处理悬停、聚焦和其他状态
使用实用程序类在悬停、聚焦和其他状态下样式化元素。
Tailwind 中的每个实用程序类都可以通过在类名开头添加描述您要定位的条件修饰符来有条件地应用。
例如,要在悬停时应用 bg-sky-700 class,请使用 hover:bg-sky-700 class

<button class="bg-sky-500 hover:bg-sky-700 ...">Save changes</button>
Tailwind 几乎包含您所需的所有修改器,包括:
- 伪类,如:
hover、:focus、:first-child和:required - 伪元素,如:
::before、::after、::placeholder和::selection - 媒体和特性查询,如响应式断点、暗模式和 prefers-reduced-motion
- 属性选择器,如
[dir="rtl"]和[open]
这些修饰符甚至可以堆叠以定位更具体的情况,例如在中等断点、悬停时更改暗模式下的背景颜色:
<button class="dark:md:hover:bg-fuchsia-600 ...">Save changes</button>
在这篇指南中,您将了解框架中每个修饰符的用法,如何使用它们与自己的自定义类一起使用,甚至如何创建自己的修饰符。
伪类
hover、focus 和 active
使用hover、focus和active修饰符在悬停、聚焦和激活状态下样式化元素:

<button class="bg-violet-500 hover:bg-violet-600 active:bg-violet-700 focus:outline-none focus:ring focus:ring-violet-300 ...">Save changes</button>
Tailwind 还包括其他交互状态的修饰符,例如 :visited、:focus-within、:focus-visible 等等。
请参阅伪类参考以获取可用伪类修饰符的完整列表。
First, last, odd, and even
使用 first 和 last 修饰符在元素是第一个或最后一个子元素时对其进行样式化:

<ul role="list" class="p-6 divide-y divide-slate-200">{#each people as person}<!-- Remove top/bottom padding when first/last child --><li class="flex py-4 first:pt-0 last:pb-0"><img class="h-10 w-10 rounded-full" src="{person.imageUrl}" alt="" /><div class="ml-3 overflow-hidden"><p class="text-sm font-medium text-slate-900">{person.name}</p><p class="text-sm text-slate-500 truncate">{person.email}</p></div></li>{/each}</ul>
您还可以使用 odd 和 even 修饰符在元素是奇数或偶数子元素时对其进行样式化。

<table><!-- ... --><tbody>{#each people as person}<!-- Use a white background for odd rows, and slate-50 for even rows --><tr class="odd:bg-white even:bg-slate-50"><td>{person.name}</td><td>{person.title}</td><td>{person.email}</td></tr>{/each}</tbody></table>
Tailwind 还包括其他结构伪类的修饰符,例如 :only-child、:first-of-type、:empty 等等。
请参阅伪类参考以获取可用伪类修饰符的完整列表。
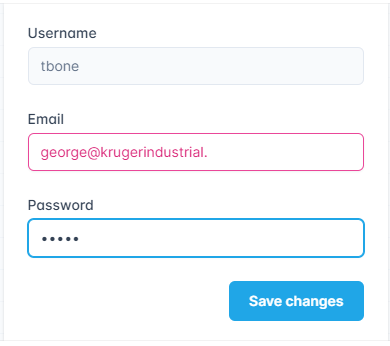
表单状态
使用修饰符如 required、invalid 和 disabled 在表单元素的不同状态下进行样式化:

<form><label class="block"><span class="block text-sm font-medium text-slate-700">Username</span><!-- Using form state modifiers, the classes can be identical for every input --><input type="text" value="tbone" disabled class="mt-1 block w-full px-3 py-2 bg-white border border-slate-300 rounded-md text-sm shadow-sm placeholder-slate-400focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500disabled:bg-slate-50 disabled:text-slate-500 disabled:border-slate-200 disabled:shadow-noneinvalid:border-pink-500 invalid:text-pink-600focus:invalid:border-pink-500 focus:invalid:ring-pink-500"/></label><!-- ... --></form>
使用这种修饰符可以减少模板中的条件逻辑量,让您无论输入处于什么状态都可以使用相同的一组类,并让浏览器为您应用正确的样式。
Tailwind 还包括其他表单状态的修饰符,如 :read-only、:indeterminate、:checked 等等。
请参阅伪类参考以获取可用伪类修饰符的完整列表。
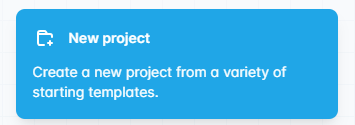
基于父状态的样式(group-{修饰符})
当您需要根据某些父元素的状态样式化一个元素时,请使用 group 类标记父元素,并使用 group-* 修饰符 (如group-hover)来样式化目标元素:

