问题描述
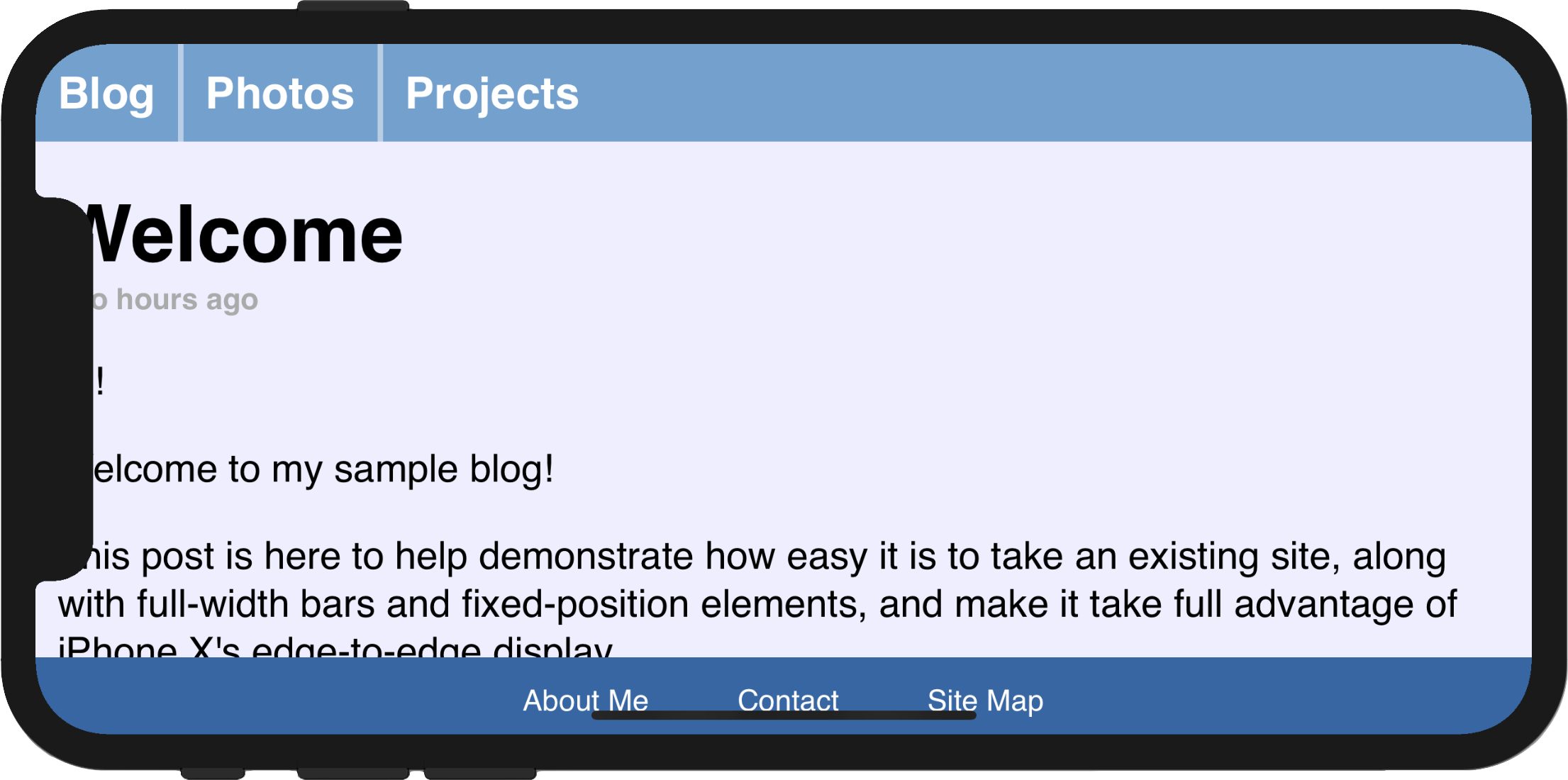
iPhoneX由于新增了刘海以及取消了按键采用了小黑条的形**式**,导致会出现以下的问题:样式边缘出现了空白(没有覆盖整个可视区域)

我们可以通过meta设置解决这个问题
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>

于是出现了新的问题,部分内容被刘海和黑条遮盖了,接下来就有两种解决方案:
方案一:通过媒体查询匹配到iPhone X然后进行样式修改
//iphoneX、iphoneXs@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {}即: 设备屏幕可见宽度为375px, 可见高度为812px及设备像素比为3//iphone Xs Max@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:3) {}//iphone XR@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:2) {}//横屏@media all and (orientation : landscape) {}//竖屏@media all and (orientation : portrait){}
其他参考链接:运用CSS3媒体查询判断iPhoneX、iPhoneXR、iPhoneXS MAX及横竖屏
方案二:根据苹果特定变量来筛选、匹配
env()最初由iOS浏览器提供,用于允许开发人员将其内容放置在视口的安全区域中,该规范中定义的safe-area-inset-*值可用于确保内容即使在非矩形的视区中也可以完全显示。

