内容涉及到npm,我默认大家也不是零基础了,所以不准备放入我的《丛林系列》(从零系列)详细描述。
下面只是列大致的过程,具体的安装逻辑大家就自己探索吧,对程序员来说一定是难不倒你的。
如果你想了解我的从零系列的话,请点击:《丛林系列》
步骤:
- 安装verdaccio;
- 启动 verdaccio;
- 上传自己的npm包。
前情提要
- verdaccio是一个开源的轻量的私有的npm proxy registry(npm代理资源库)。
- 安装、使用都非常简单;
- 可以通过yarn/npm直接安装和使用;
- forked于
sinopia@1.4.0并且100% 向后兼容; - 等等。
安装
官网提供了两种类型的下载方式:
- 使用npm/yarn进行全局安装;
- 使用docker镜像安装;
- 使用Cloudron一键安装。
如果你喜欢使用1(使用npm/yarn进行全局安装)安装,请一定点开下面的安装介绍,里面对于安装和使用介绍的非常详尽,我就不啰嗦了,你可以直接跳到上传npm包来看。
vivi chen:第一种对于前端开发来说,闭着眼睛都不会有大问题 —— 太常用了,所以我选择了更感兴趣的docker来下载。如果你是第一次知道docker,可以看看我摘录的科普文章:docker科普
- 使用Ubuntu下载docker:Install Docker Engine on Ubuntu;
- docker安装verdaccio。
docker pull verdaccio/verdaccio
使用
用docker运行verdaccio
run命令是创建并启动,如果你已经创建了,就只需要运行 docker start verdaccio启动。
更多docker命令,请点击:官网、菜鸟教程// docker后台运行名为verdaccio的服务,端口号为4873docker run -itd --name verdaccio -p 4873:4873 verdaccio/verdaccio
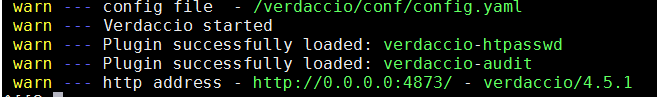
启动成功

