栅格系统英文为“grid systems”,也有人翻译为“网格系统”,栅格系统是一种系统的调整设计,建立层级结构和逻辑的方法。许多好的设计都使用了栅格系统,它让设计看起来更统一和协调。
一、栅格系统的必要性
1. 专业
制定一套页面的基础规则,可以保持整体设计的一致性、专业性;避免无效的设计尝试,专注于有意义的设计方向。
2. 高效
遵循栅格系统的设计细节,无论是元素、模块或页面,都有规律可循,减少设计决策的时间、减少外部的沟通损耗,提升工作效率。
3. 布局基础
栅格系统的应用,可以作为响应式网页布局的基础。
二、栅格系统的基础概念
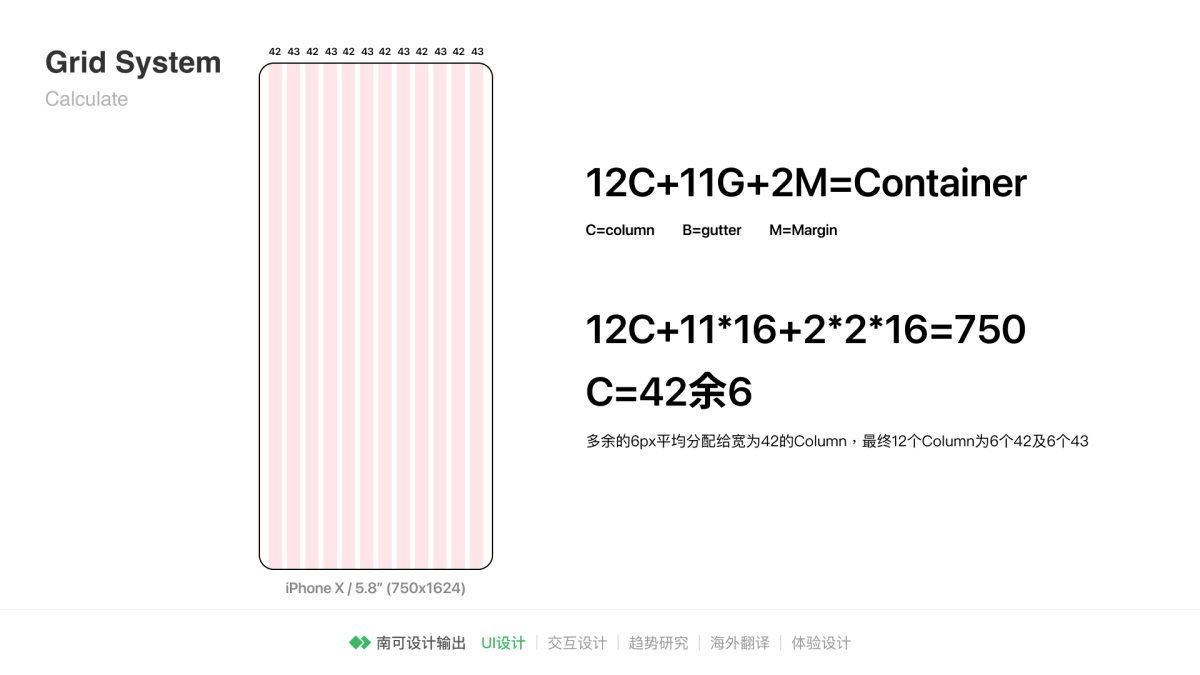
一个栅格系统主要由 Container:容器、Columns :列宽、gutters:水槽、出血:Margin 四部分组成。
- 网格(Gird):栅格系统的最小原子单位
- 列、水槽(Column、Gutter)
- 栅格总宽(Container)
- 边距(Margin)
- 盒子/区域(Col-n
在产品设计中,最常用的栅格系统为 12 栅格与 24 栅格,而其中最为通用的则是 12 栅格系统。
一般情况 12 栅格能适应大部分场景,因为 12 能够被 2、3、4、6 整除,这意味着你可以将屏幕空间等分为 2、3、4、6 份,可以满足各种复杂信息的拆分布局的场景。
除了等分布局,12 栅格在不对称布局时也能进行较和谐的比例划分,如双栏布局时的 4+8 栅格,3+9 栅格。三栏布局时的 2+8+2 栅格,3+3+6 栅格。
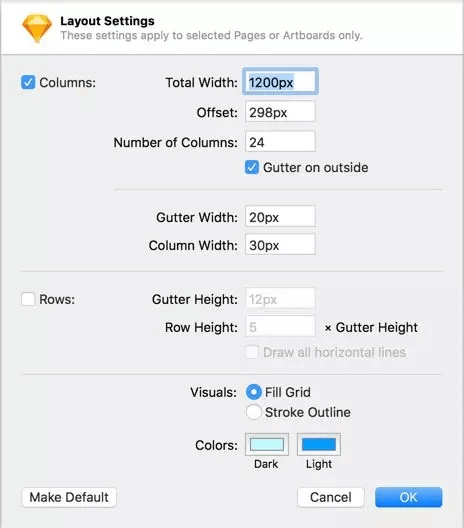
我们为一个屏宽1440的项目划分栅格,首先确定内容区宽度为1440,24列,槽为定值16;那么可以得出列宽60,栏为48。
https://www.uisdc.com/introduction-to-grid-systems
https://www.uisdc.com/grid-design-principles-and-techniques
https://www.uisdc.com/grid-system-basics
https://www.uisdc.com/grid-system-and-application-in-background-design
https://www.uisdc.com/grid-systems-do-responsive-design
https://www.25xt.com/article/67903.html

设计规范官网汇总:iOS、Material Design、IBM、Fluent……
https://www.uisdc.com/design-specification-website

