适合人群:可爱的开发们!
知识储备:
- 会使用node & npm
- 会使用cmd
- 一丁点typescipt,或者一点也不了解
代码参考:https://github.com/adnabb/cmd-translate(使用yarn start运行前,请全局安装ts-node)
特别提示:文章是主要思路的体现,代码可以直接在仓库中获取到,学习思路更重要!!!
开发思路
- 找到一个可用的翻译api
- 给他发请求
- 展示返回的内容
- 将上面的实现做成简单的通过指令运行的npm包
-
实践
选择工具
由于很多翻译并没有提供免费的api(虽然在网上其实可以搜到的,但我想走正规的途径),最后选择了百度翻译开放平台的通用翻译API(因为免费),当然他还有其他的api供君选择。
通用翻译API:https://api.fanyi.baidu.com/product/11
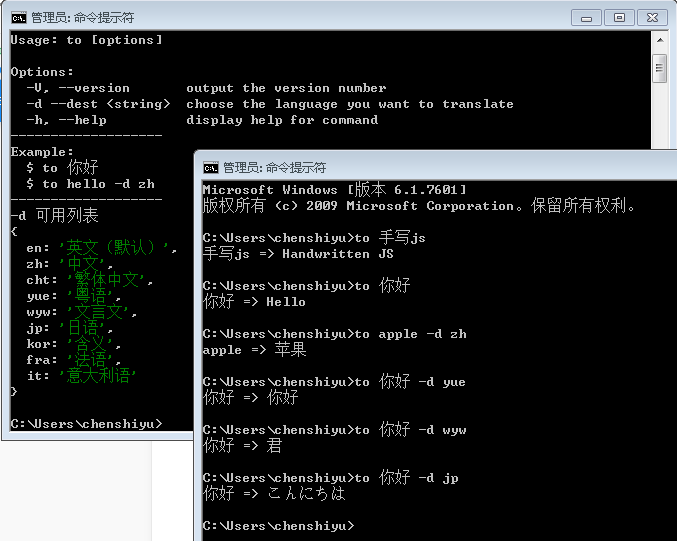
如果想免费使用他的api,我们需要选择个人开发者并且注册、填写使用用途,填完了基本上就自动开通了,当然免费版是有一些使用限制的,能用就行。测试功能
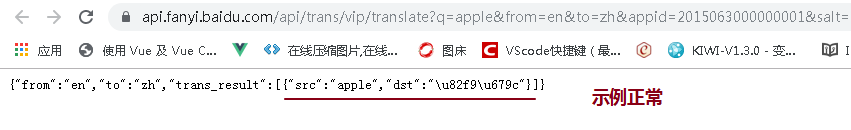
他们提供了比较完备的通用翻译API接入文档,跟着他走就行了。https://api.fanyi.baidu.com/product/113
我就大致说一下:
 特别提示:由于使用该api会暴露我的appId和密钥,所以此项功能我并没发布在npm里面,而是发布在了我的私有仓库内,所以建议大家为了安全尽量不要发布到npm上。
特别提示:由于使用该api会暴露我的appId和密钥,所以此项功能我并没发布在npm里面,而是发布在了我的私有仓库内,所以建议大家为了安全尽量不要发布到npm上。
代码开发
目录介绍
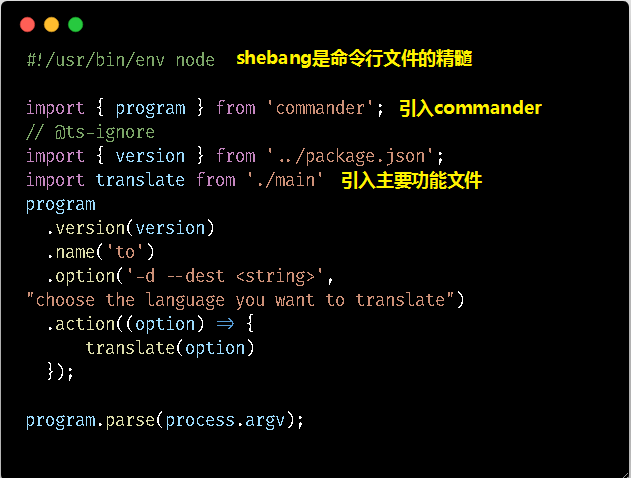
怎么在cmd中开发功能?
