响应式设计
使用响应式实用程序变体构建自适应用户界面。
概述
Tailwind中的每个实用程序类都可以在不同的断点处有条件地应用,这使得在不离开HTML的情况下构建复杂的响应式界面变得轻而易举。
默认情况下有五个断点,灵感来自常见的设备分辨率:
| 断点前缀 | 最小宽度 | CSS |
|---|---|---|
sm |
640px | @media (min-width: 640px) { ... } |
md |
768px | @media (min-width: 768px) { ... } |
lg |
1024px | @media (min-width: 1024px) { ... } |
xl |
1280px | @media (min-width: 1280px) { ... } |
2xl |
1536px | @media (min-width: 1536px) { ... } |
要添加一个实用程序,但只在某个断点处生效,您需要做的就是将实用程序名称前缀为断点名称,后面跟上冒号字符 :
<!-- 默认宽度为16,中等屏幕为 32,大屏幕为48。 --><img class="w-16 md:w-32 lg:w-48" src="...">
这适用于框架中的每个实用程序类,这意味着您可以在给定的断点处更改几乎所有内容——甚至像字母间距或光标样式这样的东西。
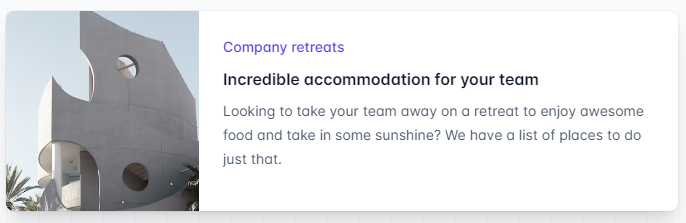
下面是一个简单的示例,展示了一个营销页面组件,在小屏幕上使用堆叠布局,在大屏幕上使用并排布局(调整浏览器大小以查看其效果):

<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl"><div class="md:flex"><div class="md:shrink-0"><img class="h-48 w-full object-cover md:h-full md:w-48" src="/img/building.jpg" alt="Modern building architecture"></div><div class="p-8"><div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Company retreats</div><a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Incredible accommodation for your team</a><p class="mt-2 text-slate-500">Looking to take your team away on a retreat to enjoy awesome food and take in some sunshine? We have a list of places to do just that.</p></div></div></div>
上面的例子是如何工作的:
默认情况下,外部div的display属性为block,但是通过添加 md:flex 实用程序,它在中等屏幕和更大屏幕上变为display:flex 。当父元素是一个弹性容器时,我们希望确保图像永远不会缩小,因此我们添加了 md:shrink-0 来防止在中等屏幕和更大屏幕上缩小。技术上,我们可以使用 shrink-0,因为在较小的屏幕上它什么都不做,但由于这只对 md 屏幕有影响,所以在类名中明确说明这一点是个好主意。
在小屏幕上,图像默认全宽。在中等屏幕和更大屏幕上,我们将宽度限制为固定大小,并使用 md:h-full md:w-48 确保图像占据整个高度。
在这个示例中,我们只使用了一种断点,但您也可以使用 sm、lg、xl 或 2xl 等响应式前缀轻松自定义此组件的其他尺寸。

