1.使用var关键字声明
<script>/* 1.先声明变量,之后赋值 */var a;a = 10;/* 2.声明变量的时候同时进行赋值 */var b = 10;</script>
2.如何判断一个变量的类型? typeof
<script>// 单行注释 ctrl+//* ctrl+shift+/ 多行注释 *//* 1.如何在javascript中声明一个变量特点:它是一种弱类型,声明变量的时候不用指明它的类型,赋值时候自动声明2.typeof 判断一个变量的类型*/var a = 10;a = "hello world"console.log(typeof a);</script>
3.声明提前的概念?
javascript在执行代码的时候会将所有使用var声明的变量,放在作用域的顶部集中创建, 赋值留在原地
- 如果声明一个变量没有赋值的情况下,就会输出undefined
<script>var a;console.log(a)</script>

- 声明提前
<script>console.log(a) //undefinedvar a=10;</script>
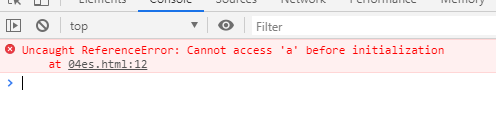
- es6中没有声明提前
<script>/* 在es6中没有声明提前 */console.log(a);let a=10;</script>