盒子尺寸
用于控制浏览器如何计算元素总尺寸的实用程序。
快速参考:
| 类 | 属性 |
|---|---|
| box-border | box-sizing: border-box; |
| box-content | box-sizing: content-box; |
基本用法:
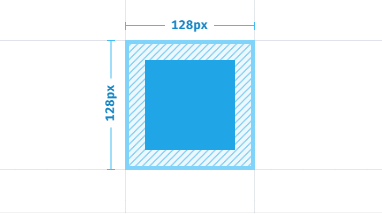
包括边框和内边距 使用box-border将元素的box-sizing设置为border-box,告诉浏览器在给定高度或宽度时包含元素的边框和内边距。
这意味着一个具有 2px 边框和四周 4px 内边距的 100px × 100px 元素将呈现为 100px × 100px,内部内容区域为88px × 88px。
在 Tailwind 中,这是我们预设基础样式中所有元素的默认设置。

<div class="box-border h-32 w-32 p-4 border-4 ..."><!-- ... --></div>
排除边框和内边距
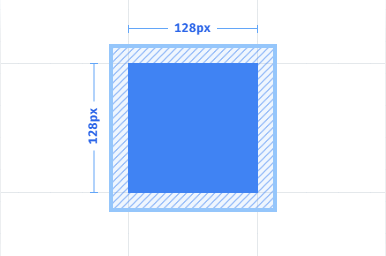
使用 box-content 将元素的 box-sizing 设置为 content-box,告诉浏览器在指定的宽度或高度之上添加边框和内边距。
这意味着一个具有 2px 边框和四周 4px 内边距的 100px × 100px 元素实际上将呈现为 112px × 112px,内部内容区域为 100px × 100px。

<div class="box-content h-32 w-32 p-4 border-4 ..."><!-- ... --></div>
有条件地应用
悬停、焦点和其他状态
Tailwind 允许您使用变体修饰符在不同状态下有条件地应用实用程序类。例如,使用hover:box-content 仅在悬停时应用 box-content 实用程序。
<div class="box-border hover:box-content"><!-- ... --></div>
有关所有可用状态修饰符的完整列表,请查看悬停、焦点和其他状态文档。
断点和媒体查询
您还可以使用变体修饰符来定位媒体查询,如响应式断点、深色模式、prefers-reduced-motion 等。例如,使用 md:box-content 仅在中等屏幕大小及以上应用 box-content 实用程序。
<div class="box-border md:box-content"><!-- ... --></div>
要了解更多信息,请查看响应式设计、深色模式和其他媒体查询修饰符的文档。