注意:viewport-fit=cover和env(safe-area-inset-bottom)需要一起使用
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
// @supports意为支持// bottom: constant(safe-area-inset-bottom)) 或 bottom: env(safe-area-inset-bottom)// 语法的话,以下css可用@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {.iphone-x::after { // 给需要适配黑条的内容加上 iphone-x 的 classdisplay: block;content: "";padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */}}
以上适用于手机端底部设置tab栏**,给tab加上特定的padding-bottom **
**
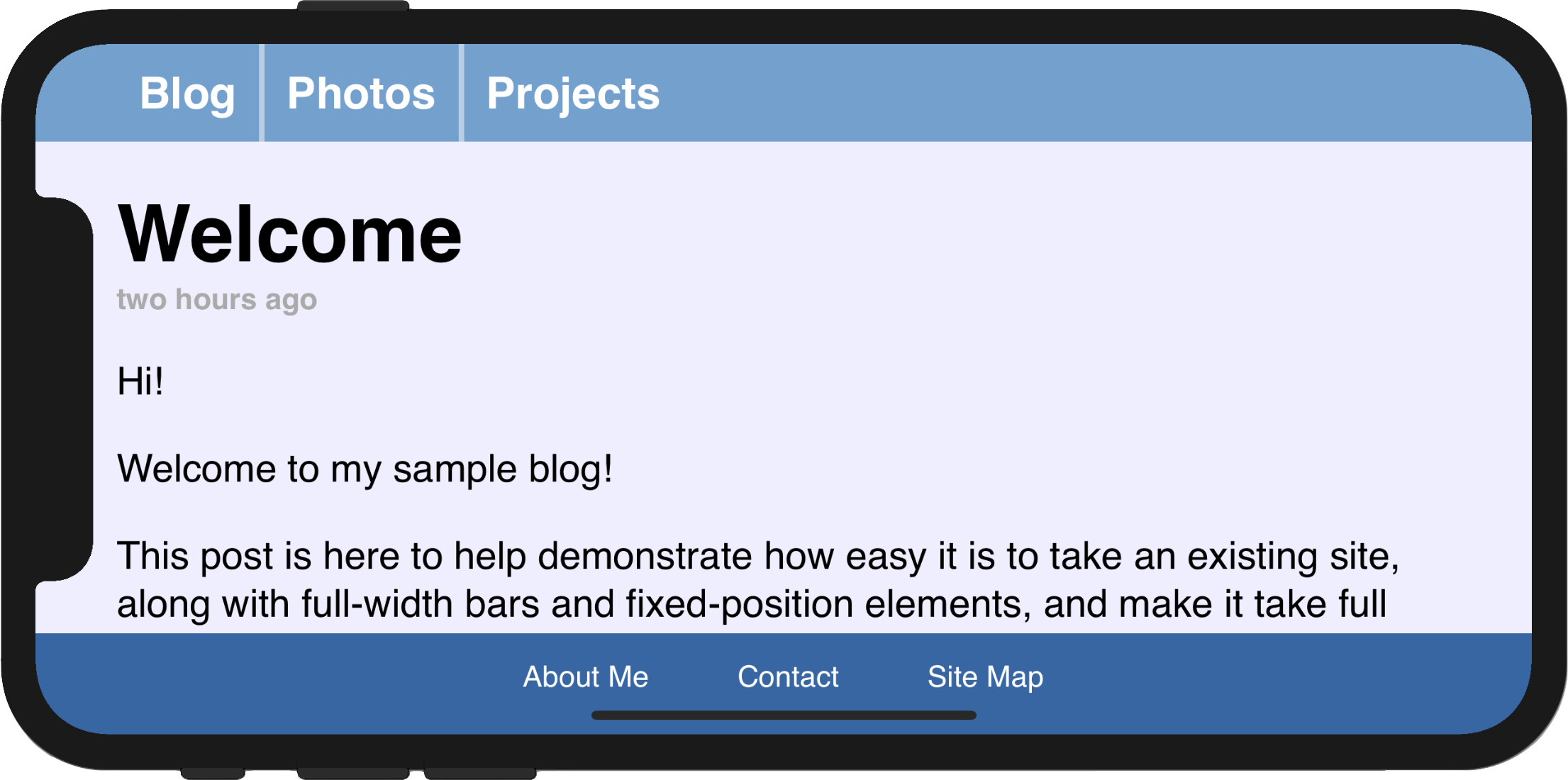
官方给出了另一种**css方案来解决整体的遮盖问题**:

