(七)DOM模型和document对象
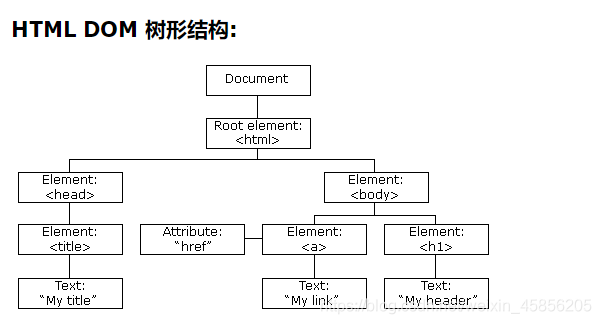
DOM全称是Document Object Model 文档对象模型
所以的标签都是dom对象,标签所对应的文本内容也是对象。
document对象:
1、document管理了所有的HTML文档 内容
2、document是一种结构文档。有层级关系
3、它让我们把所有的标签都对象化
4、我们可以通过document访问所有的标签对象
document对象中的方法:
1)document.getElementByld(elementld)通过标签的id属性查找标签dom对象,elementld是标签的id属性值
根据id获取dom对象,只能获取一个,因为id唯一var elementById = document.getElementById("test01");
2)document.getElementsByName(elementName)通过标签的name属性查找标签dom对象,elementName标签的name属性值
根据name属性获取dom对象,可以获取多个,因为name属性有多个var hobbies = document.getElementsByName("hobby");
3)document.getElementsBy TagName(tagname)通过标签名查找标签dom对象。tagname是标签名
通过标签名查找dom对象var inputDom = document.getElementsByTagName("input");alert(inputDom.length)
4) document.createElement( tagName)方法,通过给定的标签名,创建一个标签对象。tagName是要创建的标签名
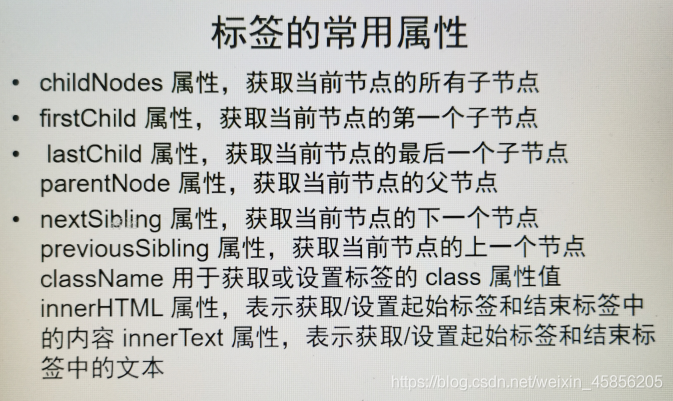
(八)标签的常用属性(了解即可)
(九)正则
//创建正则对象//验证文本是否合法 1、输入用户名,要求是数字、字母组成,长度在5-9之间,密码同用户名var regExp = new RegExp("^[a-zA-Z]\\w{5,9}$");
正则表达式test() 方法用来检测一个字符串是否匹配某个正则表达式
function getMethod(){var elementById1 = document.getElementById("test01");var elementById2 = document.getElementById("test02");var regExp = new RegExp("^[a-zA-Z]\\w{5,18}$");//验证两个对象的value是否匹配上面的正则表达式if(regExp.test(elementById1.value)&& regExp.test(elementById2.value)){alert("success")}else{if(elementById1.value == ""){var sp01 = document.getElementById("sp01");sp01.innerHTML = ""}else{var sp01 = document.getElementById("sp01");sp01.innerHTML = "用户名不合法"}}

