实用主义基础
从一组受限制的原始实用程序构建复杂组件。
传统上,每当您需要在网页上设置样式时,都会编写 CSS。
使用传统的方法,其中自定义设计需要自定义 CSS。
<div class="chat-notification"><div class="chat-notification-logo-wrapper"><img class="chat-notification-logo" src="/img/logo.svg" alt="ChitChat Logo"></div><div class="chat-notification-content"><h4 class="chat-notification-title">ChitChat</h4><p class="chat-notification-message">You have a new message!</p></div></div><style>.chat-notification {display: flex;max-width: 24rem;margin: 0 auto;padding: 1.5rem;border-radius: 0.5rem;background-color: #fff;box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);}.chat-notification-logo-wrapper {flex-shrink: 0;}.chat-notification-logo {height: 3rem;width: 3rem;}.chat-notification-content {margin-left: 1.5rem;padding-top: 0.25rem;}.chat-notification-title {color: #1a202c;font-size: 1.25rem;line-height: 1.25;}.chat-notification-message {color: #718096;font-size: 1rem;line-height: 1.5;}</style>
使用 Tailwind,您可以通过直接在 HTML 中应用预先存在的类来样式化元素。
使用实用程序类来构建自定义设计,而无需编写 CSS。
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4"><div class="shrink-0"><img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo"></div><div><div class="text-xl font-medium text-black">ChitChat</div><p class="text-slate-500">You have a new message!</p></div></div>
在上面的示例中,我们使用了以下工具类:
- Tailwind的flexbox和padding实用程序(flex、shrink-0和p-6)来控制卡片的整体布局
- max-width和margin实用程序(max-w-sm和mx-auto)来限制卡片宽度并使其水平居中
- 背景颜色、边框半径和阴影实用程序(bg-white、rounded-xl和shadow-lg)来设置卡片的外观
- width和height实用程序(w-12和h-12)来调整徽标图像的大小
- space-between实用程序(space-x-4)来处理徽标和文本之间的间距
- 字体大小、文本颜色和字体权重实用程序(text-xl、text-black、font-medium等)来设置卡片文本的样式。
这种方法允许我们实现完全自定义的组件设计,而无需编写任何一行自定义CSS。
我知道你现在在想什么,“这是一种残忍的行为,多么可怕的混乱!”你是对的,它看起来有点丑陋。事实上,第一次看到它是不可能认为这是一个好主意——你必须实际尝试一下。
但一旦你真正以这种方式构建了一些东西,你会很快注意到一些非常重要的好处:
你不会浪费精力去发明类名。不再需要添加愚蠢的类名,比如sidebar-inner-wrapper,只是为了能够样式化一些东西,也不再为一个真正的弹性容器而苦恼于完美的抽象名称。
你的CSS停止增长。使用传统方法,每次添加新功能时,你的CSS文件都会变大。使用实用程序,一切都是可重用的,所以你很少需要写新的CSS。
进行更改感觉更安全。CSS是全局的,你永远不知道当你做出改变时会破坏什么。HTML中的类是局部的,所以你可以在不担心其他东西会破坏的情况下修改它们。
当你意识到你可以仅在 HTML 中使用预定义的实用程序类进行高效工作时,其他方式的工作感觉就像是受折磨一样。
为什么不直接使用内联样式?
对于这种方法的常见反应是疑惑,“这不就是内联样式吗?”从某种意义上说,确实如此——你直接将样式应用于元素,而不是为它们分配一个类名并对该类进行样式化。
但是使用实用程序类比内联样式有几个重要的优势:
设计时受限。在使用内联样式时,每个值都是一个魔术数字。使用实用程序,您可以从预先定义的设计系统中选择样式,这使得构建视觉一致的UI更加容易。
响应式设计。您不能在内联样式中使用媒体查询,但是可以使用Tailwind的响应式实用程序轻松构建完全响应式的界面。
悬停、聚焦和其他状态。内联样式无法针对诸如悬停或聚焦等状态进行定位,但是Tailwind的状态变体使得使用实用程序类轻松地对这些状态进行样式化变得容易。
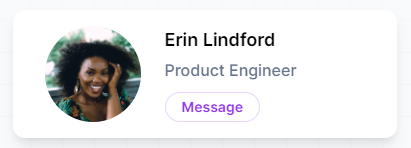
此组件完全响应,包括具有悬停和聚焦样式的按钮,并且完全使用实用程序类构建:

<div class="py-8 px-8 max-w-sm mx-auto bg-white rounded-xl shadow-lg space-y-2 sm:py-4 sm:flex sm:items-center sm:space-y-0 sm:space-x-6"><img class="block mx-auto h-24 rounded-full sm:mx-0 sm:shrink-0" src="/img/erin-lindford.jpg" alt="Woman's Face" /><div class="text-center space-y-2 sm:text-left"><div class="space-y-0.5"><p class="text-lg text-black font-semibold">Erin Lindford</p><p class="text-slate-500 font-medium">Product Engineer</p></div><button class="px-4 py-1 text-sm text-purple-600 font-semibold rounded-full border border-purple-200 hover:text-white hover:bg-purple-600 hover:border-transparent focus:outline-none focus:ring-2 focus:ring-purple-600 focus:ring-offset-2">Message</button></div></div>
可维护性问题
使用实用程序优先方法的最大可维护性问题是管理常见重复的实用程序组合。
这可以通过提取组件和部分来轻松解决,并使用编辑器和语言功能,如多光标编辑和简单循环。
<!-- PrimaryButton.vue --><template><button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"><slot/></button></template>
除此之外,维护实用程序优先的CSS项目比维护大型CSS代码库容易得多,仅仅因为HTML比CSS更容易维护。像GitHub、Netflix、Heroku、Kickstarter、Twitch、Segment等大公司都在使用这种方法取得了巨大的成功。
如果你想了解其他人对该方法的经验,请查看以下资源:

