历史
JavaScript 作为 Netscape Navigator 浏览器的一部分首次出现在 1996 年。它最初的设计目标是改善网页的用户体验。
作者:Brendan Eich
期初 JavaScript 被命名为 LiveScript,后因和 Sun 公司合作,因市场宣传需要改名
JavaScript。后来 Sun 公司被 Oracle 收购,JavaScript 版权归 Oracle 所有。
JS引擎
2001 年发布 ie6,首次实现对 js 引擎的优化。
2008 年 Google 发布最新浏览器 Chrome,它是采用优化后的 javascript 引擎,引擎代号 V8,因能把 js 代码直接转化为机械码来执行,进而以速度快而闻名。
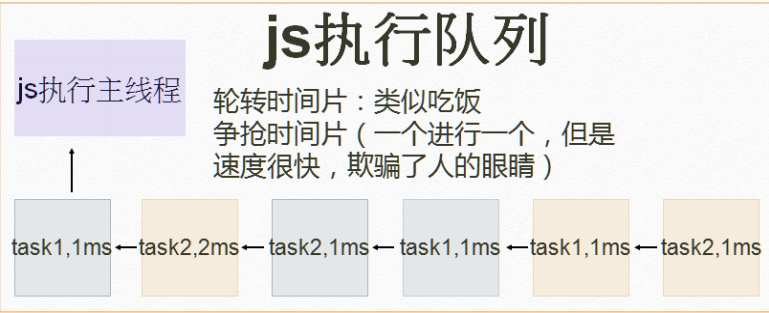
js 引擎是单线程
ECMA
1996年11月,Netscape 公司决定将 JavaScript 提交给国际标准化组织 ECMA(European Computer Manufacturers Association),希望 JavaScript 能够成为国际标准,以此抵抗微软。
1997年7月,ECMA 组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript。这个版本就是 ECMAScript 1.0 版。ECMAScript 只用来标准化 JavaScript 这种语言的基本语法结构,与部署环境相关的标准都由其他标准规定,比如 DOM 的标准就是由 W3C组织(World Wide Web Consortium)制定的。
解释性语言
js 是解释性语言:不编译成文件,解释一行执行一行,跨平台
浏览器
IE9,不包括IE9,以上的浏览器和现代浏览器基本一样
| 浏览器 | 内核 |
|---|---|
| IE | Trident |
| Chrome | Blink(基于 webkit,Google 与 Opera Software 共同开发),2013年,谷歌宣布从WebKit分支出来,创建了渲染引擎Blink |
| Firefox | gecko |
| Safari | Webkit,WebKit是一个开源项目,是现在流行的渲染引擎之一 |
| 360,猎豹,2345浏览器 | IE+Chorme双内核 |
| 搜狗、遨游、QQ浏览器 | Trident(兼容模式)+Webkit(高速模式) |
引入
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="test.css"><title>Document</title></head><body><div id="testDiv">hello js!</div></body><script src="test.js"></script></html>
var testDiv = document.getElementById('testDiv')alert(testDiv.innerText)