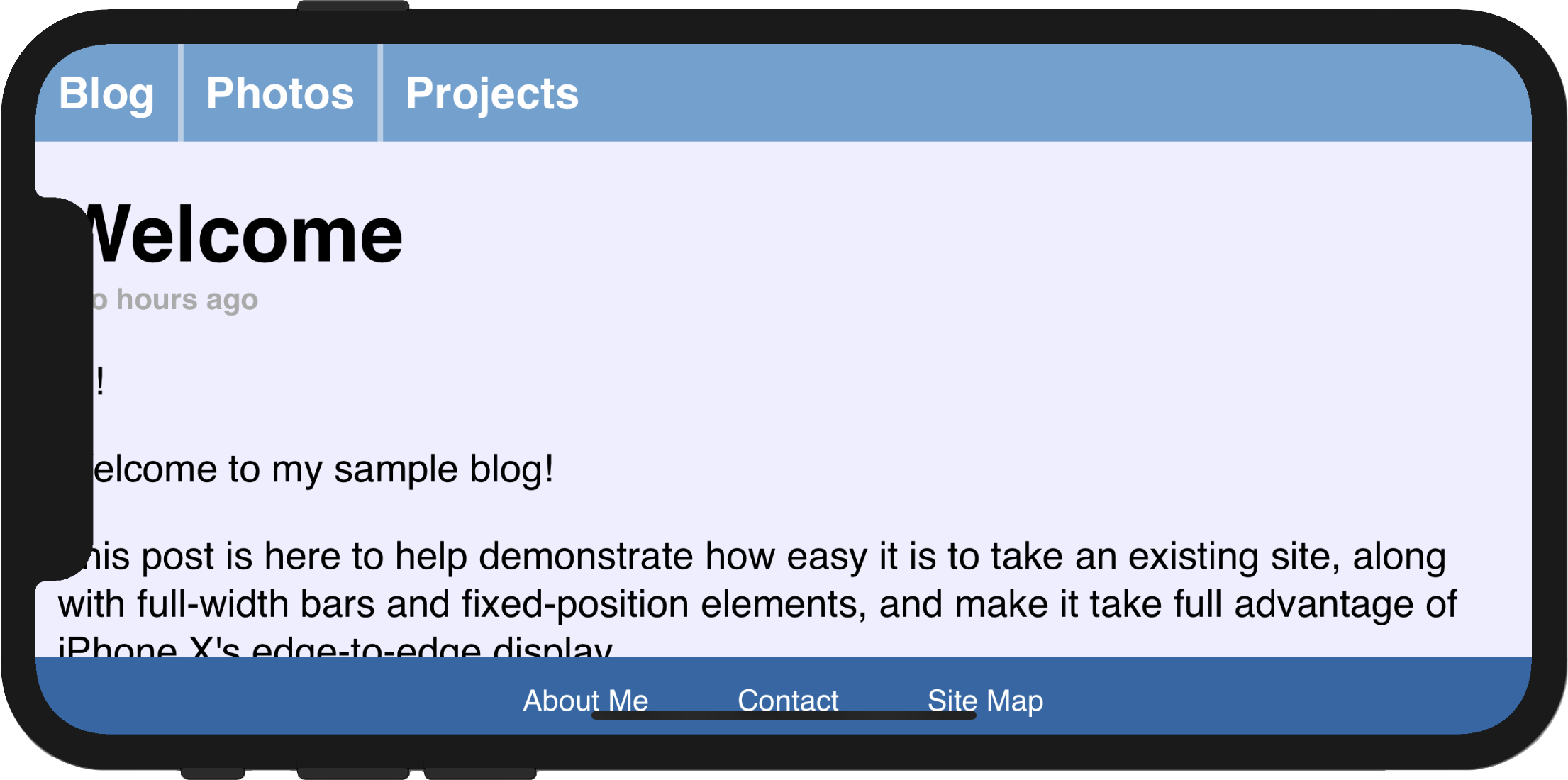
以下只解决了横版问题,竖屏时文章的padding仍然有问题(顶头了):
.post {padding: 12px;padding-left: env(safe-area-inset-left);padding-right: env(safe-area-inset-right);}


max()好用,但是**太新了**,需要注意自己浏览器的支持情况!
@supports(padding: max(0px)) { // @supports意为支持padding max语法的话,以下css可用.post {padding-left: max(12px, env(safe-area-inset-left));padding-right: max(12px, env(safe-area-inset-right));}}
其他参考链接:
英文文档:https://webkit.org/blog/7929/designing-websites-for-iphone-x/
中文文档:https://www.javascriptcn.com/read-78787.html