commander工具可以很好的帮我们完成该项工作:https://www.npmjs.com/package/commander
他有简体中文的介绍,由此我就不多说了。yarn add commander --dev

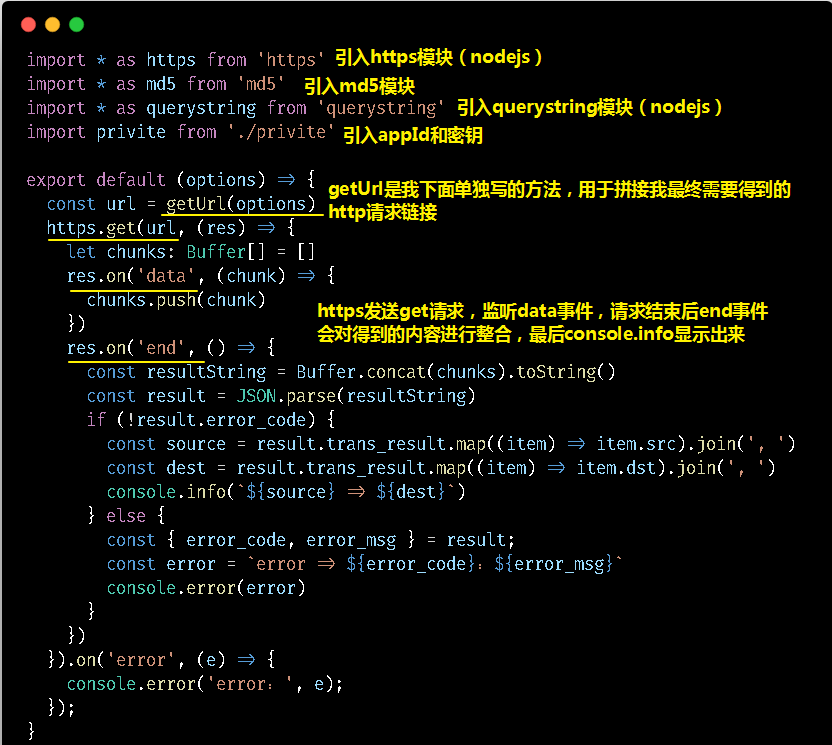
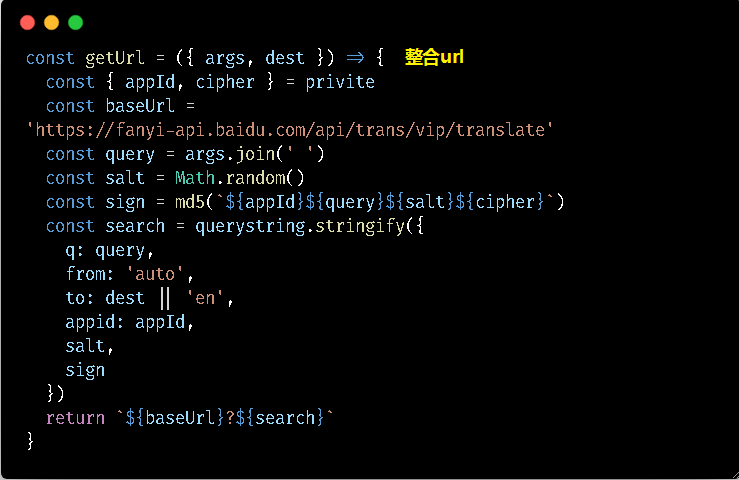
怎么发送请求?
从上一步的功能模拟就可以看到,这只是一个简单的发请求并展示的功能,所以我们只需要使用nodejs的https模块。


以上功能开发基本完成怎么将文件改为可以发布npm的格式?
将ts文件使用tsc命令转换为js文件,并放到dist目录下;例如test src/cli.ts
- 修改package.json里面的内容
- 加入命令 “bin”: {“to”: “dist/cli.js”}
- 加入主要文件信息:”main”: “dist/main.js”
- 加入需要上传的文件”files”: [ “dist/*/.js”]
更多请参照代码库的package.json:https://github.com/adnabb/cmd-translate/blob/master/package.json
怎么发布npm?
- 到 https://www.npmjs.com 注册一个账号
2. 进入你的项目根目录,运行 npm login / yarn login
会输入你的用户名、密码和邮箱
3. 登录成功后,执行 npm publish / yarn publish,就发布成功啦,我们可以在官网看到怎么建立自己的私有仓库?
推荐我的另一篇文章:搭建自己的私有npm库 - 链接怎么下载自己的npm包?
npm install xxx(哥,你的包名不会也忘记了把)
],
},