<a href="#" class="group block max-w-xs mx-auto rounded-lg p-6 bg-white ring-1 ring-slate-900/5 shadow-lg space-y-3 hover:bg-sky-500 hover:ring-sky-500"><div class="flex items-center space-x-3"><svg class="h-6 w-6 stroke-sky-500 group-hover:stroke-white" fill="none" viewBox="0 0 24 24"><!-- ... --></svg><h3 class="text-slate-900 group-hover:text-white text-sm font-semibold">New project</h3></div><p class="text-slate-500 group-hover:text-white text-sm">Create a new project from a variety of starting templates.</p></a>
这种模式适用于所有伪类修饰符,例如 group-focus、group-active 或 group-odd。
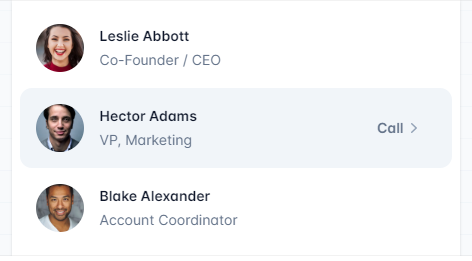
区分嵌套组(nested groups)
当嵌套组时,您可以根据特定父组的状态对某些内容进行样式化,方法是使用 group/{name} 类为特定的父组命名,并在像 group-hover/{name} 这样的类中包含该名称。

<ul role="list">{#each people as person}<li class="group/item hover:bg-slate-100 ..."><img src="{person.imageUrl}" alt="" /><div><a href="{person.url}">{person.name}</a><p>{person.title}</p></div><a class="group/edit invisible hover:bg-slate-200 group-hover/item:visible ..." href="tel:{person.phone}"><span class="group-hover/edit:text-gray-700 ...">Call</span><svg class="group-hover/edit:translate-x-0.5 group-hover/edit:text-slate-500 ..."><!-- ... --></svg></a></li>{/each}</ul>
组可以按照您的喜好命名,无需进行任何配置——只需在标记中直接命名您的组,Tailwind 将自动生成必要的 CSS。
任意组
您可以通过提供自己的选择器作为方括号之间的任意值来创建一次性的 group-* 修饰符:
<div class="group is-published"><div class="hidden group-[.is-published]:block">Published</div></div>
对于更多的控制,您可以使用 & 字符来标记 .group 在最终选择器中相对于传入的选择器的位置:
<div class="group"><div class="group-[:nth-of-type(3)_&]:block"><!-- ... --></div></div>
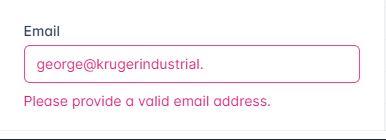
基于兄弟状态的样式 (peer-{modifier})
当您需要根据兄弟元素的状态样式化一个元素时,请使用 peer 类标记兄弟元素,并使用 peer-* 修饰符(如peer-invalid)来样式化目标元素。

<form><label class="block"><span class="block text-sm font-medium text-slate-700">Email</span><input type="email" class="peer ..."/><p class="mt-2 invisible peer-invalid:visible text-pink-600 text-sm">Please provide a valid email address.</p></label></form>
这使得可以使用各种整洁的技巧,例如在没有任何 JavaScript 的情况下为标签浮动等。
此模式适用于所有伪类修饰符,例如 peer-focus、peer-required 和 peer-disabled 等。
重要的是要指出,由于 CSS 中通用兄弟组合器的工作原理,只能在先前的兄弟姐妹上使用 peer 标记。
错误示例,无法使用,只有先前的兄弟姐妹才能被标记为 peers。
<label><span class="peer-invalid:text-red-500 ...">Email</span><input type="email" class="peer ..."/></label>
区分兄弟节点 (peers)
当使用多个 peer 时,您可以通过使用 peer/{name} 类为特定的 peer 命名,并在像 peer-checked/{name} 这样的类中包含该名称来基于特定 peer 的状态对某些内容进行样式化。

<fieldset><legend>Published status</legend><input id="draft" class="peer/draft" type="radio" name="status" checked /><label for="draft" class="peer-checked/draft:text-sky-500">Draft</label><input id="published" class="peer/published" type="radio" name="status" /><label for="published" class="peer-checked/published:text-sky-500">Published</label><div class="hidden peer-checked/draft:block">Drafts are only visible to administrators.</div><div class="hidden peer-checked/published:block">Your post will be publicly visible on your site.</div></fieldset>
Peers 可以按照您的喜好命名,无需进行任何配置——只需直接在标记中命名您的 peers, Tailwind 将自动生成必要的 CSS。
任意兄弟节点 peers
您可以通过在方括号之间提供自己的选择器作为任意值来创建一次性的 peer-* 修饰符。
<form><label for="email">Email:</label><input id="email" name="email" type="email" class="is-dirty peer" required /><div class="peer-[.is-dirty]:peer-required:block hidden">This field is required.</div><!-- ... --></form>
为了更多地控制,您可以使用 & 字符来标记 .peer 在最终选择器中相对于传入的选择器的位置。
<div><input type="text" class="peer" /><div class="hidden peer-[:nth-of-type(3)_&]:block"><!-- ... --></div></div>

