1.如何实现跨域?
1.jsonp
$.ajax({type:"method",url:"",dataType:"jsonp",jsonp:"callback",success:function(data){},error:function(xhr){console.log(xhr.status)}beforeSend:function(){}})
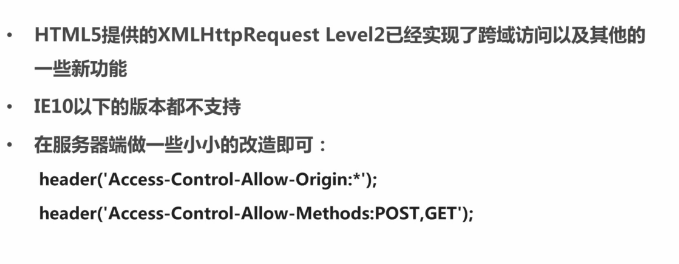
2.服务器的解决方案
3.js中script标签不受同源策略的影响也可以实现跨域
var script = document.createElement("script");script.src = "http://api.douban.com/v2/movie/subject/1764796?&callback=handleResponse";document.body.prepend(script);function handleResponse(res) {// 对response数据进行操作代码console.log(res)}
2. 同源策略:不允许跨域调用其他页面的对象
当协议,子域名,主域名,端口号,任意一个不同时,就算作不同的域。
- 不同域之间请求资源就算做跨域。
- Javascript出于安全性的考虑,不允许跨域调用其他页面的对象。简单理解就是因为Javascript同源策略的限制,a.com域名下的js无法操作b.com域名下的对象。