我想把自己知道的关于border-radius的所有”特别”内容记录于此。
代码链接:https://jsbin.com/wubopifoxi/edit?html,css,output
用法
首先我们抛开偏见,不看平时缩写的写法,看完整的border-radius的写法。
.circle {width: 100px;height: 100px;border-radius: 50%; // 用border-radius实现一个圆border-radius: 50px; // 可转换为具体长度值border-radius: 50% 50% 50% 50%; // 进一步完整的写法,上右下左的角的值border-radius: 50% 50% 50% 50% / 50% 50% 50% 50%; // 最完整写法,水平和垂直方向的各个角的值}
**border-radius: 50% 50% 50% 50%;** 代表上右下左四个角的border-radius值;**border-radius: 50% 50% 50% 50% / 50% 50% 50% 50%;**
斜杠前/ 代表上右下左 的 四个角的 水平方向的border-radius值,/斜杠后 代表的是 上右下左的 四个角的 垂直方向的 border-radius值。
值的转化
.circle {width: 100px;height: 100px;border-radius: 50%; // 将其转换为具体边长值(长宽值相同)border-radius: 50px / 50px; // 水平和垂直方向均为当前值的 50%border-radius: 50px; // 由于两边值相同,所以缩写为一个值 50px 即可}.ellipse {width: 200px;height: 100px;border-radius: 50%; // 将其转换为具体边长值(注意:长宽值不同!!)border-radius: 100px / 50px; // 水平和垂直方向均为当前值的 50%,即100px / 50px}
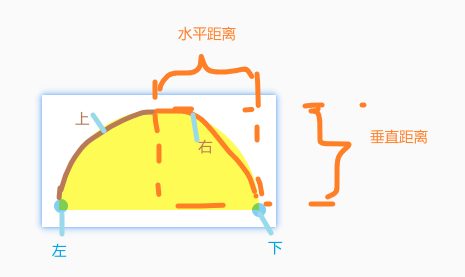
解释
当我们看到一个border-radius的值时,其实相当于在该div的四周画上了对应大小的椭圆,取椭圆的四分之一边和div的对应夹角的 那个弧度,就是我们最终得到的 弧度。

实践
画半圆


观察(上右下左四个角):
- “上”和“右”几乎相同,所以一起分析,水平方向上他们各自承担了一半的的宽度,垂直方向上与高平齐,所以垂直方向上的值为50%,水平方向的值为100%;
- “左”和“下”无角度,因此无水平方向的高度,所以水平方向的值为0,垂直方向上的值也为0;
- 结果如下
.semicircle {width: 100px;height: 100px;border-radius: 50% 50% 0 0 / 100% 100% 0 0;}
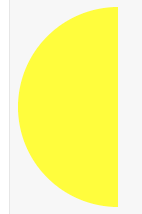
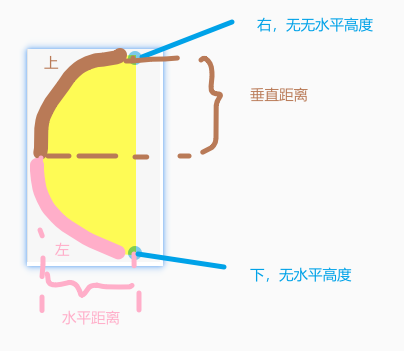
左侧倾倒90°的半圆


观察(上右下左四个角):
- “右”和“下”都没有水平方向的距离(水平方向值为0),于是垂直方向直接也给0;
- “上”和“左”水平方向为平均的曲线(无直线段),所以水平方向的值为宽度的100%,垂直方向的距离各为高度的一半,所以垂直方向的值为高度的50%;
- 结果如下
.vertical-semicircle {width: 100px;height: 200px;border-radius: 100% 0 0 100% / 50% 0 0 50%;}
四分之一圆


观察(上右下左四个角):
- “右、下、左”三个角均无水平距离,所以水平距离为0,垂直距离给0;
- 重点分析“上”的这个角,他的水平距离和宽度相等,垂直距离和高度相等,因此均为100%;
- 结果如下
.quadrant {width: 200px;height: 100px;border-radius: 100% 0 0 0 / 100% 0 0 0;}
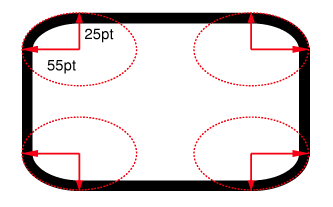
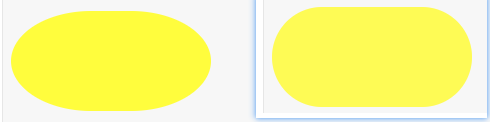
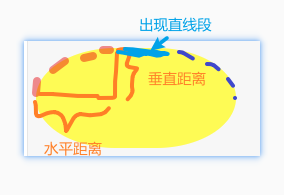
带圆角的矩形


观察(上右下左四个角):
- 由于四个角都相同,说明四个角水平和垂直方向的值都相同;
- 由于水平方向出现了直线段,说明水平方向的两个角的水平距离相加<宽度,所以水平方向的值<50%即可;
- 垂直方向的距离的距离为高度的一半,暂定为50%;
结果如下
.rounded-rectangle {width: 200px;height: 100px;border-radius: 40% / 50%;}
垂直方向设置为50%,可以得到左图的效果,如果需要矩形的圆角不要太“圆润”,则可以减小水平方向的值或增大垂直方向的值;
- 结果如下 ```css .rounded-rectangle-2 { width: 200px; height: 100px; border-radius: 20% / 50%; }
.rounded-rectangle-3 { width: 200px; height: 100px; border-radius: 40% / 70%; } ```
研究
待更新