第一行是你的verdaccio配置信息,你可以进入页面修改。
最后一行是你的仓库地址,可以将0.0.0.0换为你的服务器的IP地址。
正常进入页面:
如果你使用的是阿里云服务器,启动成功却不能进入页面,请点击我的这篇文章:【解决】阿里云云服务器启动nginx,无法通过ip访问80端口
上传npm包
如果你不知道怎么创建一个简单的npm包,可以点击我的文章:基于vue的简单npm包的实现
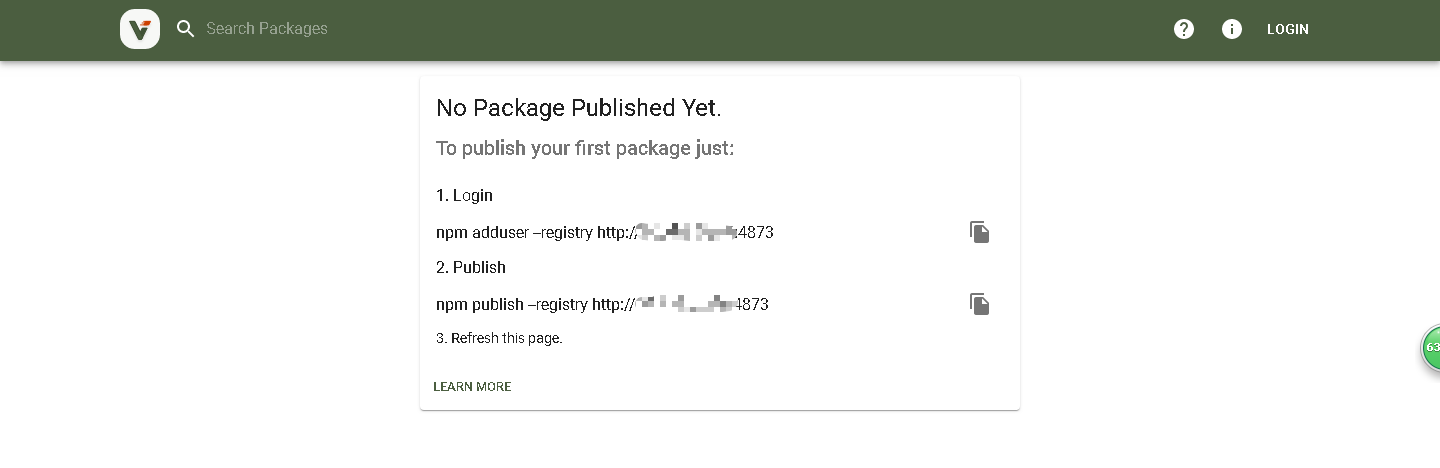
对于上传npm包,我们根据页面的提示很容易可以做到,我翻译一下页面的内容。
如果你第一次在这个仓库发布npm包,请在发布前做如下几个操作:
输入登录命令;
npm adduser --registry http://your_ip:4873// 后续需要填写自己的相关信息// 填完回车就可以
发布;
npm publish --registry http://your_ip:4873
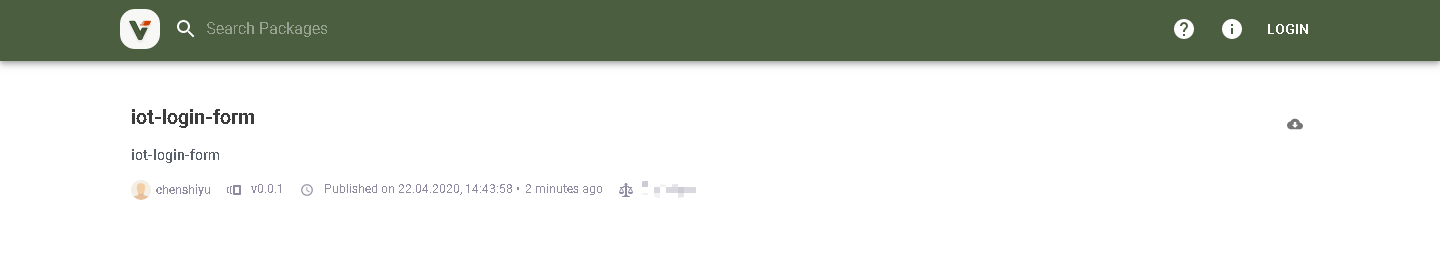
刷新页面,就可以看到你刚发布的npm包了。
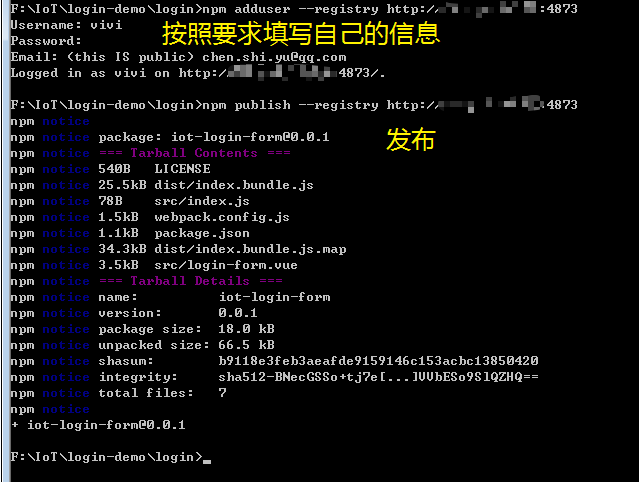
登录和发布
刷新页面后,出现自己的npm包
附加
nrm的基本使用
nrm是一个npm仓库管理器,方便在不同的仓库之间切换,来去自如。
比如,我们要下载私有仓库的内容,我们就需要把仓库地址,修改为对应的私有仓库,nrm可以让我快速切换。
nrm大致使用如下,点击进一步了解请点击:npm - nrm
// 全局安装npm install -g nrm// 查看所有的仓库nrm ls// 切换仓库nrm use cnpm// 添加仓库nrm add <name> <address>
使用nrm下载私有仓库npm包
步骤如下:
- 全局安装nrm;
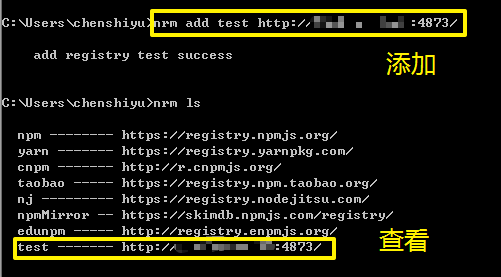
npm install -g nrm - nrm中加入我们的私有仓库;(第一次使用时添加即可)
nrm add test http://ip:4873/

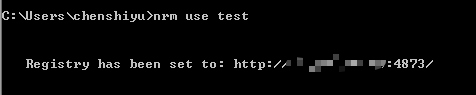
- 切换npm源为私有仓库;
nrm use test

- 下载我们需要的npm包。