一、基本类型:number,string,boolean,undefined,null
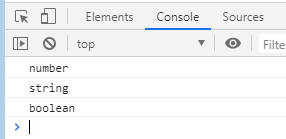
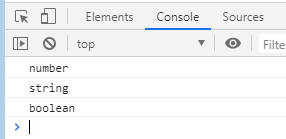
<script> var num=10; var str="hello world"; //带有"" ''的都叫字符型 var b=true; console.log(typeof num) console.log(typeof str) console.log(typeof b) </script>

二、引用类型:Array,Function,JSON Object
1.Array
A.如何判断一个对象是不是数组? Array.isArray(arr)
B.如何获取数组的长度? arr.length
C.如何获取数组最后一位的值? arr[arr.length-1]
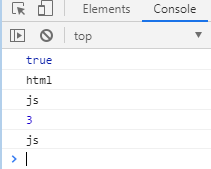
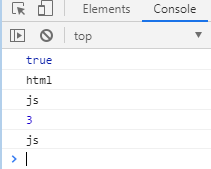
<script> /* Array,Function,JSON Object */ /* 1.声明一个数组 */ var arr=["html","css","js"]; /* 2.判断一个对象是不是数组 */ console.log(Array.isArray(arr)) /* 3.读取数组的值 */ console.log(arr[0]) console.log(arr[2]) /* 4.length属性可以获取数组的长度 */ console.log(arr.length) /* 5.获取数组的最后一位的值 */ console.log(arr[arr.length-1]) </script>

2.Function
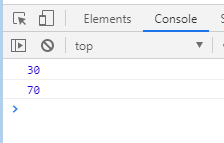
- 函数的参数```html <script> var x=20; /* 函数的参数是局部变量 */ function go(x,y){ console.log(x); //寻找离它最近的值 console.log(x+y) } go(30,40) </script>

<script> /* window 在javascript中声明的全局变量是window的属性 声明的方法是window的方法 */ var a=10; console.log(window.a) </script>

3.Json对象
A.如何读取对象属性的值? (cheng.name)(对象名.属性)
如果属性名是变量的情况下,使用中括号去读取 cheng[“name”]
B.如何读取对象的所有属性? Object.keys(cheng)
读取对象所有的value值 Object.values(cheng)
C.如何对一个对象进行遍历? for…in…
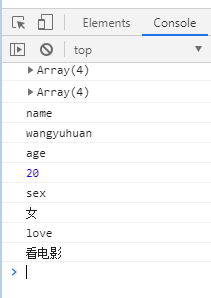
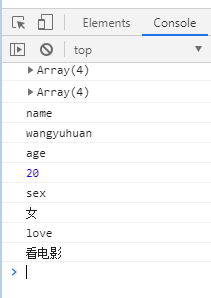
<script> /* json对象 */ var cheng={ "name":"wangyuhuan", age:20, sex:"女" } /* 2.读取对象属性的值 */ console.log(cheng.name) /* Tip:如果属性名是变量的情况下,使用中括号去读取 */ console.log(cheng["name"]) /* 3.给对象新添加一个属性 */ cheng.love="看电影" console.log(cheng) /* 4.读取对象所有的属性 */ console.log(Object.keys(cheng)) /* 5.读取对象所有的value值 */ console.log(Object.values(cheng)) /* 6.for in */ for(var k in cheng){ console.log(k) console.log(cheng[k]) } </script>