最近开发时遇到了一个有趣的现象
z-index&transform等连用造成了z-index不生效,因此想借此机会记录一下学习成果。
本篇文章偏概念性,请在专业人士的监督下食用。
Stacking Context 层叠上下文
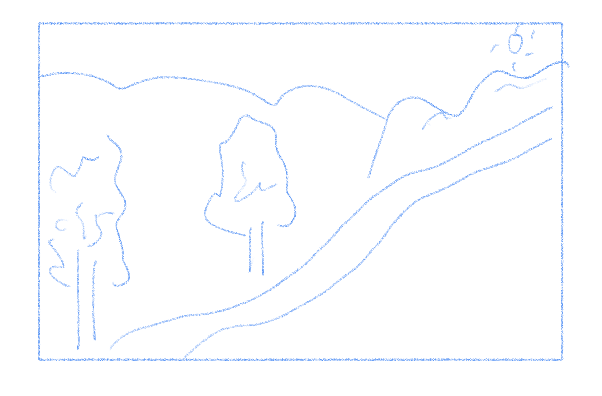
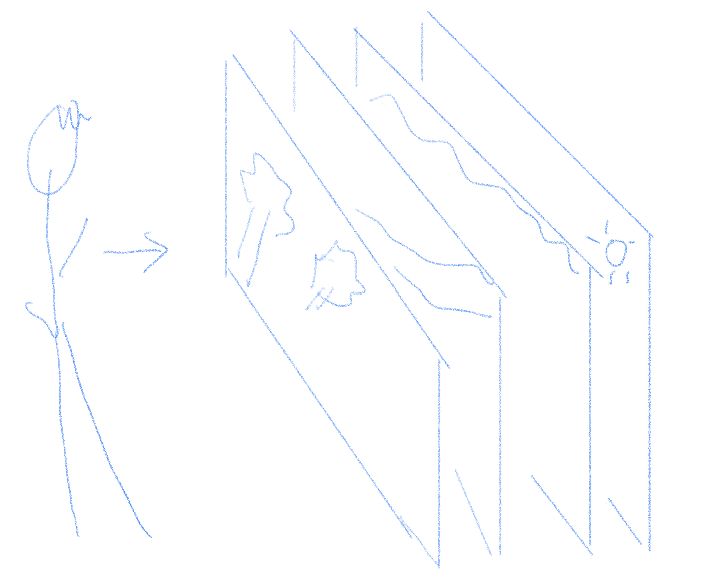
这是 HTML 中的一个三维概念(举个不太合适的🌰类似皮影戏?)用图片更容易明白。
假设这是我们看到的一个页面(左图),但是实际上他是通过这样展现的(右图),我们肉眼所见的画面可能是多个层叠加展示的,由此就会涉及到不同层的层级问题。

stacking context - mdn - 链接
Stacking Context 的创建
这里只简单介绍一下常用的 Stacking Context 。
- 天生具有 Stacking Context 的元素:
**HTML** - 常用混搭款:
position的值为relative/absolute&&z-index !== 'auto'会产生 Stacking Context ;position的值为fixed/sticky;display: flex/inline-flex/grid&&z-index !== 'auto';transform/filter !== 'none';opacity < 1;-webkit-overflow-scrolling: touch;
Stacking Context 的关系
- Stacking Context 可以嵌套,但内部的 Stacking Context 将受制于外部的 Stacking Context;
- Stacking Context 和兄弟元素相互独立;
- 元素的层叠次序是被包含在父元素的 Stacking Context 中的;
- 通常来说,最底层的 Stacking Context 是
<HTML>标签创建的。
层叠次序
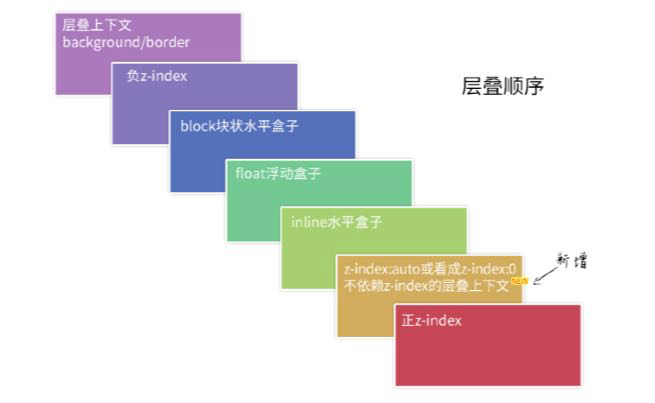
在一个层叠上下文内,不同元素的层叠次序如下图所示(由内到外):
- 最底层的是当前层叠上下文的装饰性内容,如背景颜色、边框等;
- 其次是负值的 z-index;
- 然后是布局相关的内容,如块状盒子、浮动盒子;
- 接着是内容相关的元素,如inline水平盒子;
- 再接着是 z-index:auto/0/不依赖 z-index 的(子)层叠上下文;
- 最上面的就是 z-index 值为正的元素;
概括来说,z-index为正 > z-index:auto/z-index:0/不依赖z-index的层叠上下文 > 内容 > 布局 > 装饰。
选自张鑫旭《CSS世界》图7-7
回应标题:为什么我的 z-index 不生效了?
这个标题内容非常的宽泛,我们提供如下的解题思路:
- 是否配合使用了可用的 postion / 弹性布局 / grid布局?
- 没配合自然不生效。
- z-index: -1; 为什么没有生效?
- 检查你对应的父元素是否也创建了 Stacking Context,大概率是的,根据#层叠顺序那一章可以知道,负的z-index的次序是高于当前层叠上下文的背景的;
- 解决方案:取消父元素的 Stacking Context / 元素外包裹一层新的元素。

