1.事件
<input type="text" id="input"> <script> /* onfocus -->获取焦点 onblur -->失去焦点*/ var input=document.getElementById("input"); input.onfocus=function(){ this.style.backgroundColor="red" } input.onblur=function(){ this.style.backgroundColor="green" } /* 键盘松开的时候发生的事件 */ input.onkeyup=function(event){ /* keycode返回一个键盘码 */ // console.log(event.keyCode) if(event.keyCode==13){ //enter:13 /* 只要是对象的属性,都可以通过点的方式去获取值 */ console.log(this.value) } } </script>
<p>你还可以输入<em id="section">0</em>/150</p> <textarea id="txt" cols="30" rows="10"></textarea> <script> var em=document.getElementById("section"); var txt=document.getElementById("txt"); txt.onkeyup=function(){ var length=this.value.length; em.innerHTML=length; } </script>

滚动<head> <style> body{ height:2000px; } .nav{ height:60px; position:fixed; left:0; top:0; width:100%; background: red; opacity: 0; } </style></head><body> <div class="nav" id="nav">导航</div> <script> /* onscroll 滚动事件 */ var nav=document.getElementById("nav") window.onscroll=function(){ /* 获取滚动条距离顶部的高度 */ var scrollTop=document.documentElement.scrollTop; /* 当滚动条距离顶部的高度到300时候完全显示 */ var opacity=scrollTop/300; if(opacity>1){ opacity=1 } nav.style.opacity=opacity; // console.log(scrollTop) } </script></body>
<input type="text" id="input"> <script> /* onload 等DOM树以及图片相关资源加载完毕,再执行函数中的代码 */ window.onload=function(){ var input=document.getElementById("input") input.onchange=function(event){ console.log(this.value) } // console.log("页面加载") } </script>
<textarea name="" id="txt" cols="30" rows="10"></textarea> <script> var txt=document.getElementById("txt"); txt.onchange=function(){ console.log(1) } </script>
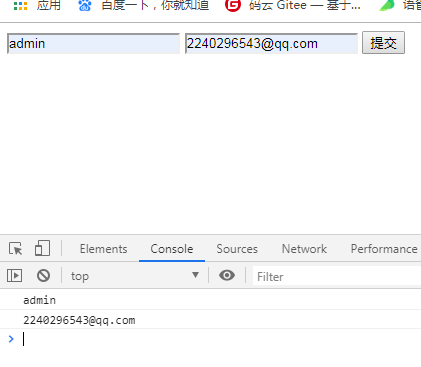
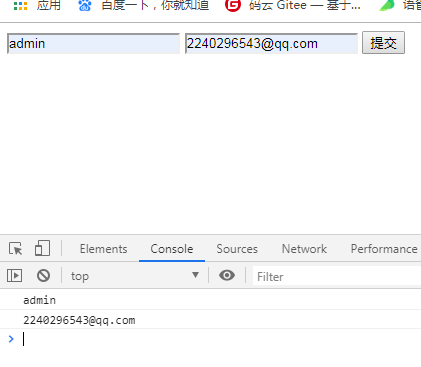
<form name="form" id="form"> <input type="text" name="username"> <input type="text" name="email"> <input type="submit"> </form> <script> var form=document.getElementById("form") /* form.onsubmit 不用单独抓取内部元素 */ form.onsubmit=function(){ console.log(this.username.value); console.log(this.email.value) return false; } </script>

<script> window.onresize=function(){ /* window.innerWidth 获取窗口的width */ console.log(window.innerWidth) } </script>

2.切换
1.用js写 //引入<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script> var btn=document.getElementById("btn") var test=document.getElementById("test") btn.onclick=function(){ var value=test.style.display; // console.log(value) if(value=="block"){ test.style.display="none" }else{ test.style.display="block" } } </script>2.用jquery写 <script> $("#btn").click(function(){ /* is(":visible")判断一个元素是否显示 */ var isShow=$("#test").is(":visible") if(isShow){ $("#test").hide(300) }else{ $("#test").show(300) } }) </script>3.toggle() 集成了hide(),show() <div id="test">hello world</div> <button id="btn">切换</button> <script> $("#btn").click(function(){ /* toggle() 集成了hide(),show() */ $("#test").toggle(300) }) </script>