,出现404时会自动跳转

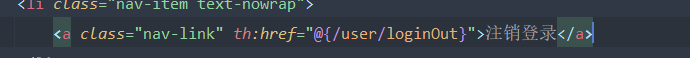
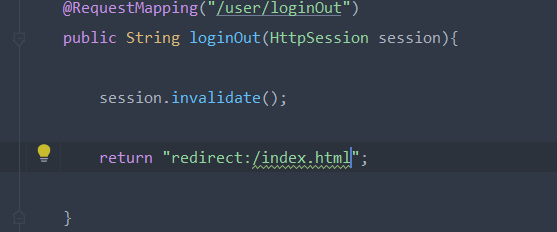
注销登录


如何搭建一个网站