动画一直是css的一个很神秘、有趣的部分,虽然动手使用过,但每次想到要做“动画”效果的时候都有一点点“畏惧”,现在有空那我想来具体看景transition和animation,了解他们俩的区别和使用,让以后使用的时候心里有数,并且可以快速写出来,不需要反复的查看mdn了!
区别
我每次在看到transition和animation都会有选择困难症,问题就在于我根本不了解这两个内容,他们两个其实是完全不同的内容。
transition在于过渡,animation在于动画。
过渡效果
如果你有一个元素,你希望**放慢他不同状态时的过渡效果**,那么请使用transition:
- 例如从短变长、从无到有、从圆圈变为方形、从鼠标移入到移出等等都属于transition可以控制的范围;
- 你需要设置过渡前和过渡后的效果;
- 如果只是想设置从A->B的效果,那么把transtion写在A的css里;
- 如果两者都要,那就两边都写上对应的transition过渡效果。
- 例子:点击加载动效 - 链接
- 深入更多:mdn - 链接
动画效果
如果想要是一个元素加上“**传奇色彩**”,那么请使用animation:
- 例如希望一个文本从右侧出现,中途放大字体,最后恢复原样;
- 你需要先配置一个动画,设置animation的持续时间、变化速度等;
- 接着使用keyframe定义动画序列;
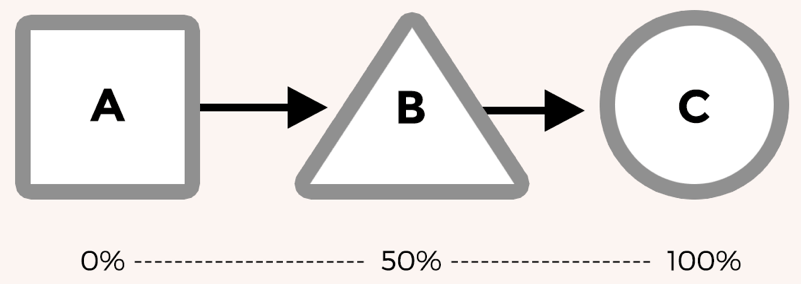
- 我们可以定义各个时期的关键帧(0%,50%,100%都思考);
- 深入更多:mdn - 链接
transition是指从一个状态到另一个状态的变化。比如当鼠标在某个元素上悬停时,我们会修改它的样式,采用transition可以创建一个平滑的动画效果。Animation in the browser
过渡(transition)和动画(animation)是相似的。两者都是 CSS 的属性,并且都可以通过持续时间(duration),延迟(delay)以及其他属性控制浏览器制作动画效果。
当然也有不同,过渡指从一个状态到另一个状态的平滑的变化过程,而动画可以是多个“状态”间的变化。
Transitions: A to B (从A状态过渡为B状态,如果你不用transition也行,只是会很生硬的从圆圈变成方形,如果加入了transition,浏览器就会补充一个平滑的过渡效果)
 Animations: A to B to C (如果是过渡就只能做到从A->B/A->C/B->C,他做不到中间实现多种其他的效果,这个时候就只能有动画来实现)
Animations: A to B to C (如果是过渡就只能做到从A->B/A->C/B->C,他做不到中间实现多种其他的效果,这个时候就只能有动画来实现)
动画更适合相对复杂的场景。上面的例子中有三种状态(A,B,C)。transition 只会从A开始一直到C结束,而 animation 允许我们添加状态B,并且从A到B再到C经历完整的3个状态。
动画还有一点不同,它可以自动开始。过渡一般需要通过添加样式类或更改状态(如悬停)来触发,但动画可以在页面加载时自动启动。
Transitions vs. Animations
transition 是指从一种状态到另一种状态(A 到 B)的变化,通常是由某种“动作”触发,比如鼠标悬停,或者用 JavaScript 添加或删除样式类。
animation 更加复杂一些,它允许你按照实际需求添加很多的 keyframes 来创建动画。它可以自动触发,并且可以循环。