1. 什么是Ajax
Asynchronous JavaScript and XML
(异步的JavaScript 和XML)
- Ajax不是某种编程语言
是一种在无需重新加载整个网页的情况下,能够局部更新网页的技术
2.同步异步
同步:客户端在等待服务器端响应的过程中,不能做任何事情
异步:客户端发起请求,在服务器端响应的过程中,可以进行其他的操作
<script>/*同步 就是客户端向服务器发送请求的过程中,用户不可以进行其他操作异步 就是客户端向服务器发送请求的过程中,用户可以进行其他操作*/console.log("1")setTimeout(function(){console.log("http")},1000)console.log("2")</script>
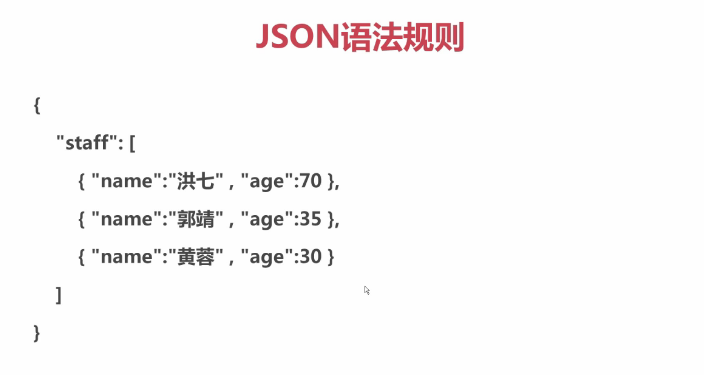
3.json数据

4.一个完整的ajax的步骤
1.创建ajax核心对象
2.与服务器建立连接
3.发送请求
5.ajax实例
<body><p id="name"></p><p id="age"></p><script>/* JSON.parse() json格式的字符串转换为Json对象 */var url = "https://www.easy-mock.com/mock/5d67436424fd60626abfe912/ajax/base";//easy-mock的接口urlvar xhr = new XMLHttpRequest();xhr.open('get',url,true)xhr.send()xhr.onreadystatechange = function(){// console.log(xhr.readyState)// console.log(xhr.status)if(xhr.readyState == 4 && xhr.status == 200){var res = JSON.parse(xhr.responseText);console.log(res.data.name)var name = document.getElementById("name")name.innerHTML = res.data.name;}}</script></body>