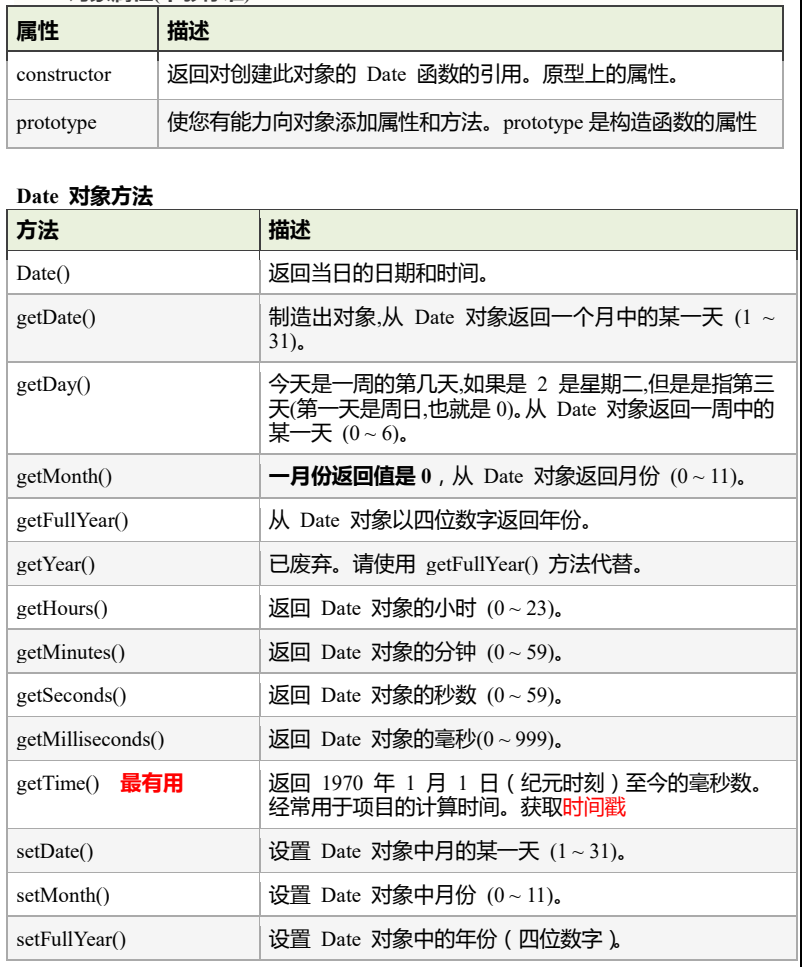
日期对象
Date()——就是一种对象,是系统提供好的
var date = new Date()大写的 Date 是系统提供的一个构造函数,通过 new Date 的方
法会给我们返回一个对象,这个对象就是一个日期对象。日期对象有很多属性和方
法。小的 date 代表此时此刻的时间。用小的 date 调用方法,如 date.getDate( )
date只记录即时的时间


定时器
JavaScript 提供定时执行代码的功能,叫做定时器(timer),主要由setTimeout()和setInterval()这两个函数来完成。它们向任务队列添加定时任务
setTimeout()
setTimeout函数用来指定某个函数或某段代码,在多少毫秒之后执行。它返回一个整数,表示定时器的编号,以后可以用来取消这个定时器
console.log(1);setTimeout('console.log(2)',1000);console.log(3);// 1// 3// 2
注意,console.log(2)必须以字符串的形式,作为setTimeout的参数
如果推迟执行的是函数,就直接将函数名,作为setTimeout的参数setTimeout(f, 1000);
除了前两个参数,setTimeout还允许更多的参数。它们将依次传入推迟执行的函数(回调函数)
setTimeout(function (a,b) {console.log(a + b);}, 1000, 1, 1);
setTimeout共有4个参数。最后那两个参数,将在1000毫秒之后回调函数执行时,作为回调函数的参数
还有一个需要注意的地方,setTimeout和setInterval里回调函数中的this都是指向window,如果回调函数是对象的方法,那么setTimeout使得方法内部的this关键字也指向全局环境,而不是定义时所在的那个对象,setInterval()也是一样
setInterval(function() {console.log(this) //window}, 1000)
var x = 1;var obj = {x: 2,y: function () {console.log(this.x);}};setTimeout(obj.y, 1000) // 1//使用bind修改var x = 1;var obj = {x: 2,y: function () {console.log(this.x);}};setTimeout(obj.y.bind(obj), 1000)// 2
setInterval()
定义
setInterval函数的用法与setTimeout完全一致,区别仅仅在于setInterval指定某个任务每隔一段时间就执行一次,也就是无限次的定时执行
var i = 1var timer = setInterval(function() {console.log(2);}, 1000)
setInterval的一个常见用途是实现轮询。下面是一个轮询 URL 的 Hash 值是否发生变化的例子
var hash = window.location.hash;var hashWatcher = setInterval(function() {if (window.location.hash != hash) {updatePage();}}, 1000);

不准

setInterval();是 window 的方法,在全局上就算不写 window. setInterval();他 也会上全局的 GO 里面查找,所以不写 window.也行。 每一个 setInterval();都会返回一个一个数字,作为唯一的标识,有唯一标识就可以把 他清除掉(利用 clearInerval 清除)
clearTimeout(),clearInterval()
setTimeout和setInterval函数,都返回一个整数值,表示计数器编号。将该整数传入clearTimeout和clearInterval函数,就可以取消对应的定时器
实例:debounce 函数
设置一个门槛值,表示两次 Ajax 通信的最小间隔时间。如果在间隔时间内,发生新的keydown事件,则不触发 Ajax 通信,并且重新开始计时。如果过了指定时间,没有发生新的keydown事件,再将数据发送出去,这种做法叫做 debounce(防抖动)
$('textarea').on('keydown', debounce(ajaxAction, 2500));function debounce(fn, delay){var timer = null; // 声明计时器return function() {var context = this;var args = arguments;clearTimeout(timer);timer = setTimeout(function () {fn.apply(context, args);}, delay);};}
运行机制
setTimeout和setInterval的运行机制,是将指定的代码移出本轮事件循环,等到下一轮事件循环,再检查是否到了指定时间。如果到了,就执行对应的代码;如果不到,就继续等待
这意味着,setTimeout和setInterval指定的回调函数,必须等到本轮事件循环的所有同步任务都执行完,才会开始执行。由于前面的任务到底需要多少时间执行完,是不确定的,所以没有办法保证,setTimeout和setInterval指定的任务,一定会按照预定时间执行
setTimeout(f, 0)
setTimeout的作用是将代码推迟到指定时间执行,如果指定时间为0,即setTimeout(f, 0),那么会立刻执行吗?答案是不会。因为上一节说过,必须要等到当前脚本的同步任务,全部处理完以后,才会执行setTimeout指定的回调函数f。也就是说,setTimeout(f, 0)会在下一轮事件循环一开始就执行
setTimeout(function () {console.log(1);}, 0);console.log(2);// 2// 1
总之,setTimeout(f, 0)这种写法的目的是,尽可能早地执行f,但是并不能保证立刻就执行f
实际上,setTimeout(f, 0)不会真的在0毫秒之后运行,不同的浏览器有不同的实现。以 Edge 浏览器为例,会等到4毫秒之后运行。如果电脑正在使用电池供电,会等到16毫秒之后运行;如果网页不在当前 Tab 页,会推迟到1000毫秒(1秒)之后运行。这样是为了节省系统资源

